포토폴리오 리뷰
- 일일이 입력
- 객체로 묶기
- 자동화 기능 사용
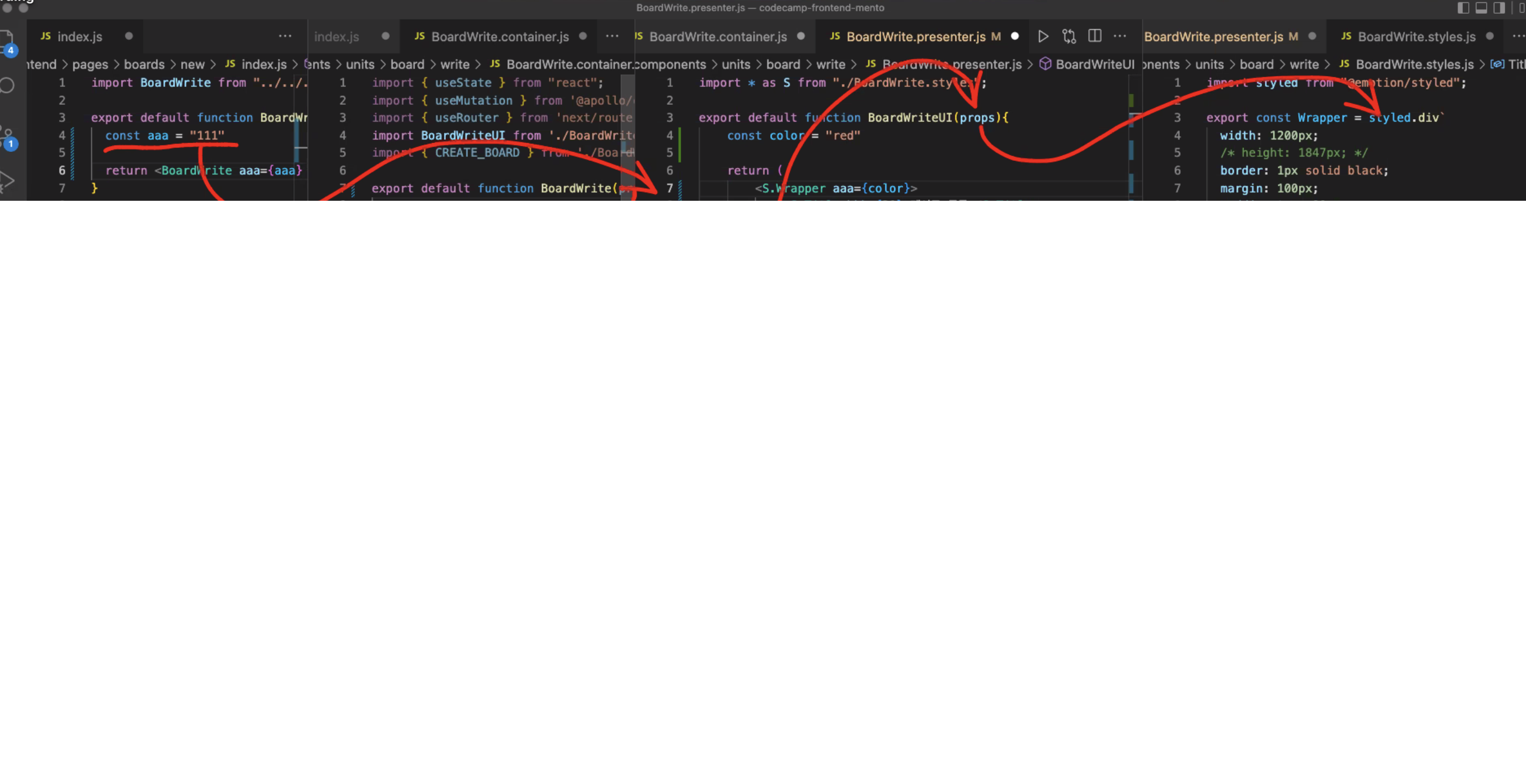
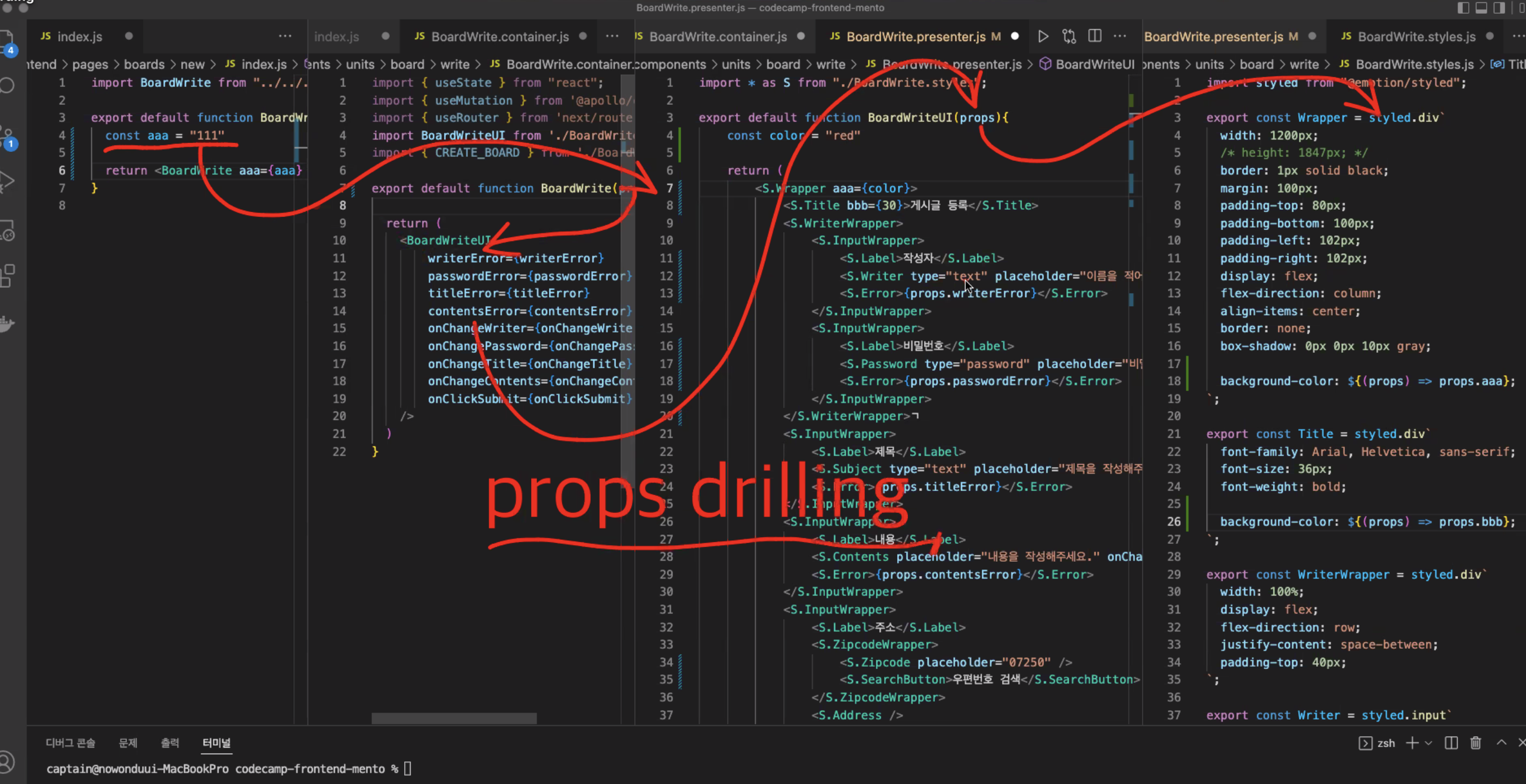
부모 -> 자식 순서
index -> BoardWrite.container -> BoardWrite.presenter -> BoardWrite.style
React의 흐름 : 단방향
Props Drilling
-
프롭스를 2번 이상 전달해 주는 것

퀴즈 피드백
내가 만든건 onclick 함수에 넣어서 버튼이 눌릴 때 비활성화면 회색, 활성화면 노란색으로 바뀐다.
원래는 내용을 쳤을 때, 다 채워지면 노란색 버튼이 활성화 되어야함!
내용을 적게(1개정도) 쳤을 때, 버튼 활성화가 되지 않는 이유❓
- Render 함수 State가 바뀌면 화면에 그린다
- State가 바뀌면 Component가 Render된다 (#02-02-counter-state)
- Count가 바뀌면 Re-render해서 함수가 다시 만들어지고 실행되고, 2번쨰 실행됐을 때, 원래 했던 걸 지우고 1로 바뀐다
function counterUp() {
setCount(1)
setCount(10) // 10
setCount(333) // 333
} // 333 출력 📝수업 메모
writer에 뭘(a)넣으면 onchangewriter가 실행되고, setWriter(event.target.value)의 event.taget.value는 a가 된다.
title에 a넣으면 임시 저장공간에 title:a 가 들어가게되며, 빈문자열이 a가 되게된다.
전체가 rerender가 되며, content도 a를 넣으면 또 event.target.value 가 a가 되고, 임시 저장공간에 a가 있게 된다.
이 상태에서 한번 더 입력하면 ab가이벤트타겟벨류에 들어가게되고 다음에 ab로 바꿔줘 해서 이떄 노란색으로 바뀌게 된다. 이걸 해결하기 위한 방법은 현재 들어온 값을 그대로 if문에 적용시키는 것
임시 저장공간에 저장해놓고, 1번만 Re-Render를 하게 된다!
𝐐 : 프롭스 드롤링을 계속 하게 된다면.. 너무 많은 하위폴더가 생기지 않을까요..?
Ą : 나중에 커스텀을 쓰게되거나, global-state를 쓰게 된다면 (모든 컴포넌트에서 공유할 수 있는) 보완이 가능하다!
코드리뷰
const onChangeFunction = {
writer: (e) => {
setWriter(e.target.value)
}, // 로 함수를 줄여서 한번에 프롭스로 보내는 방법..!+) 라이브러리 sweetalert2를 추가하면 알람기능을 이쁘게 꾸밀 수 있었다..! 근데 현업에서 잘 안쓰는 이유가 반응형 웹페이지를 만들 때 어려움이 있어 실제로는 잘 사용하지 않는다고 멘토님께서 말씀해주셨다.
⭐️동기분이 추천해준 이벤트 아이디 찾기
console.log(event.target) //이걸 치게 된다면, 어떤 값이 들어오는지 콘솔에서 확인 가능!9일차 회고
- 오늘은 체크박스를 선택했을 때, 해제하는 퀴즈가 중간에 있었는데, 내꺼는 체크를 하지 않아도 삭제가 되었다. 그래서 고안한 첫번째 방법은 checked라는 것을 먼저 넣어줘 체크박스가 되었는지 상태를 확인하면, button 함수를 true로 바꾸자! 라는 것이고, 이 함수를 실행하는 것이였는데 체크박스 태그에 checked라는 것을 넣어주게 된다면 전부 다 체크가 되어 있게 되버리는 것..!
- 오류였지만 추후에 전체 체크박스를 선택할 때 응용할 수 있을 것 같다..
- 두번째 방법은 체크박스에 id값을 넣어주어 체크박스의 id와 버튼에 들어있는 id가 같을 때, 삭제를 해주는 것이였는데, map 안에 id라는 것이 들어있어서 그런가 이미 버튼에서 id를 쓰고있다고 나왔다. map을 처음 봐서 어떻게 써야 하는 건지 이해가 잘 안갔고, 내일이 알고리즘 시험이라 포기했다 ㅠㅠ
- 그대신 금요일까지 제출해야하는 알고리즘을 마지막까지 남아서 다 풀고 갔다..! 내일 잘보쟈 !
- 오늘 코드리뷰 시간에 짱잘하는사람들이 나와서 신기한 방법들을 리뷰해주셨다 다들 넘무 잘하신당