9시 알고리즘 공부
-
피보나치 수
10시 프론트수업
💡6주차 커리큘럼
- Destructuring
- Generic
- Web-Editor
- lamport
- Map
오늘 배울 내용
- Destructuring
- Rest-parameter
- Custom-Hooks
- Cache-Modify
refetch는 쉽다 하지만 목록이 10개씩들어올텐데 그걸 조회하는 건 나중에 유저가 많은 서비스를 refetch할 시에 과부하가 올 수 있음 → Cache-Modify 캐시를 직접 수정함
구조분해할당 (Destructuring)
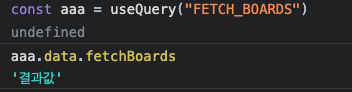
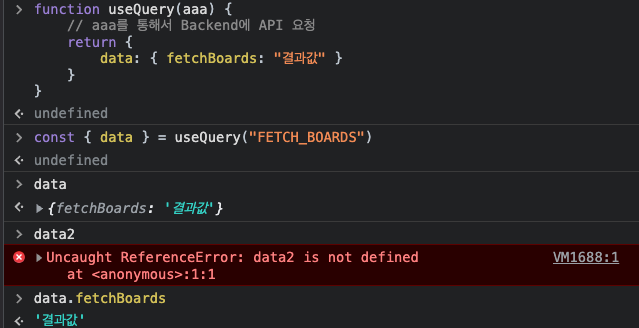
기존에 우리가 쓰고있던 방식이 구조분해할당을 이용한 방법
const { data, loading } = useQuery(FETCH_BOARDS)배열의 구조분해 할당
const **classmates** = ["철수", "영희", "훈이"]
//하나씩 선언 후 할당
const child1 = classmates[0]
const child2 = classmates[1]
const child3 = classmates[2]
// 구조분해 할당
const [child1, child1, child1] = **classmates**
// 우리가 모르고 사용했던 배열의 구조분해 할당
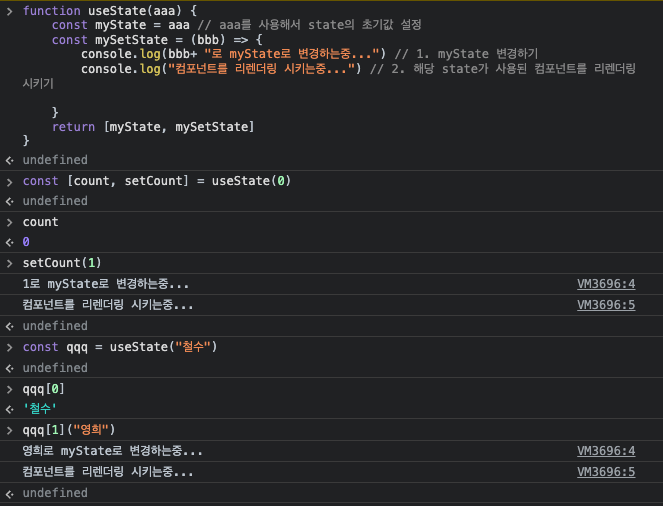
const [state, setState] = useState("")예시
const {age,school} = {name : "철수", age: 12, school:"다람쥐 초등학교"}
age
// 12
school
// '다람쥐 초등학교'
name
// '' // 구조분해 안해주니까 안나옴
//*======================================= //
const [,b] = ["철수", "영희", "훈이"]
b
//'영희'→ 객체는 이름이 중요하고 배열은 자리가 중요하다
객체

이렇게하면 한번 더 들어가야하니까

위의 방식으로 구조분해할당을 했었다
배열

→결론 : const [count, setCount] = useState(0) 은 편의를 위해 사용되었다
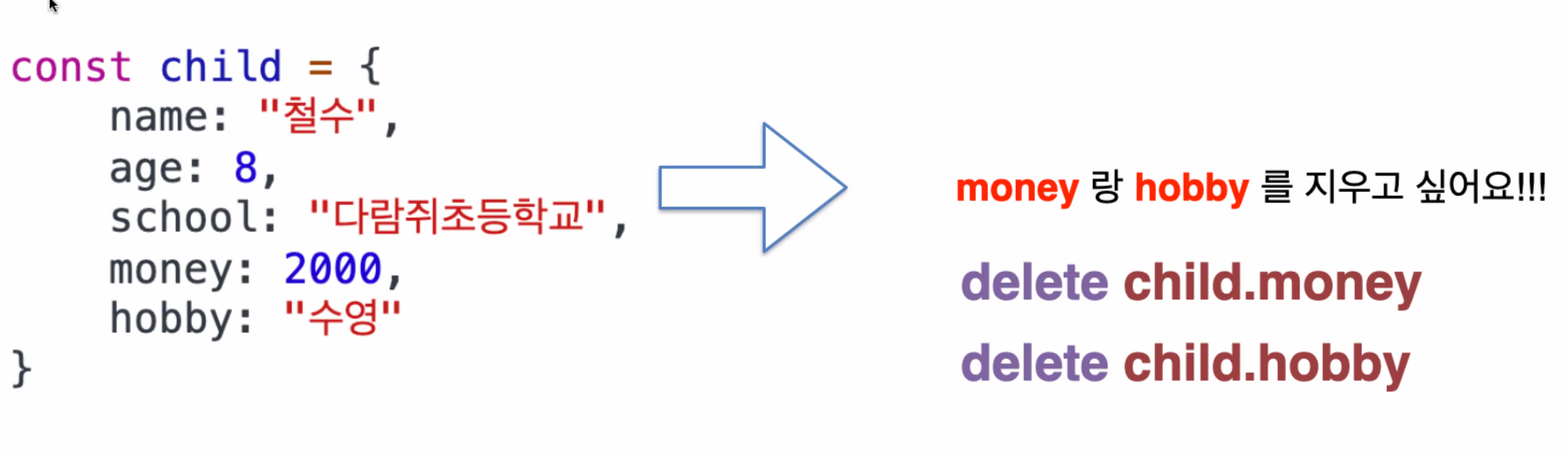
Rest 파라미터

이렇게 하면 원본을 삭제하게 되는데, 원본은 큰 프로젝트를 할 때 어디서 사용하는지 모르기 때문에 위험할 수 있으므로 Rest 파라미터를 이용하자
Custom Hooks
함수 네이밍 시 use를 사용해야 함
상품검색, 할때도 onchangekeyword가 들어가야하는데 매 컨테이너마다 넣어줄껀지
hook으로뺴놓고 import 해서 쓰자 onCLickMoveToPage처럼 → useSearch.tsx
게시물 목록을 가져오고 게시물 삭제를 해보면 리패치를 하지 않고 cachestate를 직접 수정해보자
모든곳에 refetchqueries를 모든곳에 할경우, 큰 서비스일 때 비용이 많이든다
컨테이너 프리젠터.. 안나눠도대.. 80줄정도봐줌..?
공통되는거 hook으로뺴놓고 하면 컨테이너 줄이 적어용
규모가 커지면 리패치 비용 비싸니까 cache 직접 수정하면 한번의 네트워크 비용이 안들어가니까 비용덜듬
알고리즘 뭐 어쩌고에 쓰나
회원가입.. recoilstate 활용해서 권한분기하기
