margin-inline 기능 알아보기
10시 프론트수업
이번주 (4주차)
- Class-Component
- Architecture (프론트 / 백 전체 숲 구경)
- Apollo-Server / GraphQL ( Backend API)
- Cloud-Storage ( 이미지 업로드 )
오늘
- Class-Component
- this
- Component-LifeCycle
포토폴리오 리뷰
💡댓글수정
1. 컴포넌트 등록컴포넌트로 변경
2. isEdit에 따른 수정하기 버튼 보이기
3. defaultValue 값 보여주기
4. 수정완료 후 다시 원래대로 돌아가기
별도의 component로 떼어낸 후
containerpresenter를 떼어낸 후 containerpresenteritem을 불러오는 식으로? 지금 100줄
→ 컨테이너 프리젠터 아이템으로 나누는 것도 좋은 방법
잠깐 게시판 presenter보면

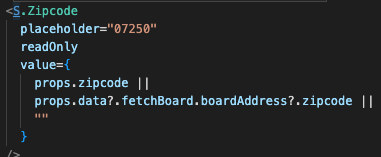
다른거는 defaultvalue, 주소같은 경우 value인데 모달에 주소를 입력하면 그걸 state 에 저장하고 그걸 화면에 찍어줬었음 readonly로 우리가 직접 입력하는게 아님 그래서 defaultvalue가 안됐었음
벨류가 있을 때는 빈 값이면 뒤의 값으로 defaultvalue 처리를 했었었음
댓글 수정도 마찬가지로

왜 밸류로 들어가냐?
등록하기나 수정하기 눌렀을 때, 저기 데이터를 비워주기 위해서 실제 비어있는 state를 바인딩해줬었음
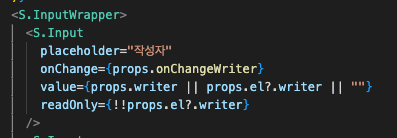
이런상황이라 props.el?writer 도 작동을 안함
state를 비우고, 화면에 보여주게 하는 방법으로 하기 때문에 value에 바인딩되어있다. 그래서 defaultvalue는 먹히지 않는다.

textarea는 작동하는게 좀 다르다
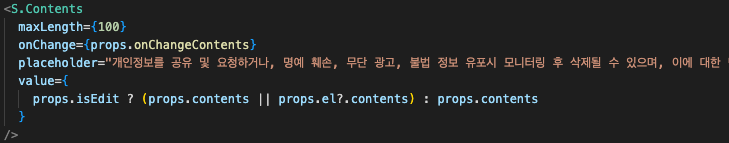
value={ props.isEdit || props.el?.contents } // state는 비워졌지만 컴포넌트는 변하지 않음, 이렇게 하면 안돼요
value={
props.isEdit ? props.contents || props.el?.contents : props.contents
} // 등록과 수정을 구분해줘야 함
// isEdit가 true면 입력한 컨텐츠가 있으면 보여주고 없으면 default값 보여주기..?(내용부분의 디폴트값을 보여준다는거임)
// 등록하기 일때는 원래 맨처음에 했던 것처럼 props.contents로 되는 것
수정하기를 누르면 isEdit가 true가 되고 → props.contents || props.el?.contents
→ or 이니까 값을 입력하면 prop.contents을 출력해주고
값입력 안했으면 props.el?.contents를 출력해주면 되는것
boardcommentwrite.container에 props 해줌

== if(props.setIsEdit && props.setIsEdit(false)
클래스 : 물건 만드는 설명서
const date = new Date() // date: 인스턴스, Date: 내장객체
date.getFullYear() //date : 객체
date.getMonth()
date.getDate()
class Date {
getFullYear() {} // 메서드
getMonth() {}
getDate() {}
}