포토폴리오 리뷰
const onChangeWriter = (event) => { setWriter(event.target.value); if (writer === "") { // 작성 시 빨간글씨 즉시 제거..! 신기해..! setWriterError(""); } };빈문자열 -> 거짓(false) -> !
const onClickSubmit = async () => { if (!writer) { //writer === "" 를 바꾼거임 setWriterError("작성자를 입력해주세요."); } if (!password) { setPasswordError("비밀번호를 입력해주세요."); } if (!title) { setTitleError("제목을 입력해주세요."); } if (!contents) { setContentsError("내용을 입력해주세요."); } if (writer && password && title && contents) { alert("게시글이 등록되었습니다."); } };
위와 같은 작업을 뭐라고 하냐??
리팩토링(Refactoring)
- 기존에 만들어놨던 코드를 더 효율적으로 만드는 작업
- 가독성을 높이고 유지보수를 편하게 함
두 컴퓨터간의 데이터 전송
- FTP (File Transfer Protocol)
- SMTP(Simple Mail Transfer Protocol)
- HTTP(HyperText Transfer Protocol) - 주 사용
HTTP Request & Response
- Text 형태의 데이터를 통해 객체(key:value)를 주고 받음
- 응답 시 Back-end에서 상태코드라는걸 함께 줌
- 상태코드 예시
- 1xx (정보): 요청을 받았으며 프로세스를 계속한다
- 2xx (성공): 요청을 성공적으로 받았으며 인식했고 수용하였다
- 3xx (리다이렉션): 요청 완료를 위해 추가 작업 조치가 필요하다
- 4xx (클라이언트 오류): 요청의 문법이 잘못되었거나 요청을 처리할 수 없다
- 5xx (서버 오류): 서버가 명백히 유효한 요청에 대해 충족을 실패했다
- 상태코드 예시
API의 종류
API (Application Programming Interface)
- 백엔드 개발자가 만든 함수
- HTTP 요청을 Backend에 보냈을 때 실행되는 기능
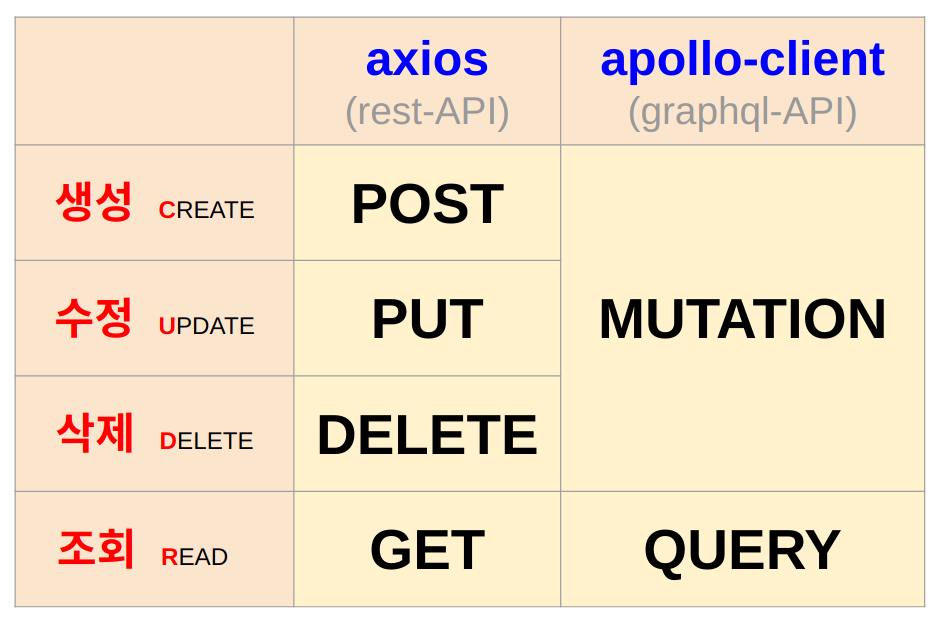
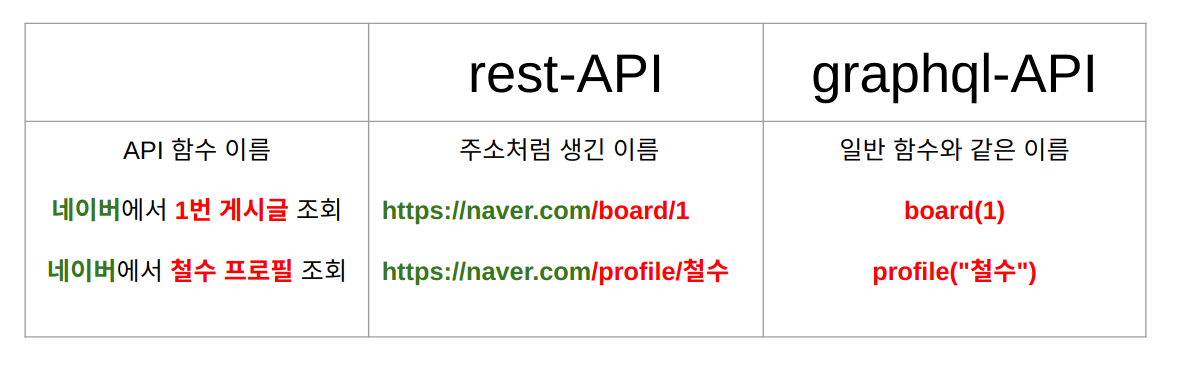
Rest-API vs GraphQL-API

- Rest-API는 응답결과로 모든데이터 받음
- Graph-API는 필요한 데이터만 골라 받을 수 있음
💡 필요한 데이터만 골라받을 수 있음에도 Rest를 배워야 하는 이유
- 우리가 취업하는 회사가 RestAPI를 사용 할 수 있다
- Open API, Public API 의 대부분은 Rest API (기존에 95%이상이 사용중이였어서)
- RestAPI는 현재도 많이 사용되고 있다
JSON (JavaScript Object Notation)
- 자바스크립트 객체 표기법
- 객체 양 옆에 따옴표를 붙여 문자열을 보낸 것 (객체처럼 생긴 문자열)
// "데이터이름": 값
{
"name": "식빵",
"family": "웰시코기",
"age": 1,
"weight": 2.14
}CRUD (Create Read Update Delete)
Rest는 다 나누어져 있고 메서드만 다르게 쓰지만, GraphQL은 multation으로 DB를 변경시킨다!
-> Restful : 이름을 같게하고 메서드만 다르게 하기
API 연습 도구
Rest-API : Postman / Swagger
GrapgQL : PlayGround
연습 도구로 실습해보기
Profile Mutation
mutation {
createProfile(name:"잰", age:25, school:"큰별초")
{
message
}
}Profile Query
query {
fetchProfile(name: "잰"){
name
school
}
}📢 프로필의 단점 : 이름이 겹칠 수 있음! -> 단점보완 -> Board
Board Mutation
mutation {
createBoard (number:16, writer:"가" title:"나", contents:"다") {
_id
number
message
}
}Board Query
query {
fetchBoards(page:1) {
writer
title
contents
}
}📢보드의 문제점 : 뭘 수정하겠다!라는게 명확하지 않음
게시글 번호가 1번인 게시글의 어떤걸 유추할 수 있지만, 확실하지는 않음
→ 내용이 길어질 수록 뭐가 변경되는지 확인하기 어려움
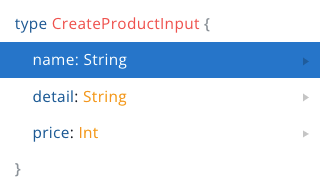
Product mutation
mutation {
createProduct(seller:"가", createProductInput: {
name : "나",
detail: "다",
price: 2000
}) {
_id
number
message
}
}Product Query
query {
fetchProduct(productId: "459cd66a-11f3-40c0-87b6-1e9b39e3452c") {
_id
seller
name
detail
price
}
}Product의 부분이 좀 어려웠는데, 이 부분은 백엔드 개발자분이 어떤걸 적어라! 라고 나온 곳이 있다! 잘알아두자.


추가 학습 주제
HTTP 404 (Not Found)
- 클라이언트가 서버와 통신할 수는 있지만 서버가 요청한 바를 찾을 수 없다는 것을 가리키는 HTTP 표준 응답 코드
- 서버가 존재하지 않는 페이지에 대한 요청이 있을 경우 이 코드를 제공
HTTP Method PUT과 PATCH의 차이
- PUT : 리소스의 모든 것을 업데이트
- PATCH : 리소스의 일부를 업데이트

Rest-API의 언더패칭, 오버패칭?
- OverFetching : 당장 필요한 데이터 외에 필요 없는 데이터들까지 서버에서 받아옴
- UnderFetching : 필요한 데이터를 요청하기 위해 서브데이터를 추가적으로 요청하는 경우
(서버에 여러번 요청)
—> Rest API에서의 문제점 —> GraphQL이 언더패칭&오버패칭 최소화
3일차 회고
- 비타민을 가져왔다. 두고두고 먹어야지. 집에선 안먹으니까!
- 오늘 배운 건 통신! 전공이지만 난 이런걸 배운적이 없는걸..! 새롭다!
- 실습위주로 수업이 나가서 재밌게 했다 과제도 재밌었다😃
- 알고리즘 테스트 OT를 들었는데 벌써 두렵다 ㄷㄷ; 어렵다고 소문난 과목이라 안들었다고요..! 이렇게 중요할줄 몰랐어요.. 과거의 나 반성해라 응용력 없는 내가 잘 따라갈 수 있을까
- 리팩토링에 대해 배웠는데 너무 신기해! 코드가 깔끔해지는걸 보니 이게 클린코딩이구나 싶다
- 코드리뷰를 오늘은 열심히 참여하려고 노력했다 비록 다 틀렸지만 암튼 노력함! 틀리면서 배우는거지!
- 오늘 동기 언니분이 커피원두가 다른거에 대해 알려줬다 충격😱 담부턴 싱크대 옆에 커피만 먹을것이야...
- 기록은 넘무넘무 귀찮앙..하지만 Input만 있으면, 남는건 없댜..! output도 중요햄🔊
과제가 많을 땐 밀릴지 몰라도, 아직은 버틸만 하니 매일매일 쓰도록 최선을 다하자
노션으로 수업 때 정리한 다음 여기서 한번 더 복습하면 다는 아닐지라도 기억에 남지 않을까..??
현재 목표는 매일쓰기! 작심삼일일지도👻 다음 목표는 할일이 끝났을 때 유튜브 좀만 보고 빨리 자기! 아침에 너무 피곤해😪