css 와 js
css는 js가 아닌 css 파일에서 변경하는 것이 적절하다. 어떻게 하면 될까?
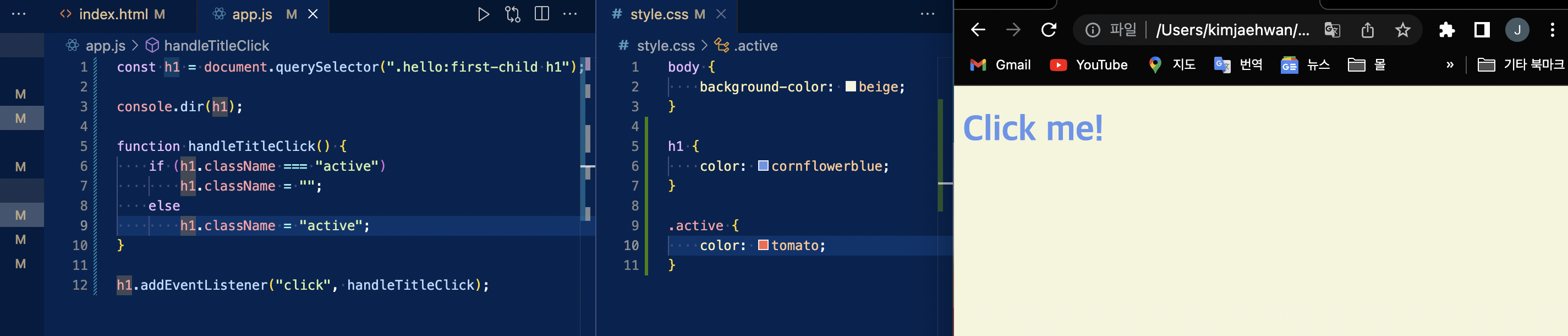
css파일에서 변화할 css 값을 가진 클래스를 하나 선언해놓자.
.active 를 만들고, js에서 if else 문을 통해 css를 간접적으로 변화시키자.

className 과 classList
className
classList 는 className의 단점을 보완해준다. className은 클래스를 하나만 다루기 때문에 아래와 같이 if else 문을 사용하여 클래스를 바꾸게 되면 기존의 클래스가 없어진다. 콘솔화면을 참고하자.
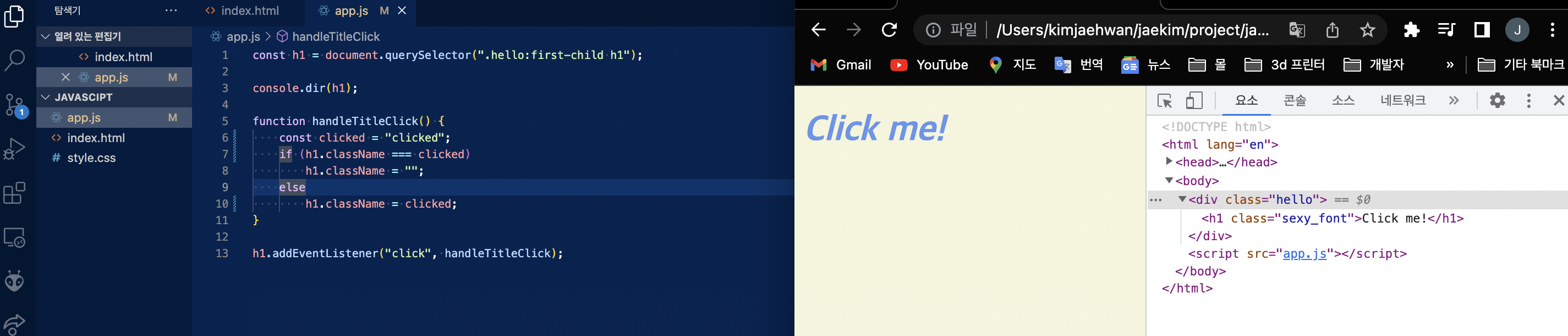
클릭 전 화면

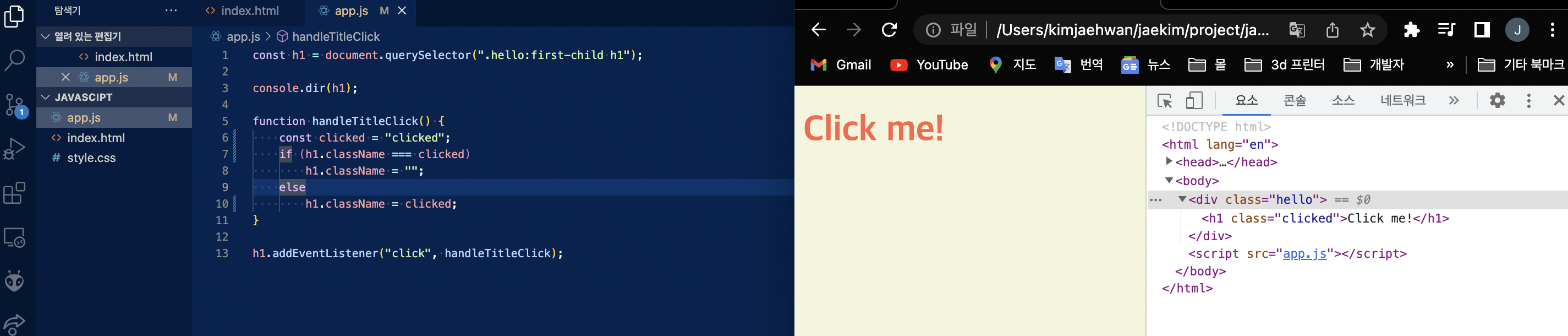
클릭 후 화면

classList
기존의 클래스가 사라지는 것을 방지하기 위해 classList 를 사용한다. classList 는 contains(), add(), remove 라는 메서드를 갖고 있다.
contains() 는 괄호 안에 문자열이 존재하는지 찾고, add() 는 괄호 안에 문자열을 추가, remove()는 삭제한다.
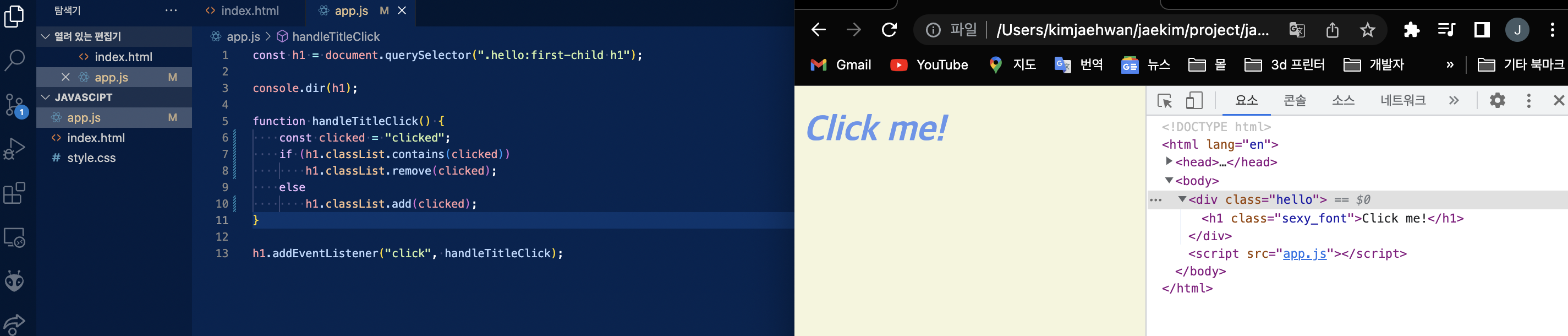
클릭 전 화면!

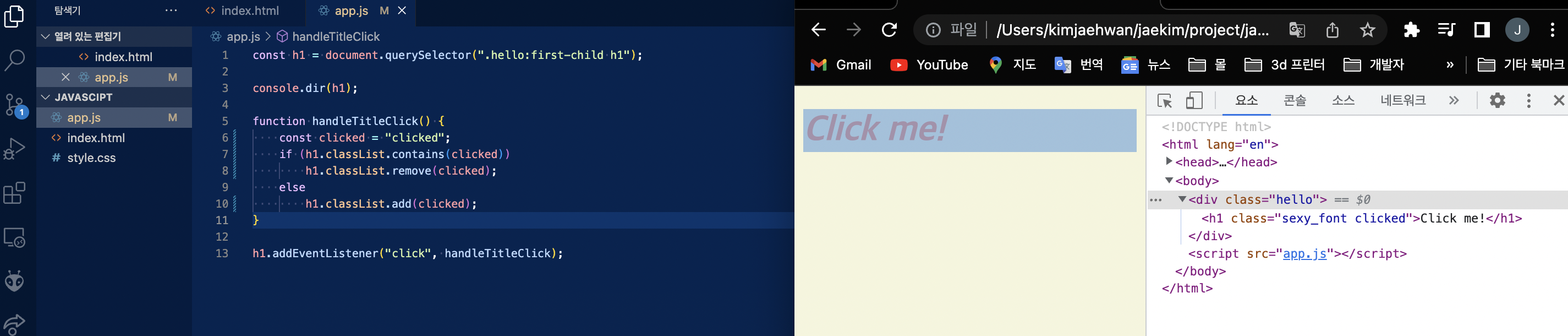
클릭 후 화면에서 sexy_font 클래스 여전히 존재하고, cliked 라는 클래스가 추가된 것을 확인할 수 있다.

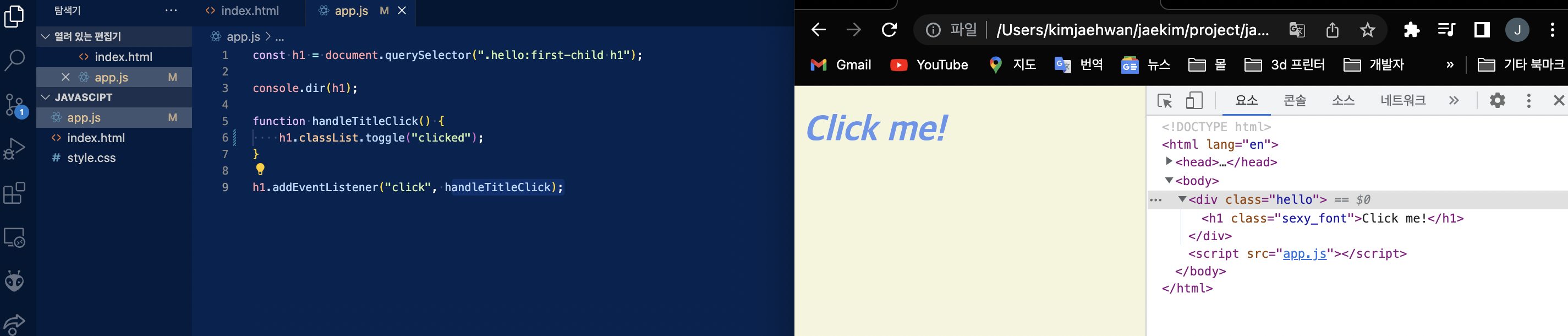
toggle
classList를 대체할 수 있는 메소드가 있다. 바로 toggle 이다. toggle 을 통해 똑같은 동작을 구현할 수 있고, 기존에 5줄이던 코드를 한 줄로 대체할 수 있다.