To do list 를 만들기 위해서 로컬 저장소를 활용하자.
중요한 것 몇가지는 다음과 같다.
- 리스트를 추가하면 로컬 저장소에도 저장되는 것뿐만 아니라, 화면에 리스트가 추가되어야 한다.
- 리스트 삭제 버튼 X 를 누르면 UI 에서 삭제되는 것뿐만 아니라, 로컬 저장소에서도 없어져야 한다.
list 를 로컬 저장소에 저장하기
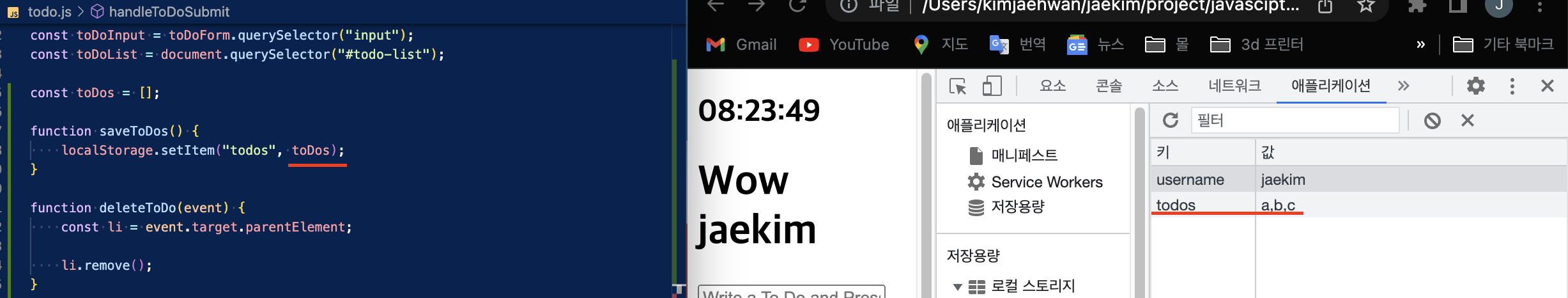
로컬 저장소에 배열을 그대로 저장하면 배열이 아닌 텍스트의 형태로 저장된다.

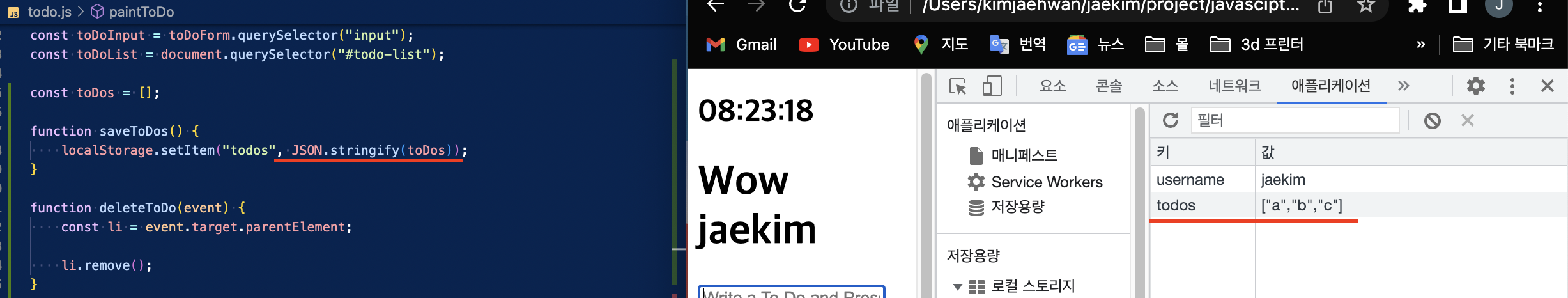
텍스트의 형태가 아닌 배열 같은 모양 저장하고 싶다면 JSON.stringify 를 사용해야한다.

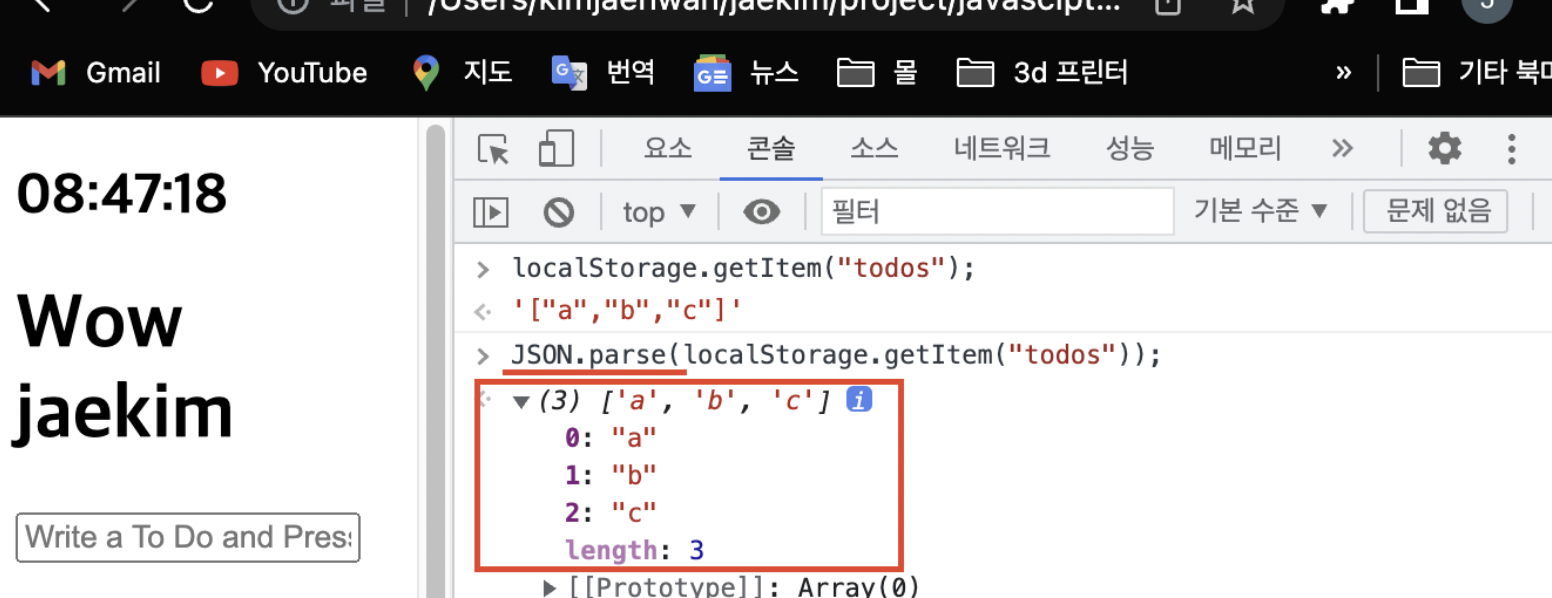
그 후 배열 모양의 문자열을 배열로 바꾸기 위해서 JSON.parse 를 사용하자.

UI 추가하기
createElement 와 appendChild 를 통해서 리스트를 추가했고, deleteTodo 라는 함수를 만들어서 삭제하는 기능을 만들었다.

❗️주의 사항
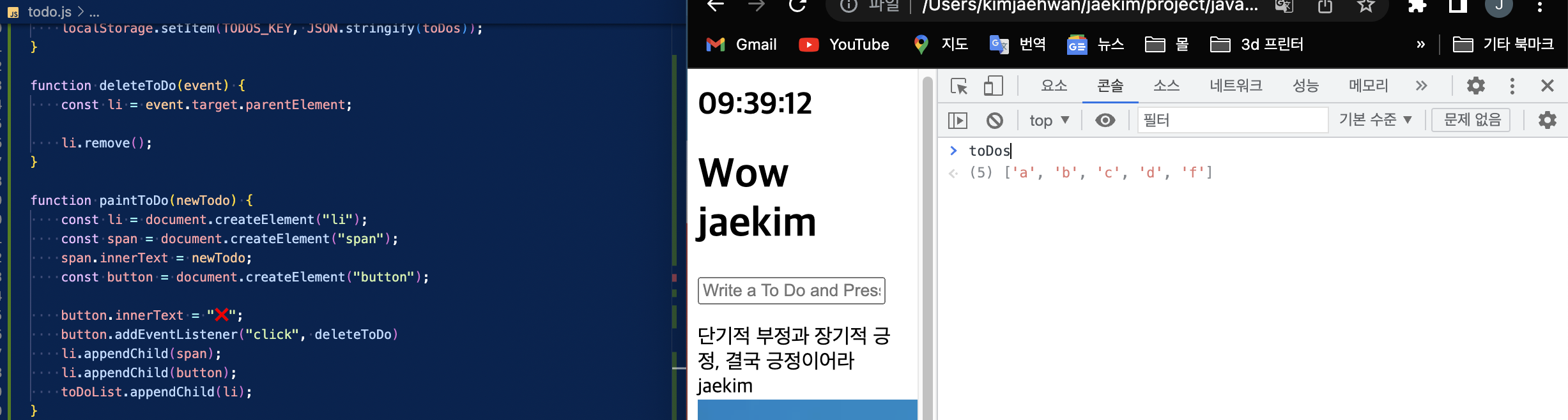
위 이미지는 목록을 추가한 뒤, X 버튼을 눌러 삭제한 상황이다. 그 후 console.log 로 배열을 출력해봤다. 비어있어야 하지만 남아있다.
html 에서 보이는 것과 데이터베이스(여기서는 로컬스토리지)에서 존재하는 건 별개다. 콘솔창에 검색하면 여전히 남아 있는 것을 확인할 수 있다.
⭐️ 해결 방법

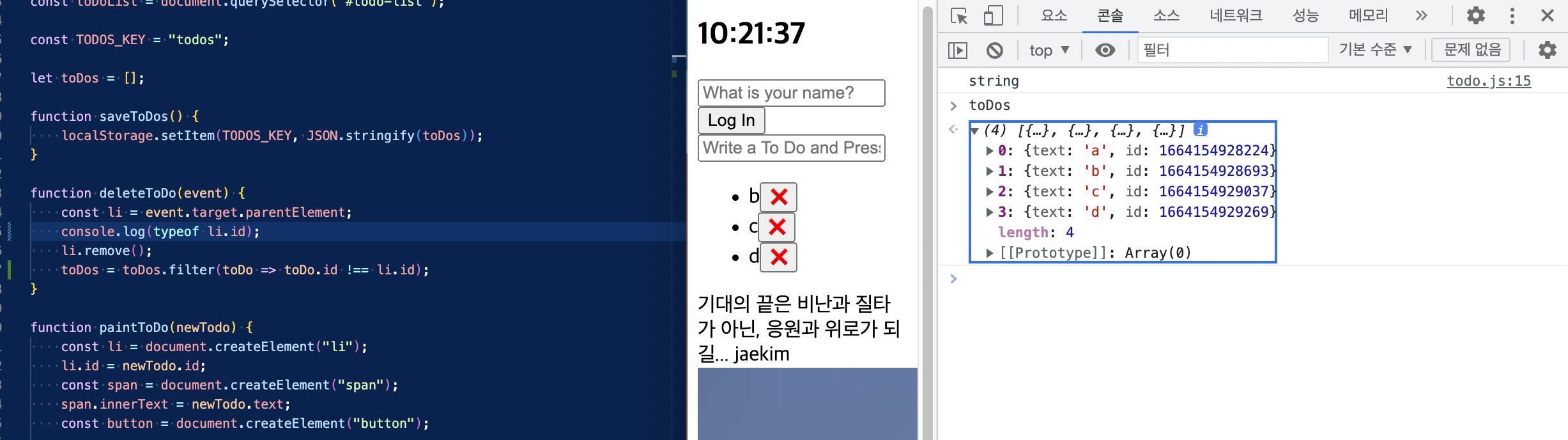
x 버튼을 눌렀을 때 배열에서 사라지도록 하는 함수를 만들었다. 하지만 없어지지 않는다. 그 이유는 자료형에 차이가 있기 때문이다. li의 id 는 문자열이고 toDo 의 id는 정수이다.
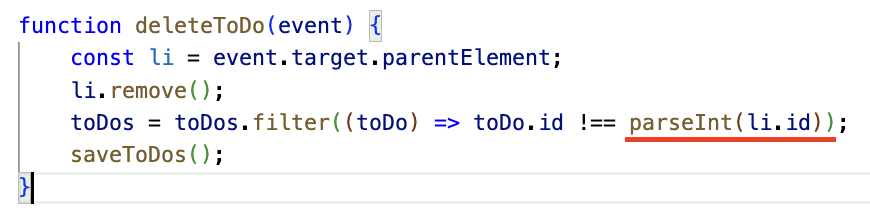
그래서 다음과 같이 parseInt 함수를 추가하여 id 를 비교했다.

기억할 것
- 브라우저의 콘솔은 태그에 대한 거의 모든 정보를 갖고 있다. 중요한 건 우리가 이것을 찾는 능력을 갖고 있어야 한다.
- 데이터를 사용할 때 문자열의 형태로만 사용하면 활용하기 힘들다. 배열 또는 특정 자료구조의 형태로 바꿀 수 있어야 한다.
함수 만들기
아래 두개의 코드는 같은 기능을 한다. 자바스크립트에서 함수를 이용하는 방법은 2가지가 있다.
하나는 function을 만드는 것이고, 하나는 화살표 함수를 활용하는 것이다. 첫 번째 코드가 전자고, 두 번째 코드가 후자이다.
- function
toDoForm.addEventListener("submit", handleToDoSubmit);
function sayHello(item) {
console.log("hello", item);
}
const savedToDos = localStorage.getItem(TODOS_KEY);
console.log(savedToDos);
if (saveToDos != null) {
const parsedToDos = JSON.parse(savedToDos);
parsedToDos.forEach(sayHello);
}- 화살표
const savedToDos = localStorage.getItem(TODOS_KEY);
console.log(savedToDos);
if (saveToDos != null) {
const parsedToDos = JSON.parse(savedToDos);
parsedToDos.forEach((item) => console.log("hello", item));
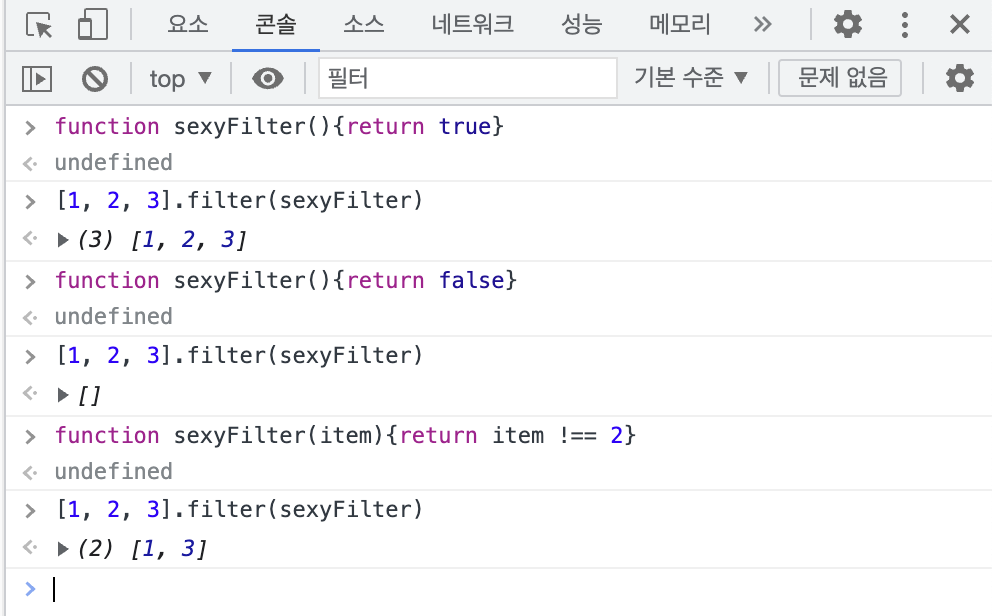
}filter 함수
배열에서 조건에 해당하는 값을 갖는 새로운 배열을 만들고 싶다면, 필터 함수를 사용해보자. 필터 함수는 매개변수로 함수를 받는다. 함수를 배열의 각 요소에 적용하여 true 인 것만 남겨서 새로운 배열을 생성한다.