10시 프론트수업
- Shallow-Copy / Deep-Copy
- Infinite-Scroll
포토폴리오 리뷰
export default function Paginations01UI(props: IPaginations01UIProps) {
return (
<div>
<Page onClick={props.onClickPrevPage}>{`<`}</Page>
{new Array(10).fill(1).map(
(_, index) =>
props.startPage + index <= props.lastPage && (
<Page
key={props.startPage + index}
onClick={props.onClickPage}
id={String(props.startPage + index)}
isActive={props.startPage + index === props.activedPage}
{/*이부분*/}
>
{props.startPage + index}
</Page>
)
)}
<Page onClick={props.onClickNextPage}>{`>`}</Page>
</div>
);
}내꺼 피드백 : isActive를 따로 만들지 않고, styled로 넘겨줄 때 interface를 boolean 형태로 넘겨주어 useState를 추가로 하지 않아도 재사용 할 수 있다. isActive는 presenter에서 선언해서 안넘겨줘도 된다
질문
Q: 제꺼는 isActive가 조건과 맞을 때 true로 보내주기 , number boolean으로 에러 나는데.. 컨테이너에선 activedPage의 number 형태로 받아와야 하는데 불린형태이지 않나요???
A: 멘토님 해설 : isActive는 여기서(presenter) 선언해준 것이며, 따로 안넘겨줘도 되는 것!
useState를 별도로 만들어서 안넘겨줘도된다..!
스토리북 (storybook.js.org) yarn add storybook 적용가능하다
https://brunch.co.kr/@kmongdev/17 스토리북 예시
npm 사이트 https://www.npmjs.com/package/@storybook/react
<2교시>
깊은복사 라이브러리 yarn lodash

얕은 복사
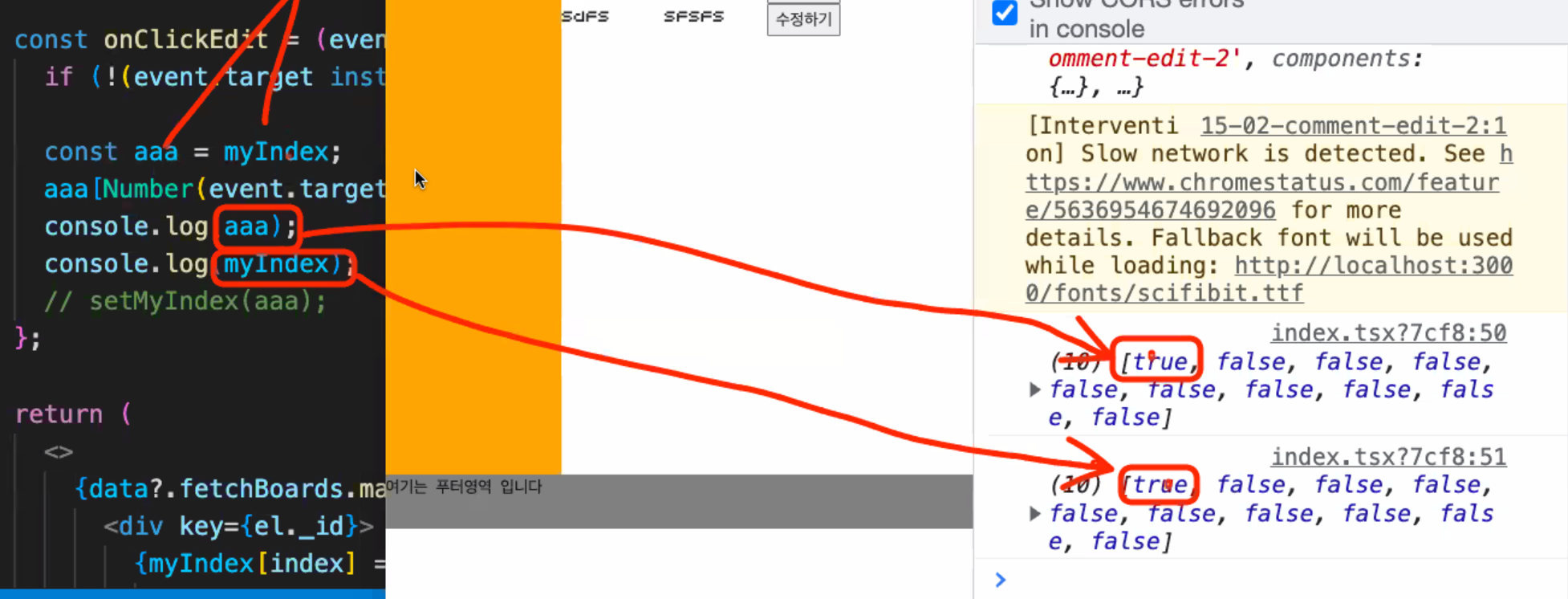
setMyIndex를 aaa로 바꾸고 싶은데 원본도 바뀌어있어서 state를 바꾸고 rerendering을 할 수 없으므로 화면이 바뀌지 않게 된다. (setState 작동 x)
→ 새로운 주소를 만들어줘야 한다 → 스프레드 연산자 사용
const aaa = [...myIndex]
더 효율적인 방법 (edit - 3)
- 안의 내용을 컴포넌트로 빼버리기
장점
- 컴포넌트 만의 state를 가짐
- 코드의 유지보수 용이
- 성능적인 이점
<3교시>
const a = ['1', '2', '3']
const b = ['4','5']
const c = [...aaa, ...bbb] // ['1','2','3','4','5']
const 이전댓글들 = [댓글1, 댓글2, 댓글3]
const 추가댓글들 = [댓글11, 댓글12, 댓글13]
const 전체댓글 = [...이전댓글들, ...추가댓글들]https://www.npmjs.com/package/react-infinite-scroller
react-infinite-scroll-component 는 모바일에 좀 더 최적화 되어있다고 말씀해주심..! 사용방법 비슷함
설치
yarn add react-infinite-scroller
yarn add --dev @types/react-infinite-scroller
// DOM scroll events
<div style="height:700px;overflow:auto;"> // 오른쪽 스크롤 생성
<InfiniteScroll
pageStart={0}
loadMore={loadFunc}
hasMore={true || false}
loader={<div className="loader" key={0}>Loading ...</div>}
useWindow={false} // 윈도우에 있는 스크롤 말고..! 내부 스크롤 적용되는 것
>
{items}
</InfiniteScroll>
</div>포토폴리오 할 것
- 댓글수정
yarn jest / yarn jest 03_array,object/12 → 하나만 쓸 수 있움..






