clock
아래 3가지 함수를 활용해서 시계를 만들 수 있다.
1. intervals
- setIntervals (함수, ms)
2. timeout
- setTimeout (함수, ms)
3. new Date()
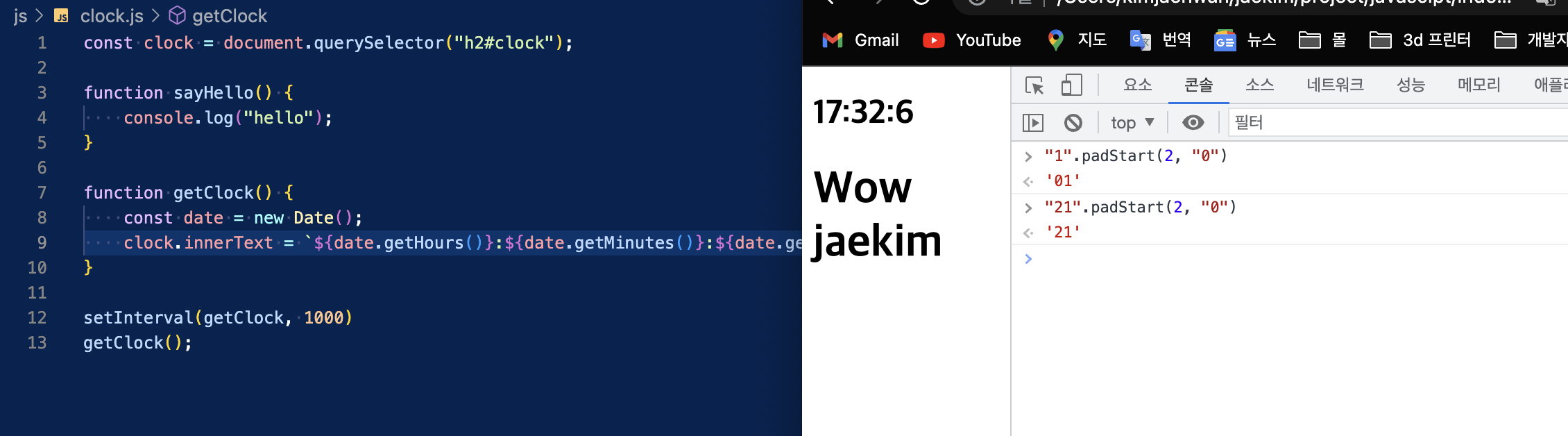
etc. padStart(자릿 수, “채워넣을 것”)
- padStart 는 자리수를 채워준다. 예를 들어 2자리 숫자가 있을 때 1 ~ 9 를 그냥 출력하면
'1'과'9'한 자리로 출력된다. 이때"1".padStart(2, "0")를 하면'01'로 출력된다.

예시 코드
const clock = document.querySelector("h2#clock");
function sayHello() {
console.log("hello");
}
function getClock() {
const date = new Date();
const hours = String(date.getHours()).padStart(2, "0");
const minutes = String(date.getMinutes()).padStart(2, "0");
const seconds = String(date.getSeconds()).padStart(2, "0");
clock.innerText = `${hours}:${minutes}:${seconds}`;
}
setInterval(getClock, 1000)
getClock();기억할 것
우리가 마주하는 어려운 상황은 거의 모든 개발자가 겪었을 상황이다.
그리고 이러한 상황에 대한 함수는 거의 100% 존재한다.
padStart()!!
