포토폴리오 리뷰
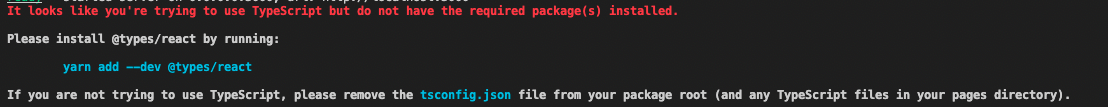
하기 전 멘토님꺼 git pull 하다가 생긴 에러 해결 방법

npm install next@latest // next.js 최신버전 설치했음
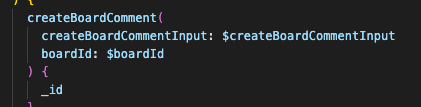
여기의 _id부분은 아무거나 가져와도 된다

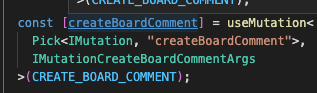
여기서
pick<Imutation, “createBoardComment”>, IMutationCreateBoardCommentArgs
// 이거 없으면 variables에 뭐가 들어갔는지 체크 못함..! 이거 없으면 자바스크립트 쓰는격..! 타입스크립트 쓸 때 반드시 필요(나안했음ㅎ)
타입스크립트로 변경 시 에러 뜨는 곳 alert(error.message)
if(error instanceof Error) // Error의 인스턴스(복제본)가 error냐
alert(error.message); //onclickdelete 밑에 적는거
if!(event.target instanceof HTMLImageElement)
- 이벤트 타겟이 이미지태크의 복제본이 아니면 밑의 함수 실행 x
- 이게 이미지태그가 아닐 수도 있기 떄문에 검증을 한번 더 해준다
댓글 등록 시 Input창 초기화는 안되는건가?
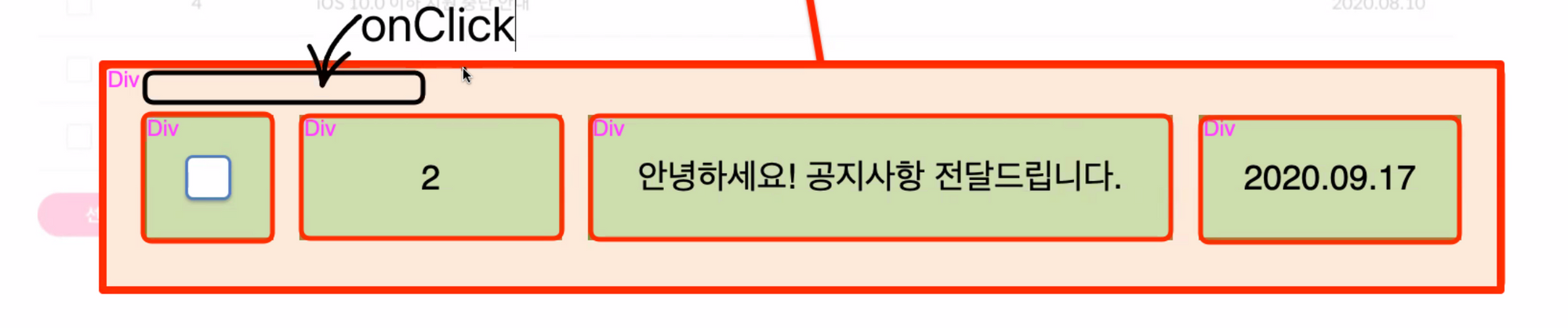
제목을 클릭하면 페이지 이동이 되는데.. 배경을 클릭해도 페이지를 이동시키고 싶어!
모든 곳에 onclick하긴 힘든데..


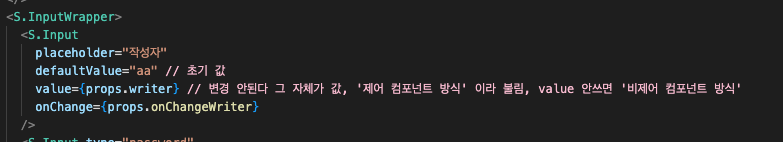
이부분을 "" 으로 넣어주면 댓글 등록 시 input 창 초기화
이벤트 버블링 (많이 쓰임)
- 자식에서 부모로 내려가는 것

event.currentTarget(onclick이 실행중인 타겟) 온클릭이 실행된 태그의 id가 있어야 한다
event.currentTarget을 사용하면, 어디를 클릭해도 값으르 불러올 수 있다'
이벤트 캡처링
- 부모에서 자식으로 내려가는 것
라이브러리
UI 프레임워크(라이브러리) (antd, material-ui..)
- 어떤 라이브러리가 존재하는지 나만의 목록 만들기
- 내가 본 나만의 목록에 없는 라이브러리가 필요한 경우, 직접 만들고 사내 npm에 올리기
→ npm publish (공개:무료 / 비공개:유료(@))
포토폴리오에 추가할 목록
- 댓글부분 별점추가
- 유튜브
- 게시물 상세보기
- 유튜브 수정하기
- 아이콘 좋아요 기능, mutation이 따로 있음 (like 어쩌고)
현재 내 포토폴리오에 안들어간 기본적인 기능
- 게시글 / 댓글 디폴트값 주기
- 게시글 삭제하기
- defaultvalue랑 readonly 추가하기
- 뮤테이션에
pick<Imutation,“createBoardComment”>,IMutationCreateBoardCommentArgs
추가하기 - 글자 수 제한 UI 넣기
11일차 회고
- 왜 벌써 3주차..! 큰일이다 아는게 점점 없어지고 전에 있던 기억들까지 사라진당..💦
- 내 포토폴리오는 점점 엉망진창이 되어가고 있다 UI까지 만드는게 목표였는데 무슨 기능 구현도 똑바로 안되어있다
- 라이브러리 퀴즈를 하는데 왜 만들어진 것도 못가져오니..? 멍청해..
- 진짜 내일 포토폴리옹..만진다..ㅇ...진짱.....암튼구뤔..
- 알고리즘이 너므 어렵다 기본책을 사야하나 싶다 되는게 하나도 없구먼 헣허
