상황
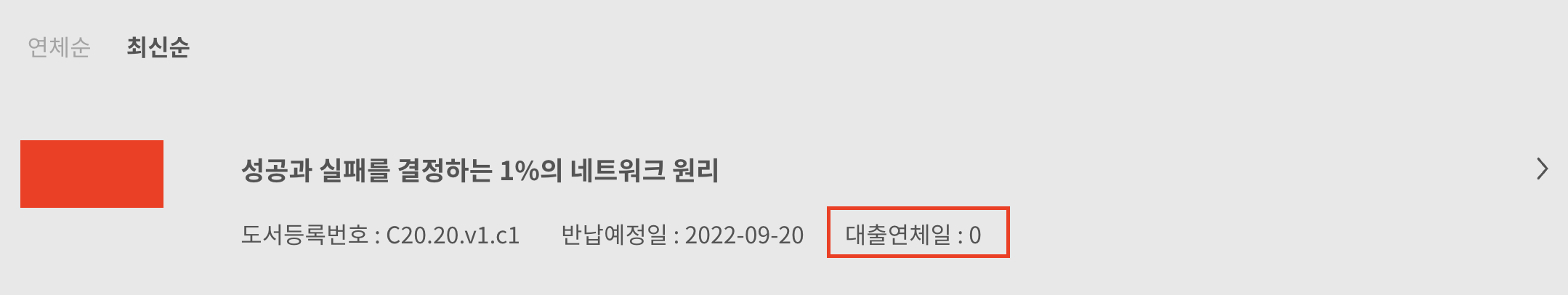
현재 도서 사이트에서 대출연체일을 다음과 같이 표시한다.

의문점
-
도서를 반납하지 않으면 대출 연체일이 0일로 출력된다.
예를 들어, 반납 예정일이 9.20일 인데 현재 9.22일이면 대출연체일 0일로 출력된다.
도서가 반납되어야 대출연체일이 수정된다. -
현재 페이지는 반납페이지다. 도서 관리자만 접근 가능하다.
도서가 연체되어도 바로 확인할 수 없고, 일반 사용자가 볼 수 없기 때문에 '이 부분이 필요할까?'라는 의문을 가짐.
제안
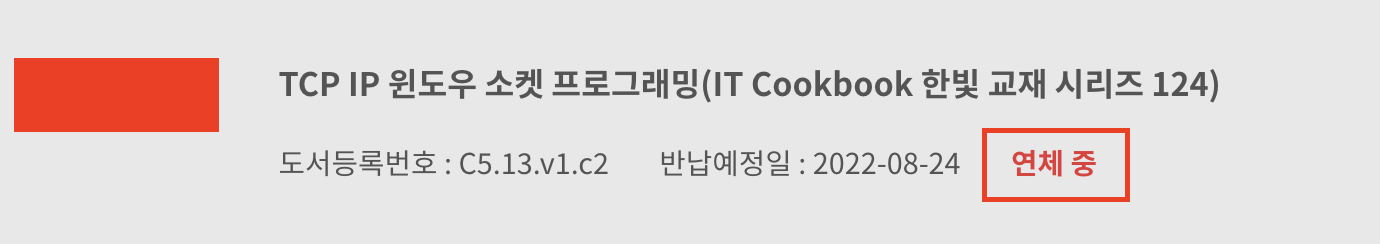
- 대출 연체가 되면 대출연체일 대신 연체 중이라는 글씨 출력하기.
해결
반납 예정일과 현재일을 비교하여 연체 중인지 아닌지 출력.

이전 코드
<span
className={`re-penaltyDays font-16 ${
factor.penaltyDays ? "color-red" : "color-54"
}`}
>
{`대출연체일 : ${factor.penaltyDays ? factor.penaltyDays : "0"}`}
</span>수정 코드
const toDay = new Date();
const dueDate = new Date(factor.dueDate);
...
<span
className={`re-penaltyDays font-16-bold ${
toDay - dueDate > 0 ? "color-red" : "color-54"
}`}
>
{`${toDay - dueDate > 0 ? "연체 중" : ""}`}
</span>참고 자료
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Date/Date
??
이제 리뷰를 기다리자... 오늘 모두닥 채용 설명회를 들었는데, 프론트엔드 개발자를 채용 중이라고 한다. 관심이 간다.
