
Event
우리는 요소 가져오는 방법을 안다.
가져온 요소에 이벤트를 어떻게 적용할까?
addEventListener를 사용하자.
이 함수는 첫 번째 인자로 이벤트 종류를 받고 두 번째 인자로 실행할 함수를 받는다.
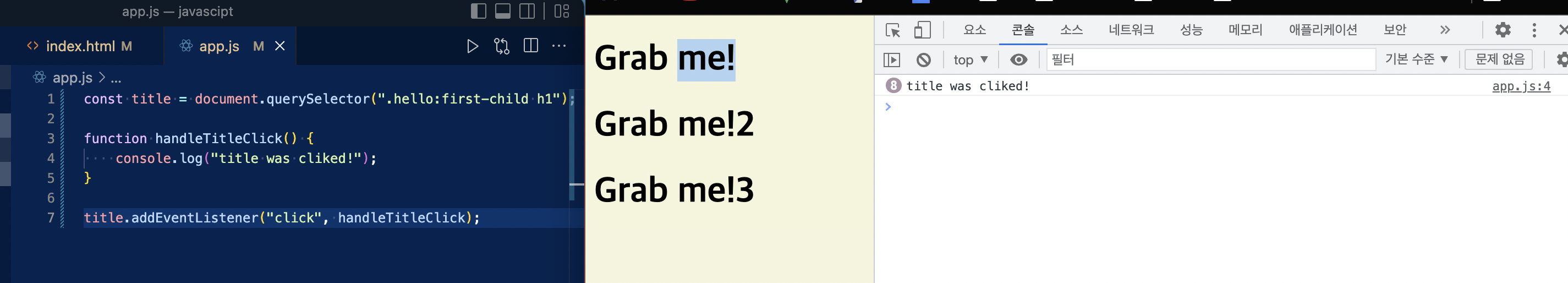
예시 1
<script>
const btn = document.querySelector("button");
let a = 0;
function addCount() {
a = a + 1;
console.log(a);
};
btn.addEventListener("click", addCount);
</script>실행하면 다음과 같이 이벤트가 발생한다.

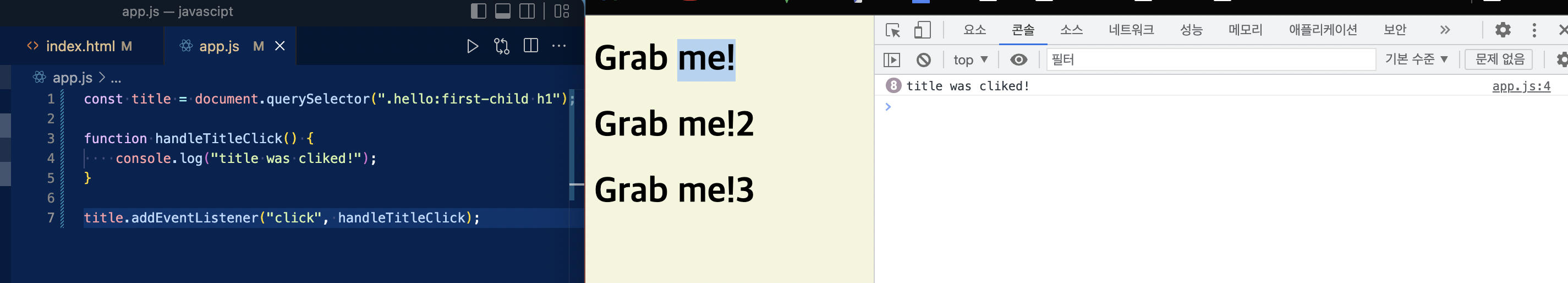
예시 2

❗️주의사항
두 번째 인자로 오는 함수 뒤에 괄호 “()”를 붙이지 않는다.
괄호가 붙으면 프로그램이 실행되면서 자바스크립트가 자동으로 한 번 실행되고,
그 이후에 실행되지 않기 때문이다.
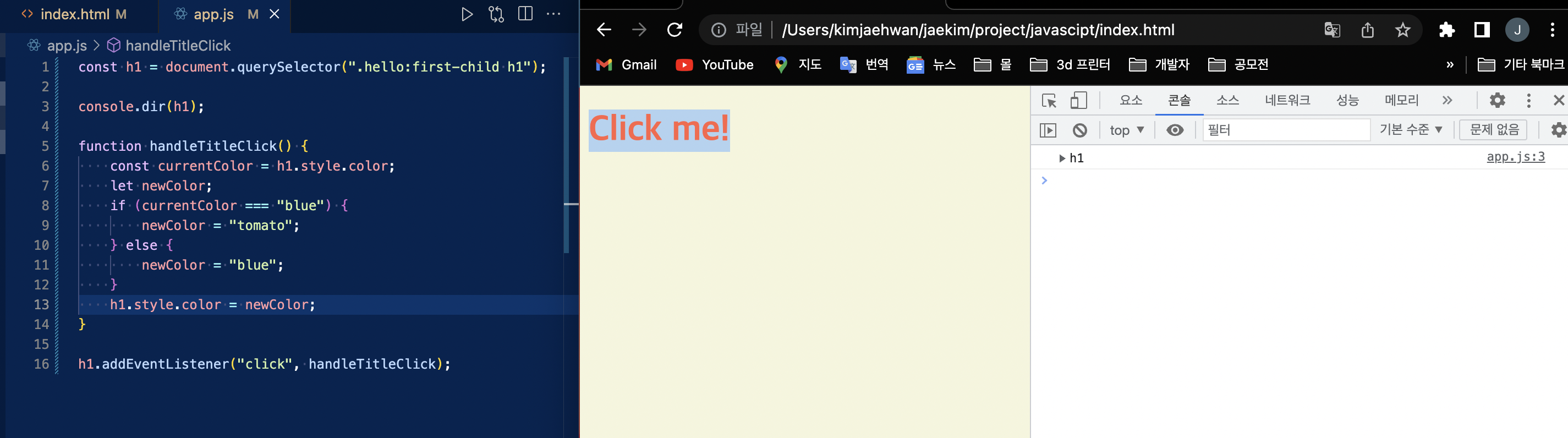
⭐️ 응용
if 문을 함께 사용해서 클릭할 때마다 기능을 번갈아가면서 이용할 수 있다.

정리
이벤트 핸들러는 기존에 자바스크립트가 실행시켰던 함수를
사용자의 행동을 통해 브라우저가 실행할 수 있도록
주체 를 바꿔주는 기능이다.
이벤트 기능을 사용하는 순서는 다음과 같다.
1. element 찾기
2. 이벤트를 감지
3. 이벤트에 반응
아래 코드는 여러가지 이벤트를 보여준다.
const h1 = document.querySelector(".hello:first-child h1");
console.dir(h1);
function handleTitleClick() {
h1.style.color = "blue";
}
function handleMouseEnter() {
h1.innerText = "Mouse is here!";
}
function handleMouseLeave() {
h1.innerText = "Mouse is gone!";
}
function handleWindowResize() {
document.body.style.backgroundColor = "tomato";
}
function handleWindowCopy() {
alert("copy");
}
function handleWindowOnline() {
alert("good");
}
function handleWindowOffline() {
alert("not good");
}
h1.addEventListener("click", handleTitleClick);
h1.addEventListener("mouseenter", handleMouseEnter);
h1.addEventListener("mouseleave", handleMouseLeave);
window.addEventListener("resize", handleWindowResize);
window.addEventListener("copy", handleWindowCopy);
window.addEventListener("offline", handleWindowOffline);
window.addEventListener("online", handleWindowOnline);