Element
자바스크립트를 이용해서 기능을 구현하기 넣기 위해서는 html 요소를 찾아야한다.
html 요소를 찾는 방법은 다양하다.

-
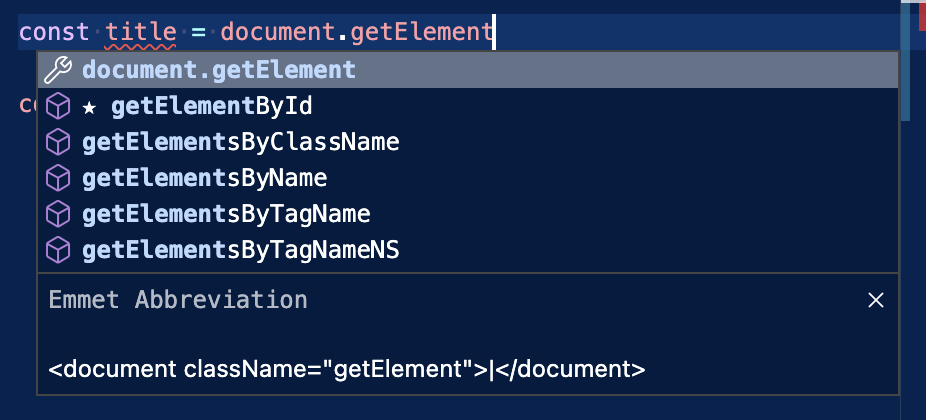
getElementsByTagName( ) : 인자로 전달된 태그명에 해당하는 객체들을 찾아서 리스트로 반환 (array를 반환)
-
getElementsByClassName( ) : 인자로 전달된 이름에 해당하는 Class의 element를 반환 (array를 반환)
-
querySelector( ) : element를 CSS selector방식으로 검색할 수 있음. 하나의 element를 return해줌.
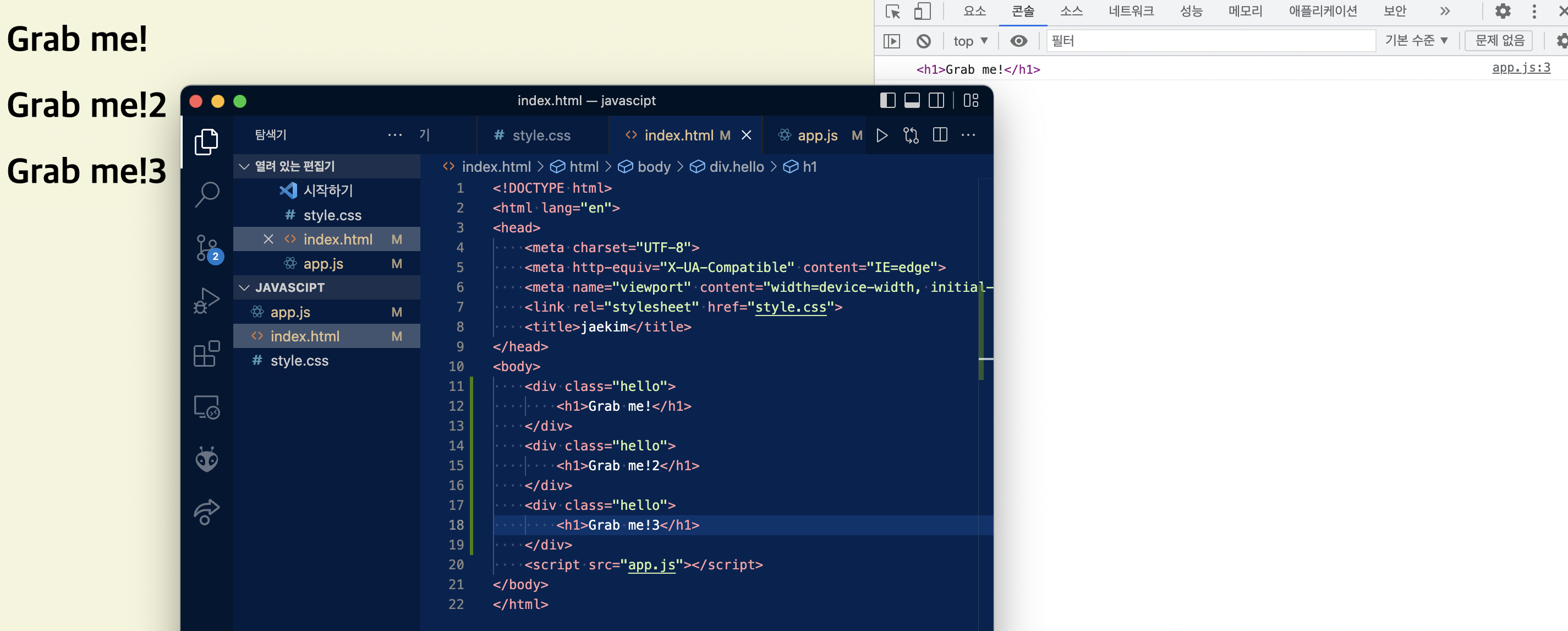
아래 그림과 함께 querySelector( )의 예를 들어보자.
document.querySelector(”.hello h1”);

-
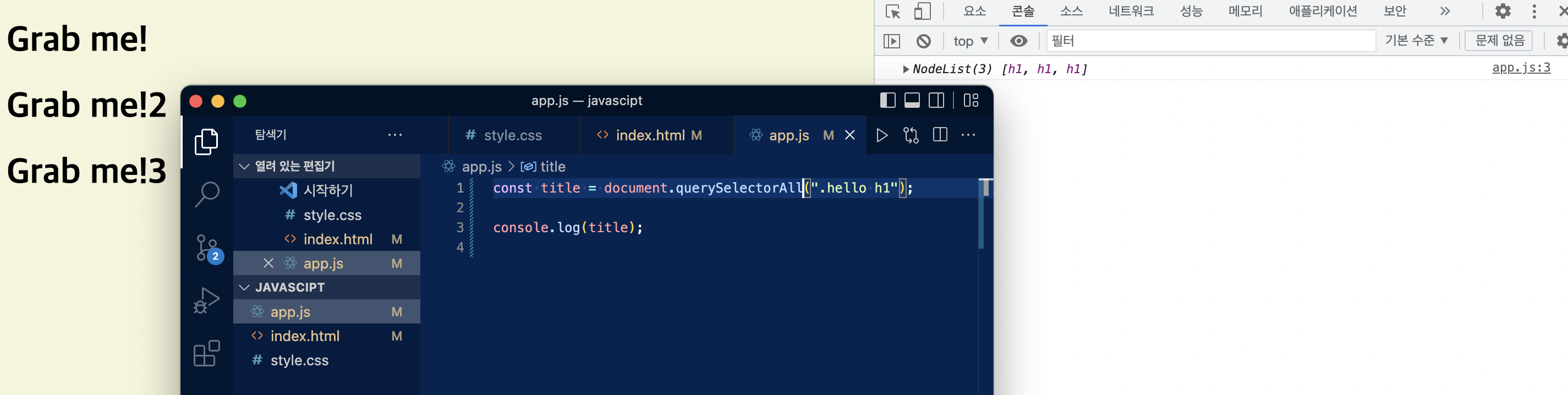
querySelectorAll : 조건에 맞는 것을 다 가져옴
⇒ 세개의 h1이 들어있는 array를 가져다 줌