다른사람 폴더 가져오는 방법
git clone https://github.com/어쩌구/저쩌구/.gitReact Component
복사 붙여넣기와는 다른 의미, 원본 변경 시 모두 적용
페이지도 하나의 큰 컴포넌트(페이지 컴포넌트)
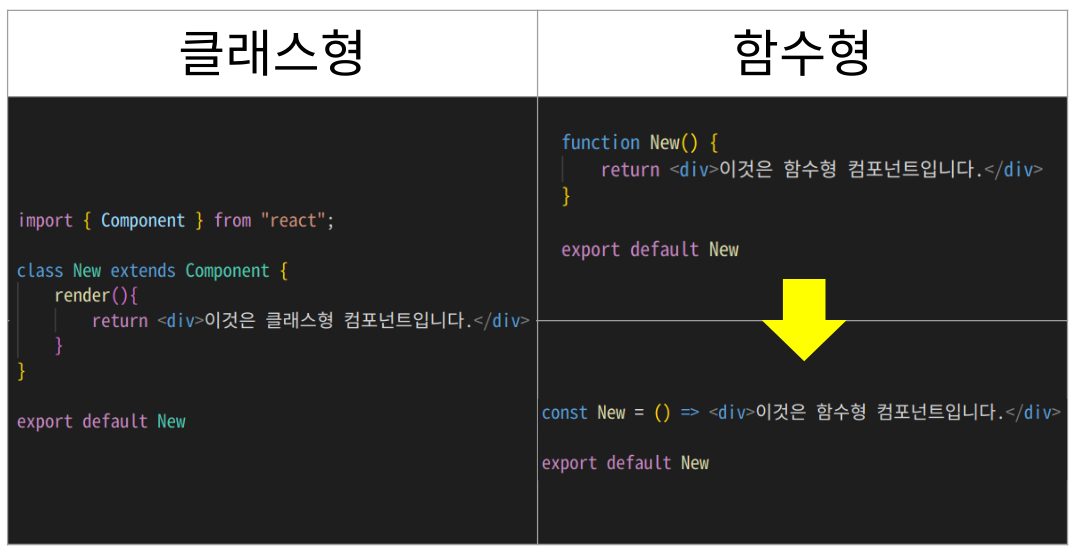
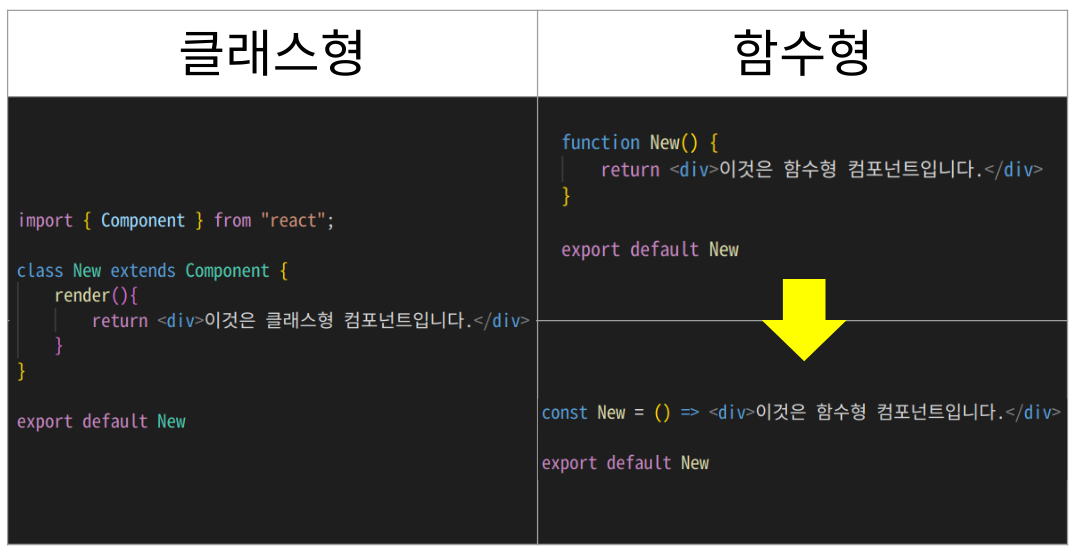
클래스형 컴포넌트 vs 함수형 컴포넌트(최근방식)

클래스형을 쓰지 않아도 한번은 알아야 하는 이유 ❓
-> 기존의 회사는 클래스형 컴포넌트를 쓸 수 있음
-> 클래스형 -> 함수형으로 변경할 줄 알아야 함
React Hooks⭐
클래스형에서는 복잡한 걸 함수로 간단하게 만들어 낼 수 있다
state : 컴포넌트에서 사용하는 변수
setState : 컴포넌트에서 사용하는 변수를 바꿔주는 기능
useState : 컴포넌트에서 사용하는 변수를 만들어주는 기능
State 쓰는 이유 ❓
-> let만 봤을 때는 편해보이지만, 화면에 보여주기 위해서는 document.getElementById()..등과 같은 복잡한 것들을 사용 안할 수 있게 된다!
알고리즘
배열(Array)
index는 0부터 시작
index는 0부터 시작
데이터 추가
push : 배열 맨 뒤에 데이터 추가 (ex) array.push(…)
unshift : 배열 맨 앞에 데이터 추가 (ex) array.push(…)
데이터 삭제
pop : 배열 맨 뒤의 데이터 삭제 (ex) array.pop()
shift : 배열 맨 앞의 데이터 삭제 (ex) array.shift()
데이터 조회
indexOf : 데이터의 index 값 반환 (ex) array.indexOf(…)
includes : 데이터의 존재 여부 반환 (true / false) (ex) array.includes(…)
객체
key (데이터의 이름) : value (데이터의 값)
“name” : “철수”
2일차 회고
- 아직 올빼미인 나는 생활패턴에 적응을 못했다.. 아침에 겨우일어났다 집 가까운게 최고얌!
- 물 대신 커피만 먹었는데도 수업때 잠와서 못따라 적을 뻔 했다 ㅠㅠ 정신차려엉ㅇㅇ
- 어제의 삽질은 노드 재설치로 장정 2시간은 잡아먹은 것 같은데, 오늘은 대소문자 하나로 1시간은 잡아먹은 것 같다. 오타도 안나니 너무 보기 힘들었다.. PF님과 멘토님이 도와주셔서 onchange-> onChange로 수정할 수 있었다! 혼자 찾았으면 못찾았을텐데 감사합니다🙏
- 빨리잔다고 집에 빨리 갔는데 새벽에 TIL을 쓰고 있다 히히 새벽쵝옹
- 오늘은 처음으로 코드리뷰를 시작했는데 아는게 없어서 리뷰가 되지 않아 죄송하담.. 다른 곳에서 코드리뷰할 땐 완전 싸우듯이 했는데 지금 멍청한 나는 의견을 나눌 지식 조차 없다. 게다가 완전 똑똑이분이 나오셨담. 모르는 말을 막 하신당.. 질문도 아는게 있어야 물어보는 것처럼 리뷰도 아는게 있어야 한다구요..! 더 배우겠습니다 죄송해요!


회고 너무 귀여워잉~ 잘보구갑니당 a