블로그 작성
closure / 권한분기 : hoc,hof
인강듣기

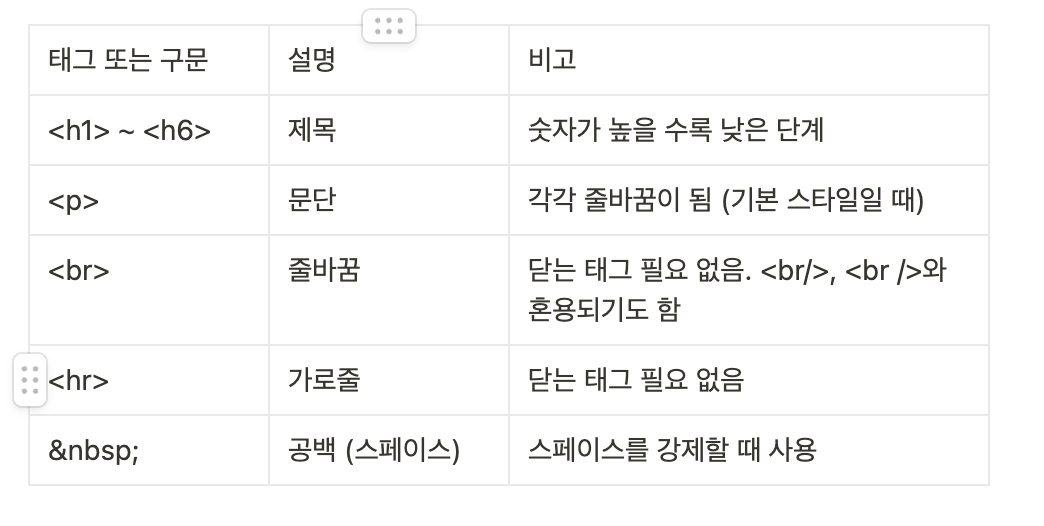
태그
<strong> : 글자 굵게
<em> : 글자 기울임
<sup> : 위 첨자 (2³)
<sub> : 아래 첨자 (H₂O)
<u> : 철자 오류 표시
<s> : 더이상 유효하지 않은 정보 표시 속성/특성(attribute)
<blockquote> 긴 인용문에 사용
<cite> : 저작물 출처 표기
<q> : 짧은 인용문에 사용
<mark> : 인용문 중 하이라이트 또는 사용자 행동과 연관된 곳 표시
문자
< : <
> : >
<abbr> title="HyperText Markup Langhage">HTML</abbr>을 표기한 문단입니다.
// 출력 : abbr 태그를 사용하여 HTML 을 표기한 문단입니다
// HTML 을 → HTML을 로 변경하는 방법
<abbr> title="HyperText Markup Langhage">HTML</abbr
>을 표기한 문단입니다.
// 출력 : abbr 태그를 사용하여 HTML을 표기한 문단입니다abbr 사용 시 나오는 모양
나열되는 요소들
<li> : 목록 아이템
<ul> : unordered list (순서가 상관이 없는 리스트)
<ul>
<li>사과</li>
<li>딸기</li>
<li>포도</li>
</ul><ol> : 순서가 상관있는 리스트
```tsx
// 입력 : ol>li*3 하면 ol태그 안에 자동으로 3개가 만들어진다
<ol>
<li>재료준비</li>
<li>파를 기름에 볶기</li>
<li>밥 넣고 볶기</li>
</ol>
// 1. 재료 준비
// 2. 파를 기름에 볶기
// 3. 밥넣고 볶기
<ol type='A' start='3'></ol> 이면
// C. 재료준비
// D. 파를 기름에 볶기
// E. 밥 넣고 볶기용어와 정의 나열하기
// dt>(dt+dd)*3 하면 dt에 dt,dd가 3개 나옴
<dl>
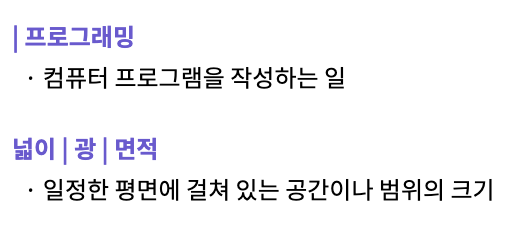
<dt>프로그래밍</dt>
<dd>컴퓨터 프로그램을 작성하는 일</dd>
<dt>넓이</dt>
<dt>광</dt>
<dt>면적</dt>
<dd>일정한 평면에 걸쳐 있는 공간이나 범위의 크기</dd>
</dl>
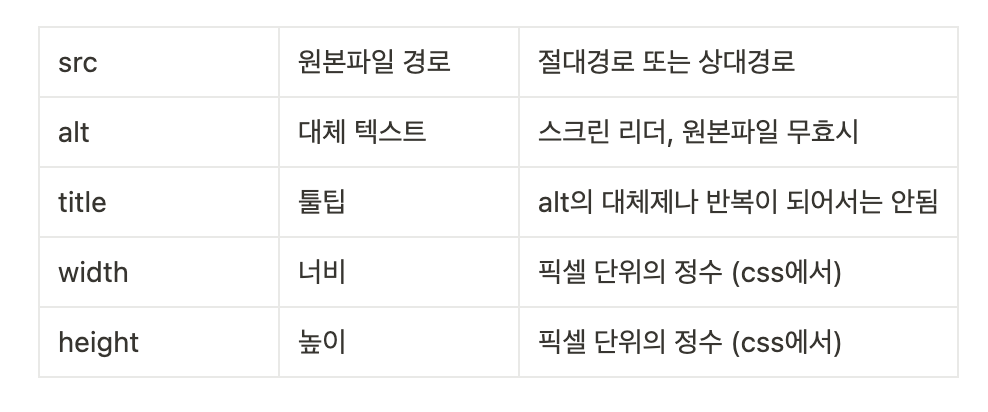
이미지 넣기
<img
src="(이미지 파일 경로)"
alt="(대체 텍스트)"
title="(툴팁 텍스트)"
>
표 만들기
// table>caption+(tr>td*3)*3
<table>
<caption>1에서 9까지의 숫자들</caption>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
</table>
// 1 2 3
// 4 5 6
// 7 8 9테이블은 표 용도로만 사용할 것 (레이아웃 x)

a 태그
<a href="(연결할 주소)" target="(링크를 열 곳 옵션)">안전한사이트 : https
// p#target_${id_target_$}*10
<a href ="#target_800"> 타깃으로 이동</a>
<p id="target_1">id_target_1</p>
<p id="target_2">id_target_2</p>
<p id="target_3">id_target_3</p>
<p id="target_4">id_target_4</p>
<p id="target_5">id_target_5</p>
<p id="target_6">id_target_6</p>
<p id="target_7">id_target_7</p>
<p id="target_8">id_target_8</p>
<p id="target_9">id_target_9</p>
<p id="target_10">id_target_10</p>
address 태그
https://showcases.yalco.kr/html-css/01-07/04.html
사용자로부터 입력받기

폼안의 요소들 그룹으로 묶기

Input 태그
: 입력 요소 - HTML: Hypertext Markup Language | MDN
<input id="age" name="my-age" type="number">
// type: number로 하면 하나씩 올라가는 버튼이 input에 존재
// 이렇게 묶으면 위에 글자(label)를 눌러도 input이 활성화된다
<label for="txtIp">text</label> <br>
<input
id="txtIp"
type="text"
placeholder="5자 이하"
maxlength="5"
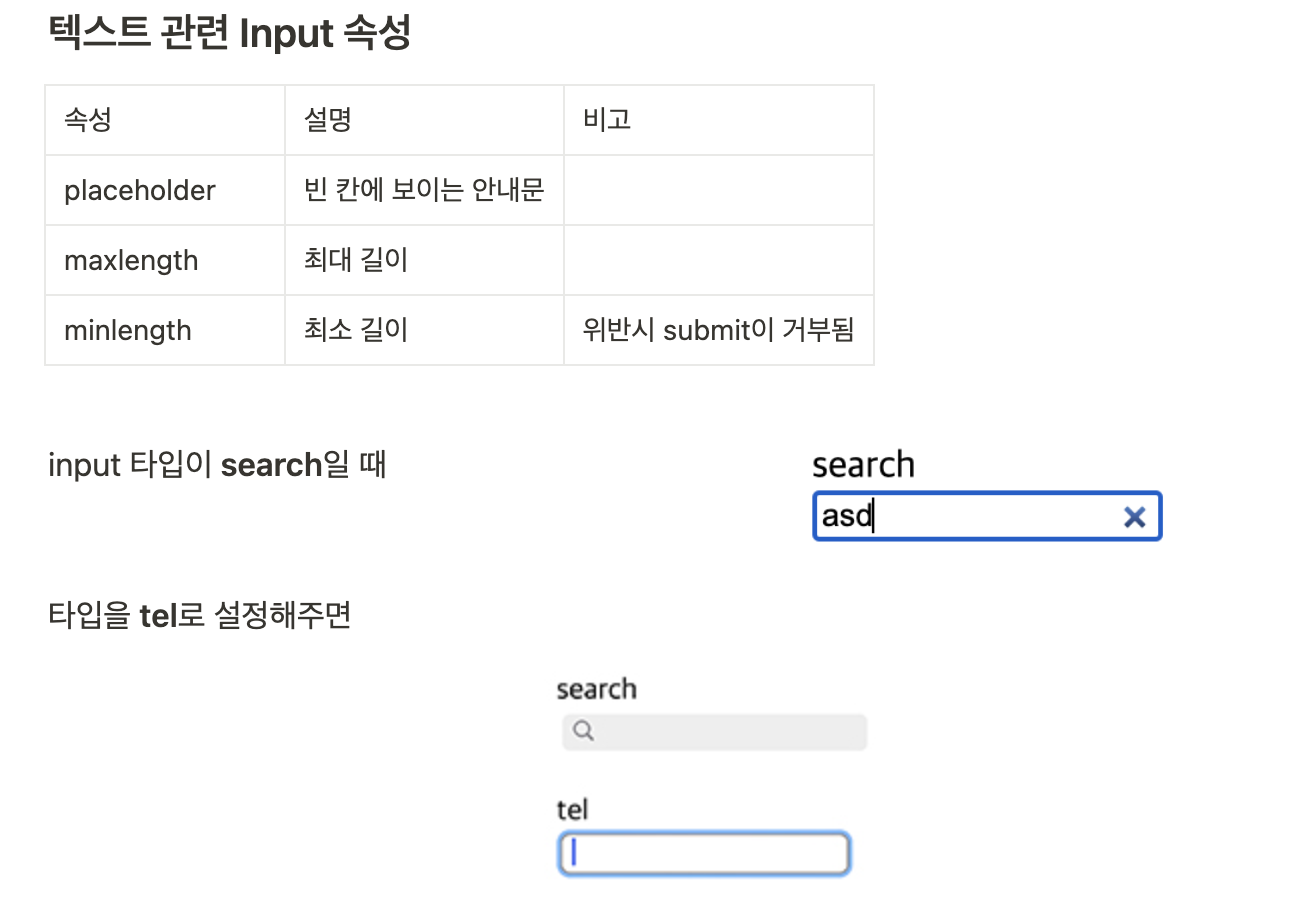
>텍스트 관련 Input 속성


모바일에서 숫자패드가 나온다
숫자관련 Input 속성

파일 Input 속성

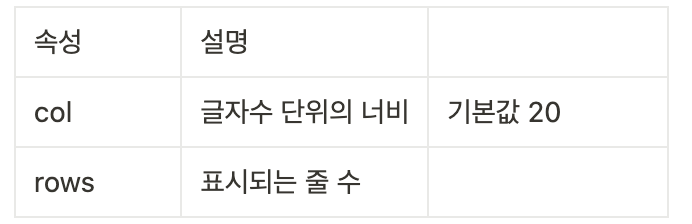
textarea 태그

옵션 관련 속성들

메모 | 얄팍한 코딩사전 HTML 부분 |
