💡 오늘 배울 내용
- Generic
- Cookie / LocalStorage / SessionStorage
- Basket
Unknown
모든걸 다 받을 순 있지만, 사용하려면 타입 명시
const getUnknown = (arg: **unknown**): **any** => {
if (typeof arg === "**number**")
return arg + 2;
else return "숫자를 넣어주세요"
};
const result = getUnknown(123);Generic
타입을 만드는 것
들어온 타입을 그대로 사용
any처럼 뭐든지 들어올 수 있지만, 인자에 123이 들어오는 순간 number 타입이 되고 “철수"가 들어오면 string 타입으로 된다
function getGeneric<**MyType**>(arg: **MyType**): **MyType** {
return arg;
}
const aaa: number = 123;
const bbb: string = "철수"
const result = getGeneric(aaa); // number 타입
const result = getGeneric(bbb); // string 타입
const result = getGeneric(123); // 123 타입
const result = getGeneric("철수"); // 철수 타입
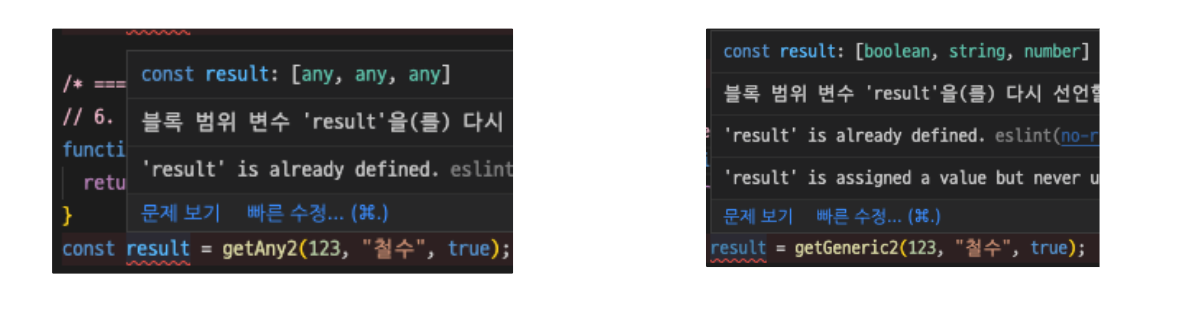
const result = getGeneric(true); // true 타입any 와 generic 비교

Generic 실무 네이밍 예시
// (1)
function getGeneric3<T1, T2, T3>(arg1: T1, arg2: T2, arg3: T3): [T3, T2, T1] {
return [arg3, arg2, arg1];
}
const result = getGeneric3(123, "철수", true);
// (2)
function getGeneric4<T, U, V>(arg1: T, arg2: U, arg3: V): [V, U, T] {
return [arg3, arg2, arg1];
}
const result = getGeneric4(123, "철수", true);
const result = getGeneric4<number, string, boolean>("영희", "철수", true); // 영희에러 https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/JSON/parse
