input 입력 값을 어떻게 알 수 있을까?
일전에 document 객체를 console 로 입력해본 적이 있다. 이와 같은 방법으로 input 태그의 내용을 알 수 있다.
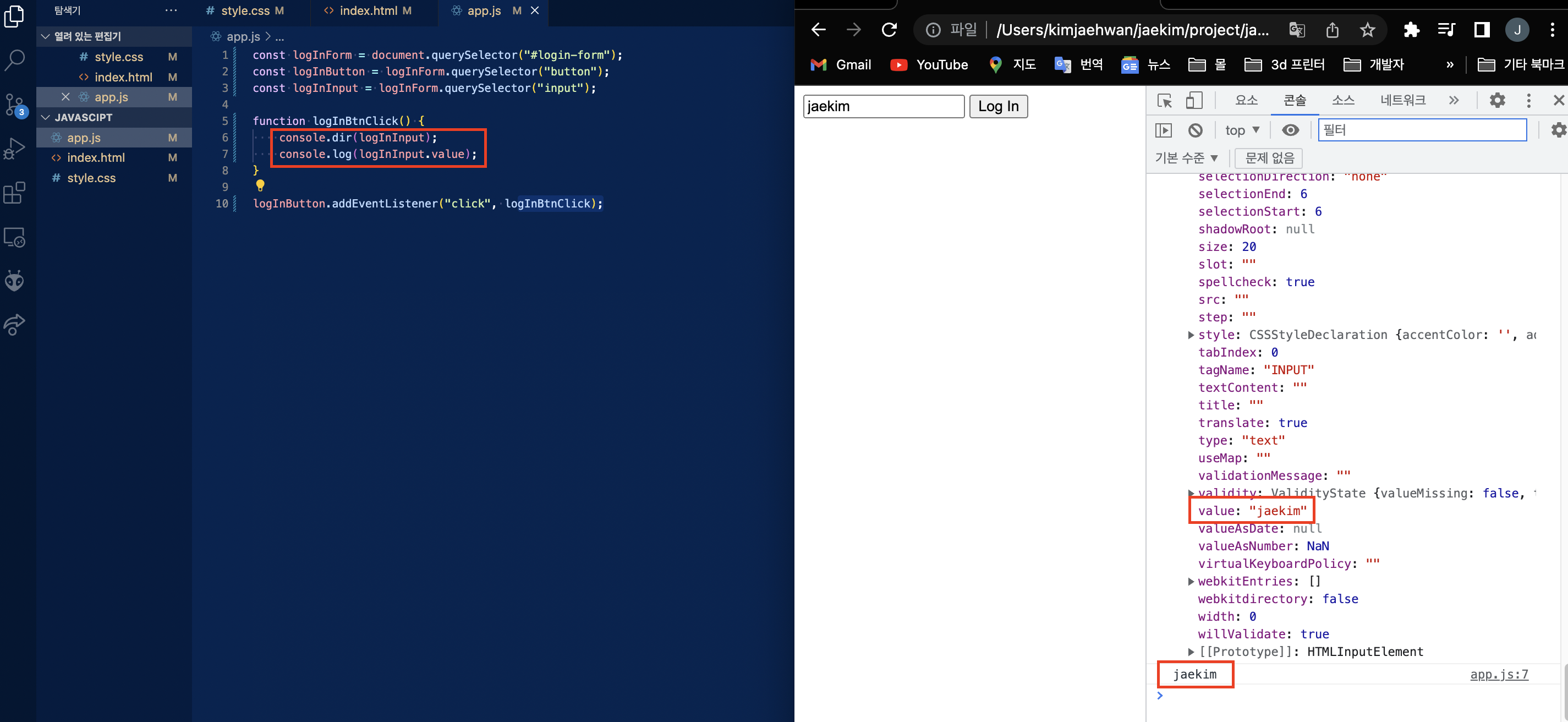
console.dir(원하는 요소) 를 입력하면 해당 요소에 대한 자세한 정보가 console 화면에 출력된다. 아래 이미지에서는 input 박스에 어떤 값이 들어갔는지 확인하고 싶은 상황이고, dir 로 확인해본 결과 value 에 입력 값이 들어가 있다.
이제 console.log 로 입력값을 출력할 수 있다. console.log(원하는 요소.value);

기억할 것
다시 봐도 놀랍지만, 브라우저는 코드와 관련된 모든 정보를 기록한다. 우리는 이 기록이 어디에 있는지 잘 확인하고 어떻게 활용할지 생각해야하는 것이다. 생각한 것보다 막막하지 않다. console.dir 와 console.log 를 잘 활용하자.
