내가 자꾸 잊어버리는 단축키
- 크롬 콘솔 단축키 : option + cmd + i
- vscode 파일 열기 : command + p
날짜 정리

<< 이런 이상한 긴 숫자들이 안나오게 하려면..?
new Date()
// Wed Jul 13 2022 10:33:16 GMT+0900 (한국 표준시)
const myDate = new Date()
// undefined
myDate.getFullYear()
// 2022
myDate.getMonth()
// 6
myDate.getMonth() + 1 // 1 붙이는거 중요! 0부터 시작이라.. 오류같지만 다들 쓰고있어 못고치는 것 같다라는 말
// 7
myDate.getDate()
// 13
>
>
const myDate2 = new Date("2022-07-13T00:17:30.490Z")
//undefined
myDate2.getFullYear()
// 2022
myDate2.getMonth() +1
// 7
myDate2.getDate()
// 13presenter에 위와 같은 내용의 함수를 만들면
const getDate = (value) => {
const date = new Date(value)
const yyyy = date.getFullYear() //yy면 22년, yyyy면 2022년이라 이해 하기
const mm = date.getMonth() + 1
const dd = date.getDate()
const result = `${yyyy}-${mm}-${dd}`;
}
//return//출력 2202-7-13
<S.ColumnBasic>{getDate(el.createdAt)}</S.ColumnBasic>
//padstart 사용 시
const mm = String(date.getMonth() + 1).padStart(2,'0')
const dd = String(date.getDate()).padStart(2, "0"); // 출력 2202-07-13
const getDate = () => {
const date = new Date() //import { getDate } 빼먹지 말기!컴포넌트의 재사용
등록보다 수정을 공들이세요..! -멘토님-
- 다들 등록보다 수정이 귀찮은 작업인 걸 알기 때문에, 면접에서 자세히 볼 확률 높다고 말씀해주심!


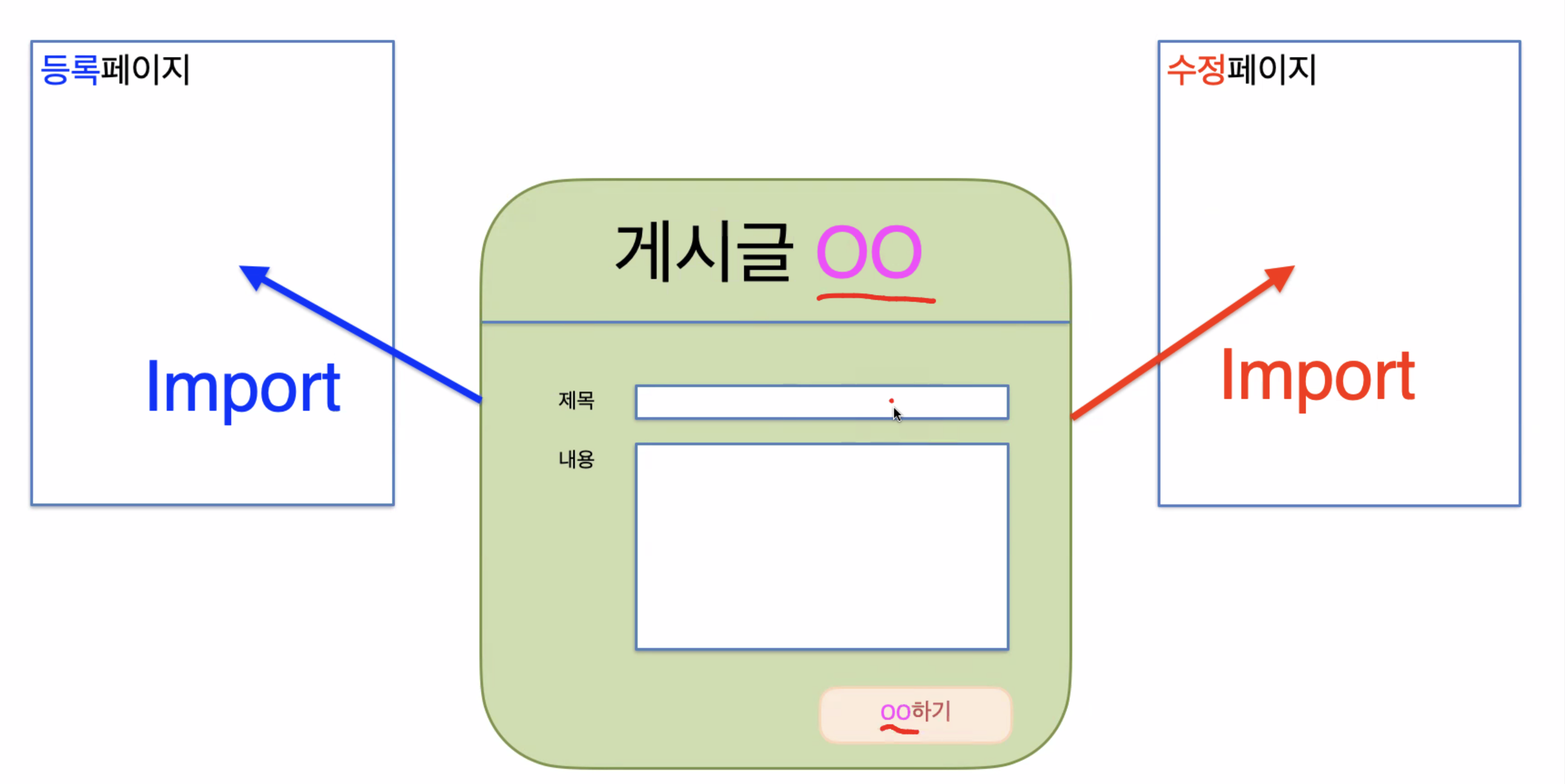
각각의 등록 / 수정페이지가 있으면 등록 component를 만들어 놓고 등록 / 수정에 import
자식들이 props로 주게 되면 핑크색 부분이 바뀌어서 볼 수 있게 된다

Q: onClickUpdate 바로 밑에router.query.number;를 선언하면 undefined가 나온다고 말씀해주셨는데, const result = await updateboard함수 위에 콘솔로그로 찍으면 번호가 나오는데 어떤게 undefined인지 다시 해주세오..!
A: const router = uesRouter90 console.log(router.query.number) 안된다
-> number가 없으니까, number 안에 있는 Number는 가능 / edit 안에도 가능 왜냐면 넘버 안에 있으니까
💡결론
/08-05-boards/new 에서 console.log(router.query.number)는 number 가 없으니까 undefined 로 출력
퀴즈 에러 모음
1. 400 run time error
{"errors":[{"message":"Variable \"$createProductInput\” ... // 콘솔 창 에러 확인 → playGround의 정보를 못불러오는 구나..!
//해결
const result = await createProduct({
variables: {
seller,
createProductInput: { //이부분이 문제였음
name: name,
detail: detail,
price: Number(price)
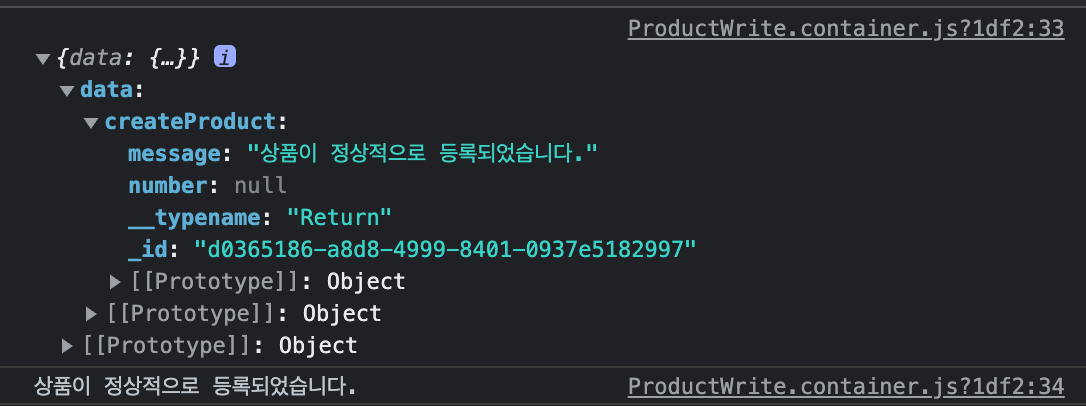
}2. Console에 Data 불러오나 화면에 동작하지 않음

→ 라우터 푸시를 안해줌
router.push(`/quiz/08-01-product/${router.query.id}`);→ undefined로 정보가 넘어감

→ 상세보기 variables router.query.Id를 id로 변경
3. 대괄호 id 수정 하고 원래대로 돌려놓으니 에러 발생
// createProduct //
router.push(`/quiz/08-01-product/${result.data.updateProduct.id}`); // 4. 됐다가 추후 영상 찍으려고 하니까 또 안뒝..
업데이트의 쿼리문 수정 ..! 대문자였음!
export const UPDATE_PRODUCT = gql`
mutation updateProduct($productId: ID, $updateProductInput:UpdateProductInput!) {
updateProduct ( // 달러 앞updateProductInput의 'u'가 대문자였음
productId: $productId,
updateProductInput: $updateProductInput) {
_id
number
message
}
}9일차 회고
- 오늘은 퀴즈가 너무 오래걸렸다.. 금방하고 포토폴리오 하려고 했는데..ㅎㅎ; 멍청..
- router의 id 값을 주는게 넘무 헷갈륀당.
- 그래도 최대한 혼자 해결하려고 노력했따... 그래야 기억에 남지..! 마지막에 가는 사람들 붙잡고 물어봐따..
- 오늘 첫 알고리즘 시험을 봤는데 그렇게 어려운 문제는 아니였다. 아침에 푸는 프로그래머스가 훨----씬 어렵당. 내 목표는 아침에 프로그래머스 다 맞는 것..
- 오늘 시험 본 알고리즘 문제 중 성적표 문제가 나왔는데, If / else if 문 말고 다른 방법으로 풀고싶었는데 딱히 생각이 나지 않았다. 집가서 찾아봐야징
- 오늘 아침에 푼 알고리즘은 for 문 말고 메서드를 사용해서 푸는 방법을 알려주셨는데, 되게 간단하게 짤 수 있으면서 어려웠다. 다음에 그 선언문들에 대해 정리하는 시간을 가지자
- 포토폴리오..꼭하기.. 금요일에 체크박스 풀어보기.. 약속..🤙..
