포토폴리오 댓글 등록 / 삭제 진행 순서와 오류 모음
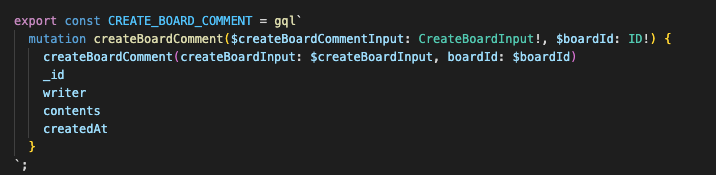
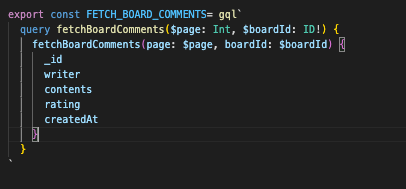
댓글 등록을 해주자

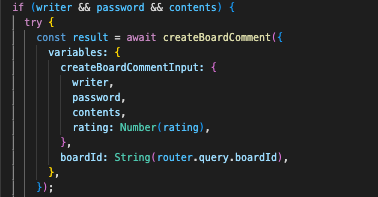
CreatedBoardCommentInput! 으로 해주어야 했으며, 아래쪽도 createBoardCommentInput으로 해야 한다.
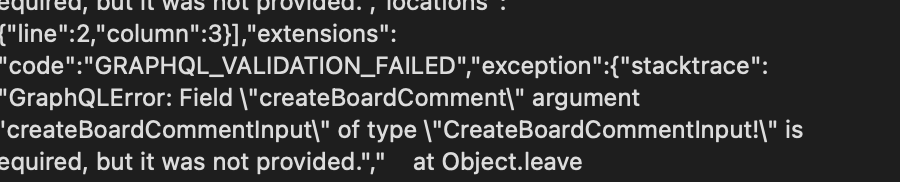
이후 에러는

이런 에러니까, CreateBoardCommentInput을 제공받지 못했다 → queries에서 받아오지 못했다
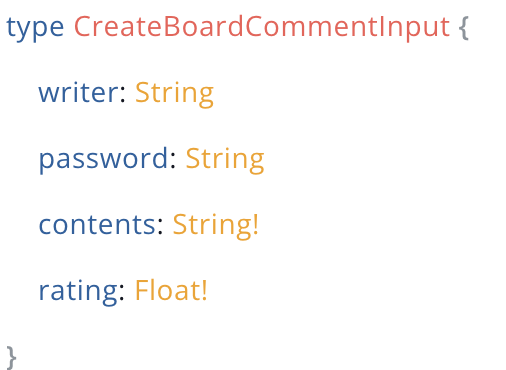
패스워드 문제인 줄 알았는데, PlayGround를 다시 확인해보니

password는 존재하기 때문에 문제가 아니였다

query를 못찾고 있는데, query를 등록 안해줬기 때문에 그런가? 싶었다
근데 먼저 데이터가 받아오는지 콘솔에 찍고 있어서, router.push 부분은 주석처리 되어있어 문제가 되지 않았다.

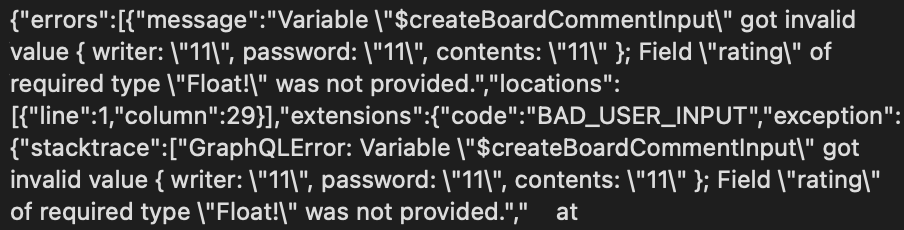
이제 뭔가를 받는 것 같은데, createBoardCommentInput에 값이 요구되지 않았다. float가 없다..? 무슨말...
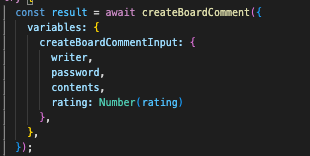
필드에 rating을 요구 받아야 하는건가? 하고 rating도 usestate를 사용해 container에 넣어보았다.
이후 콘솔 > 네트워크 부분을 봤는데
{"errors":[{"message":"변수 \"$createBoardCommentInput\"이
\"createBoardCommentInput.rating\"에서 잘못된 값 \"11\"을 얻었습니다.
부동 소수점은 숫자가 아닌 값을 나타낼 수 없습니다: \"11\"", "위치":[{"줄":1,"열":29}],
"확장":{"코드":"BAD_USER_INPUT","예외":{"stacktrace":["GraphQLError:
변수 \"$ createBoardCommentInput\"은 \"createBoardCommentInput.rating\"에서 잘못된 값 \"11\"을 얻었습니다.
부동 소수점은 숫자가 아닌 값을 나타낼 수 없습니다: \"11\"","라고 떴으며, 부동소수점인 rating은 숫자인데 number로 자료형을 바꿔주지 않았다.

이건 해결했고

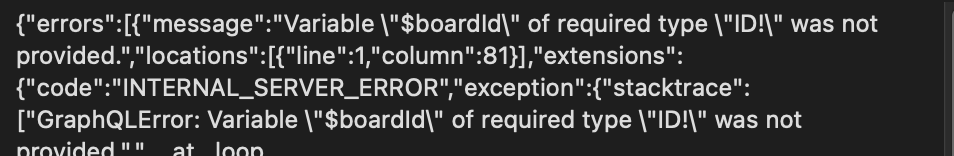
이제 id을 제공 받지 못했나 ? 게시판의 아이디를 애초에 안준 것 같다
create_board 와는 달리 comment는 boardId를 가져와야 만들 수 있는 것 같다
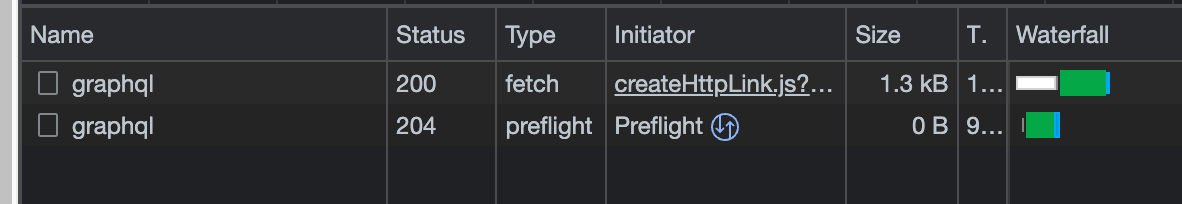
게시판 리스트에 등록하기 화면을 띄우면

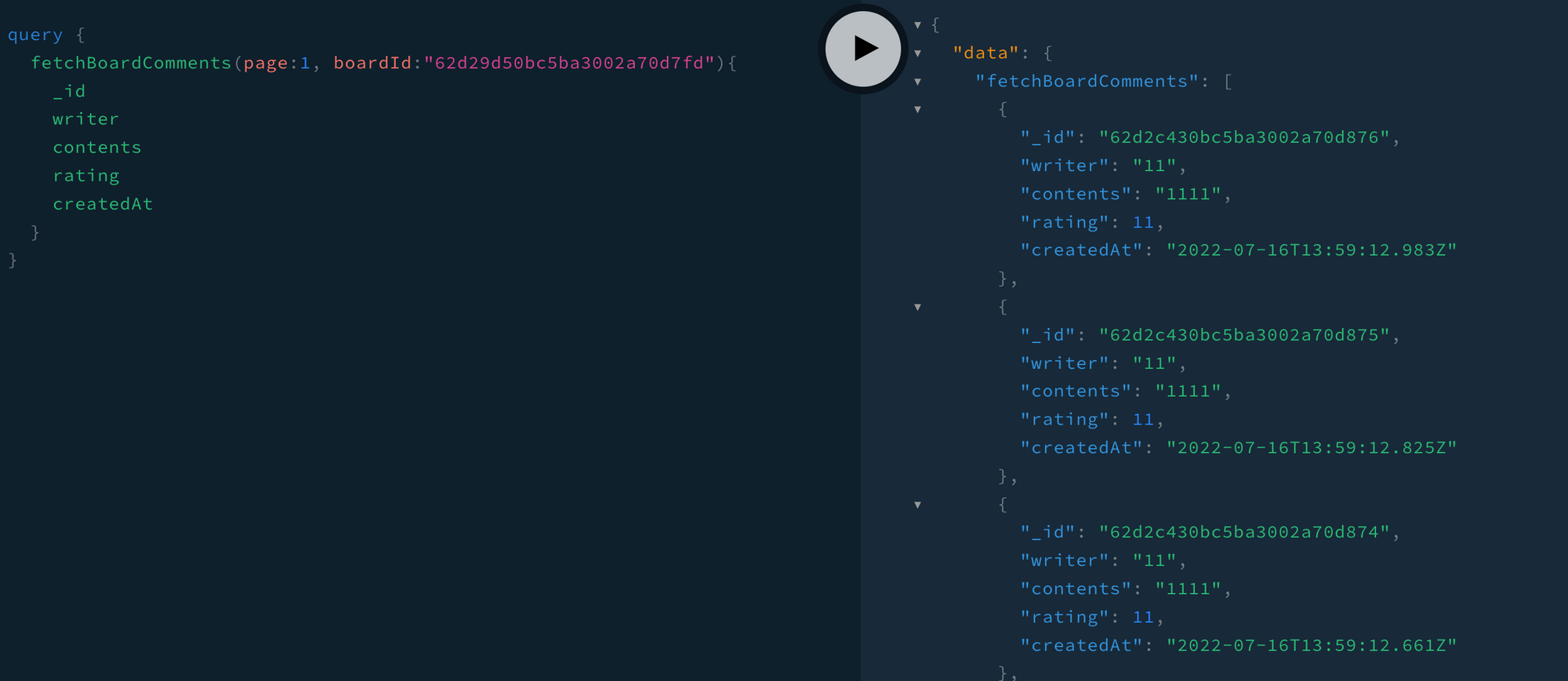
네트워크 상에 문제가 없다는 걸 확인했다. 따라서 내가 추가한 건

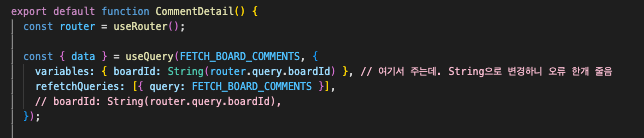
여기서 boardId: String(router.query. boardId) 이부분을 추가해주었다.

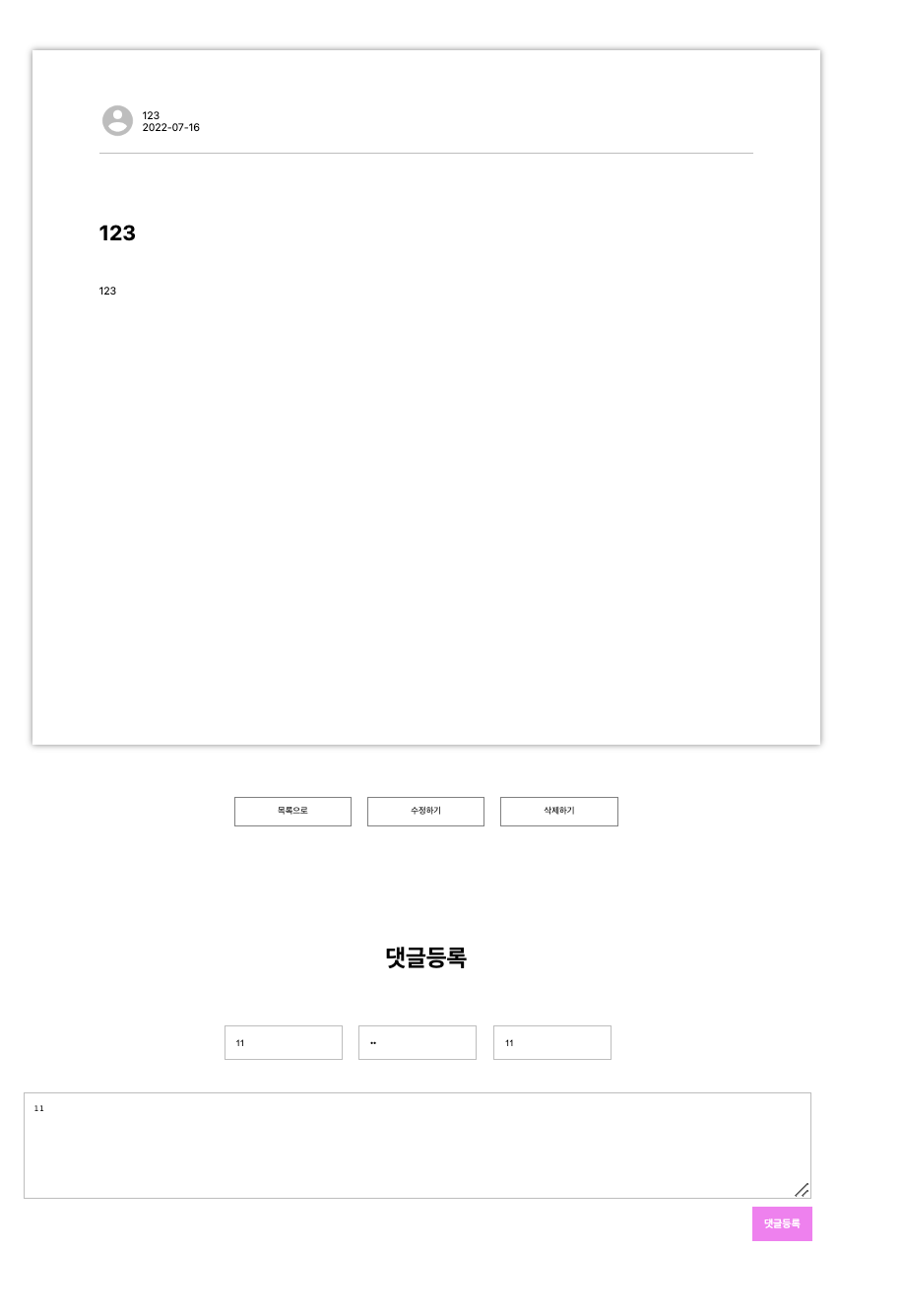
그러면 게시판 상세보기 + 댓글 등록부분 + 밑에 댓글 리스트가 떠야 한다
댓글등록을 누를 때, fetch를 못받왔다고 뜨므로 댓글 등록시 받을 컴포넌트를 만들자

대충 댓글 목록 css 만들고 보내려고 했는데

또 아이디를 못받아온다. 그놈의 id
여기서 boardId의 ID값을 못받아오는 것 같다.
일단,

여기서 String으로 id값을 지정해주니 오류가 2개에서 1개로 줄었다. 하지만 본질적인 해결은 아니였다.
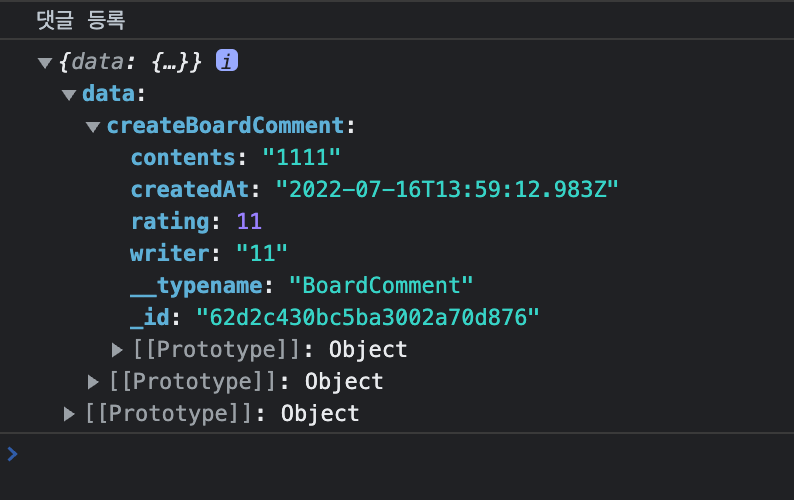
댓글은 등록이되는지 확인하기 위해 console.log를 이용해 데이터를 확인했다.

데이터가 만들어진다는 것을 확인했다.
근데 내가 헷갈렸던게, 댓글 목록이 list라 boardlist에 넣어야 되는줄 알고 잘못 import 하고 있었다
암튼 그래서 id값을 못받아오는건, 댓글이 여러개라 map을 사용해서 id 값을 받아와야하는데 사용하지 않고 있었다.
근데 중간에

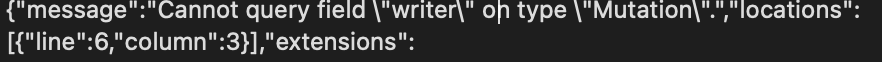
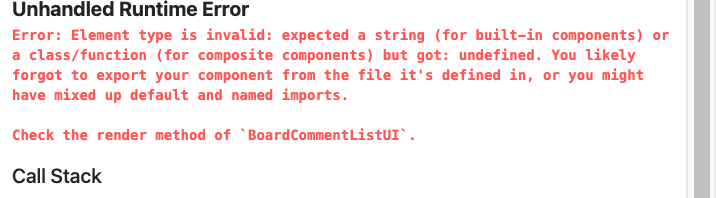
어디서 많이 보던 에러가 떴는데

오타가 나있었다. write -> writer 로 변경했다.
저걸 확인하는 방법은 콘솔창보단 yarn dev할 때 터미널부터 오류가 나므로, 터미널을 확인해보면 알 수 있다.

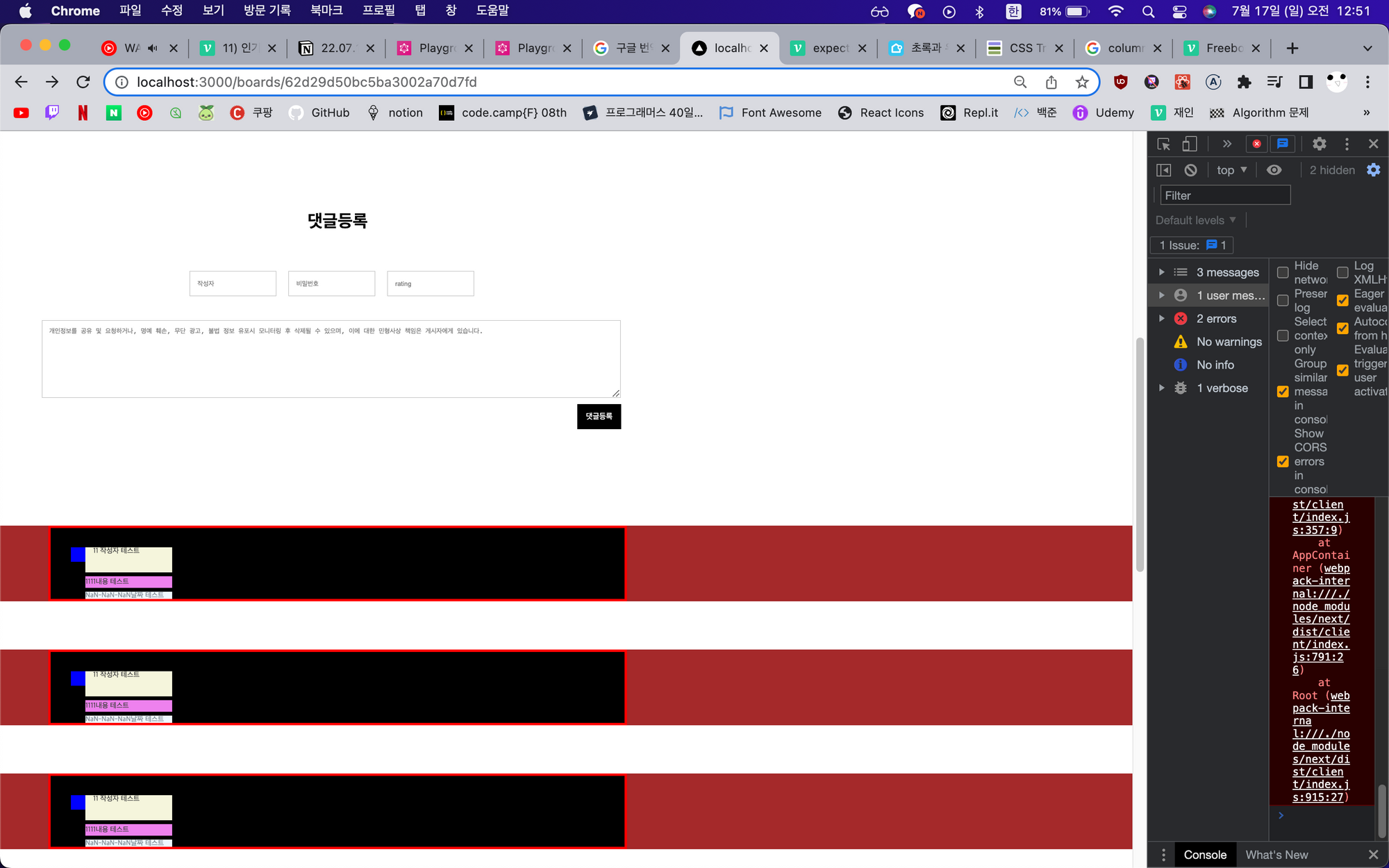
그러면 상세보기 페이지에 이제 댓글 목록이 뜨게 된다.

생성일이 NaN으로 떴는데, 이 부분을 el.CreatedAt -> el.createdAt으로 변경하니까

댓글 등록이 완료되었다.

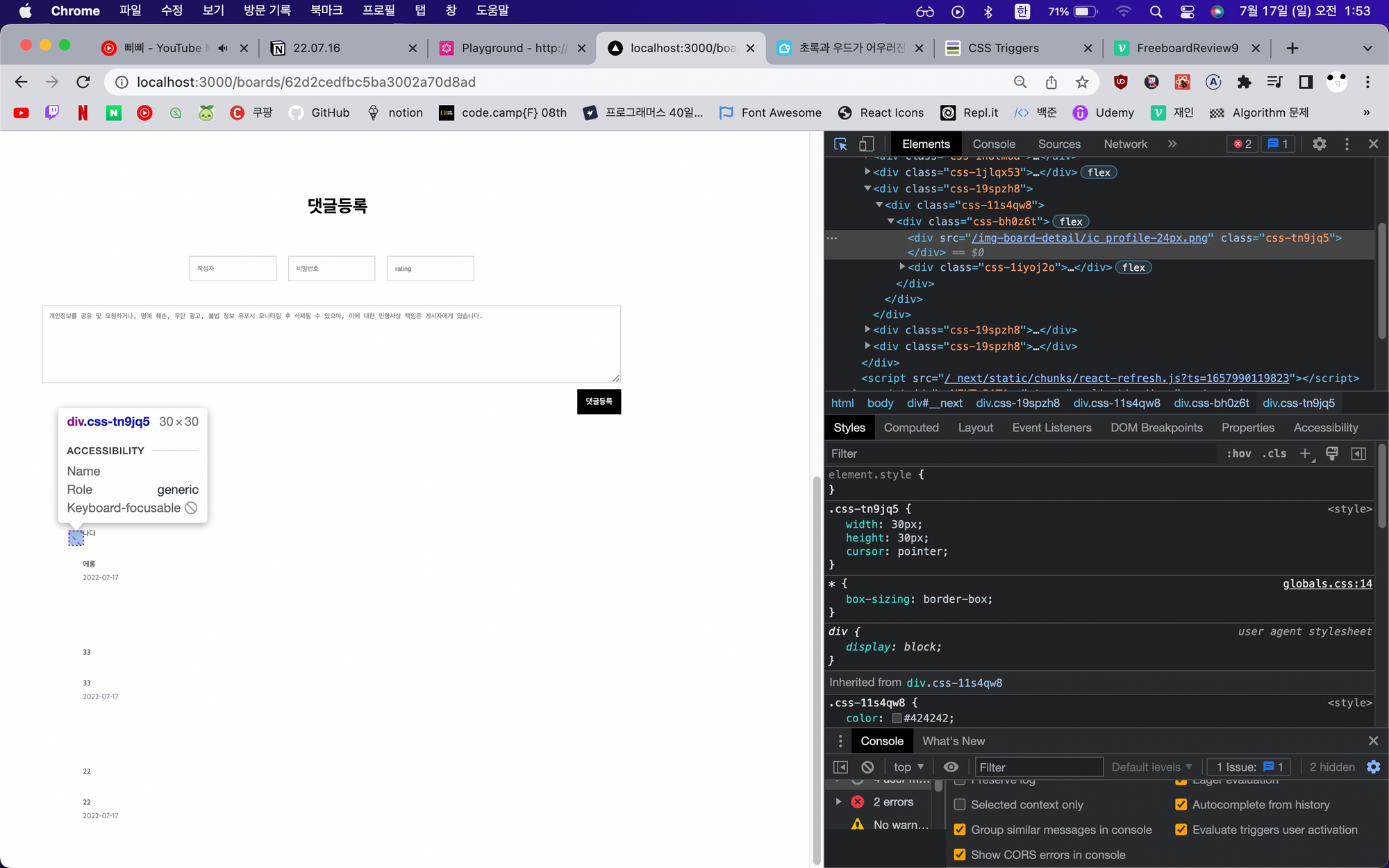
저 부분의 프로필이 안뜨는데, div도 지정 되어있고, 
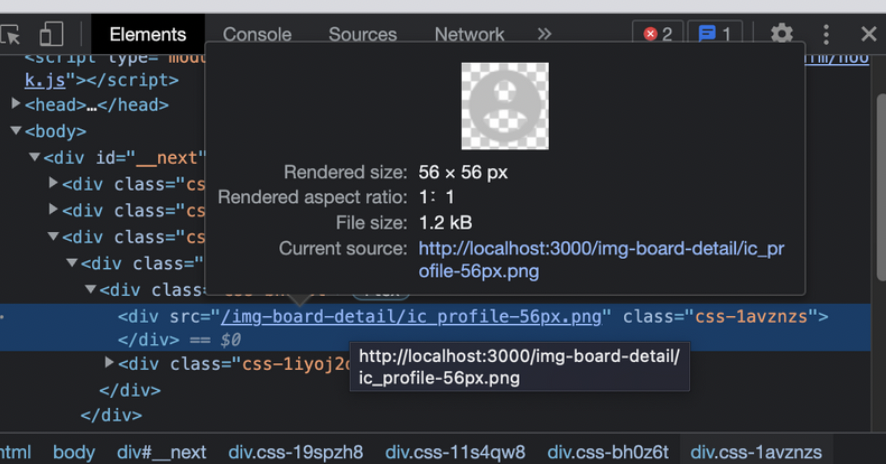
elements에서 봤을 때 이미지 경로도 맞고 이미지도 보인다. 경로가 맞지 않으면 안보였었던 것 같은데..

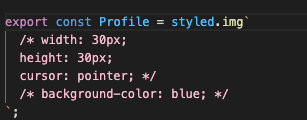
알고보니 styled가 div로 되어있어서 안뜨는 것이었다. div->img로 변경해주었다.
댓글 생성이 완료되었다.
삭제를 구현하자!

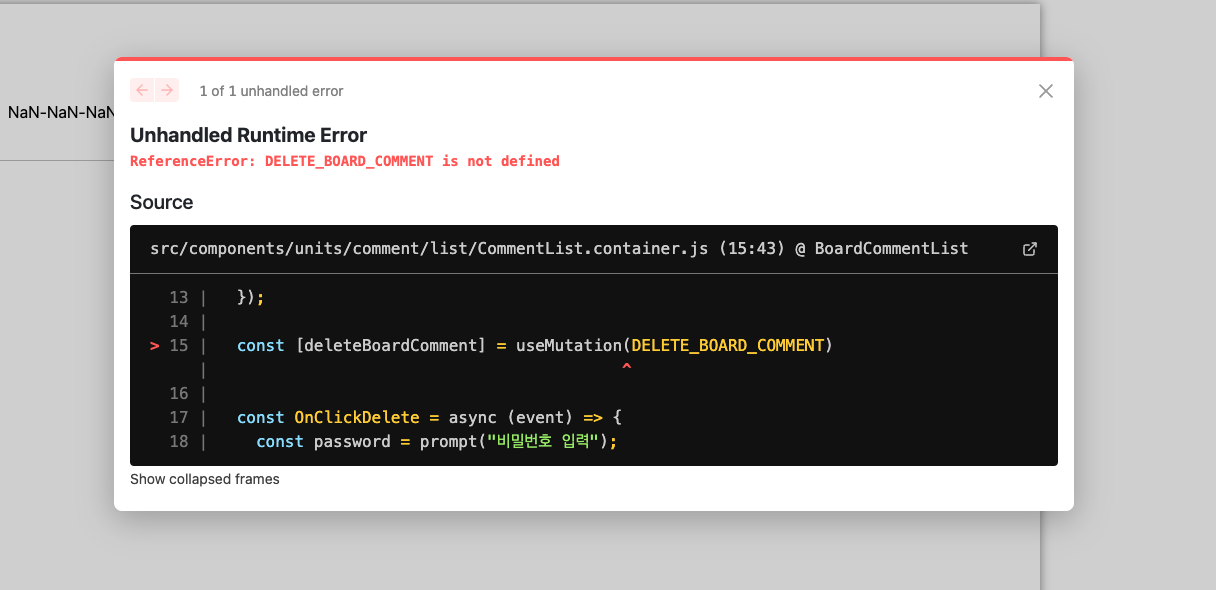
임포트를 안해줘서 나는 에러다.import DELETE_BOARD_COMMENT 해주자

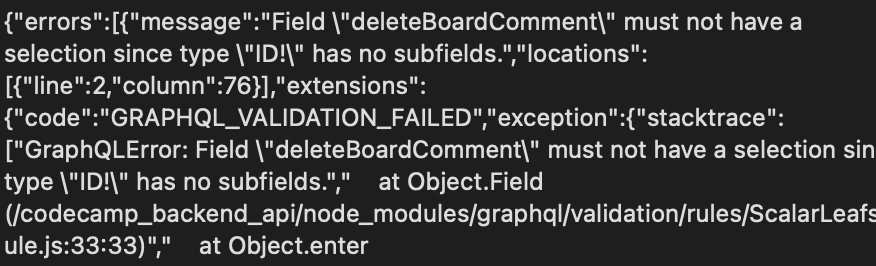
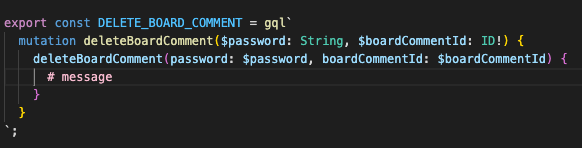
뭐라는거죠.

message 부분 때문이었다..! 삭제하니 댓글 삭제가 된다! 새로고침 안해도!
댓글 등록/삭제 기능 구현 완료⭐️
이후 js로 만든 파일들을 타입스크립트 (.tsx, ts)로 변경했다!
