집현전
1.도서 연체 정보 출력 방법 수정하기

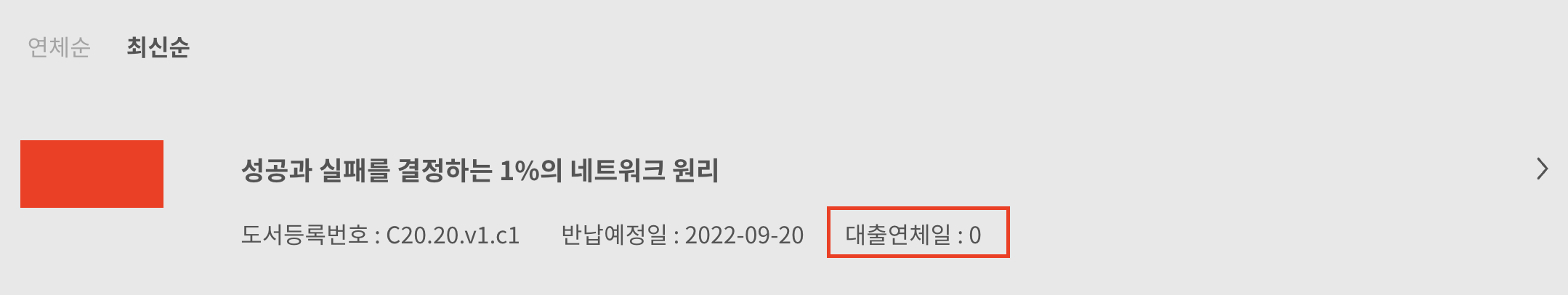
현재 도서 사이트에서 대출연체일을 다음과 같이 표시한다.도서를 반납하지 않으면 대출 연체일이 0일로 출력된다. 예를 들어, 반납 예정일이 9.20일 인데 현재 9.22일이면 대출연체일 0일로 출력된다. 도서가 반납되어야 대출연체일이 수정된다.현재 페이지는 반납페이지
2.무한 스크롤 구현하기 __ IntersectionObserver

상황 전체 개발 회의에서 리뷰 기능의 페이지네이션을 무한스크롤로 구현해보자는 의견이 나왔다. 아래를 보면 기존에는 오프셋 방식으로 페이지네이션을 했다. 백엔드 측에서 새로운 스타일의 페이지네이션을 제안했고, 무한 스크롤을 이용해서 페이지네이션을 구현하기로 결정했다.
3.반응형으로 css 문제 해결하기

반응형 수정하기
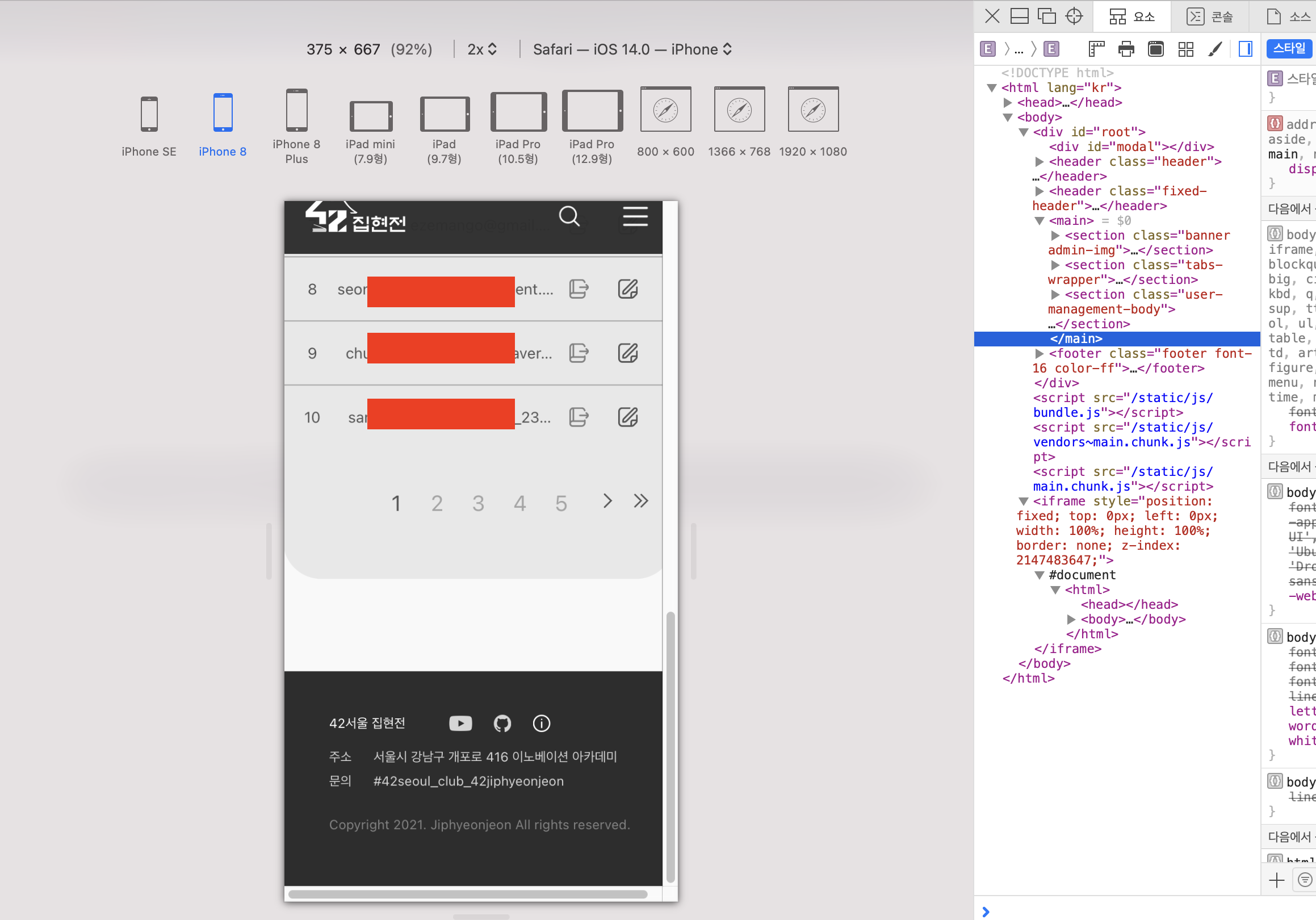
4.문자열이 너무 길때 어떻게 하지? __ text-overflow: ellipsis

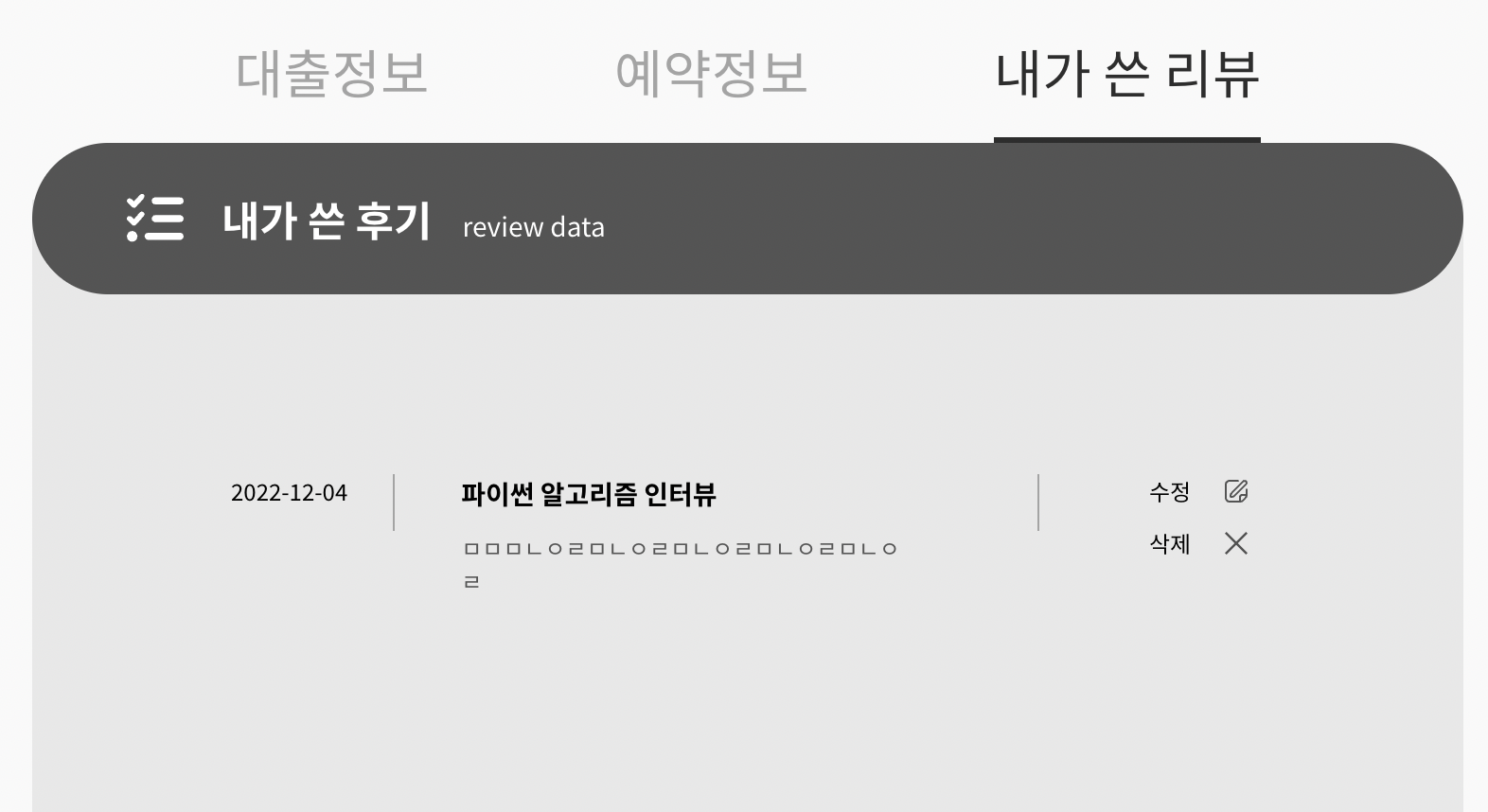
마이페이지에서 리뷰 관리를 하기 위해 만든 "내가 쓴 리뷰" 부분을 개발하고 난 후, 내가 실수 했다는 것을 알았다.마이페이지이기 때문에 닉네님이 필요없다.책 제목이 필요하다.현재는 아래처럼 UI 가 되어있다...ㅋㅋㅋ수정을 하고 난 후, 책 제목이 가로 길이를 벗어나
5.optional chaining

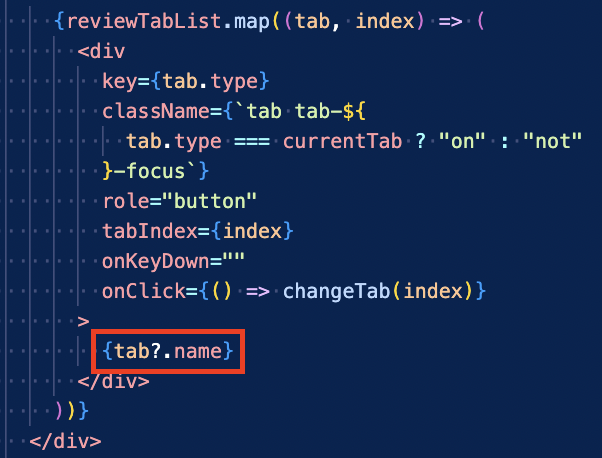
리뷰 기능을 개발하는 과정에서 ? 를 봤다. 뭐지?? 팀원에게 물어보니, optional chaining 이라고 한다.선택적으로 연결한다...? 이게 뭐여?!ㅋㅋ 설명을 듣고 나선 굉장히 유용한 친구라는 생각이 들었다. C 에서 널 가드를 하는 느낌...? 엄밀하게 따
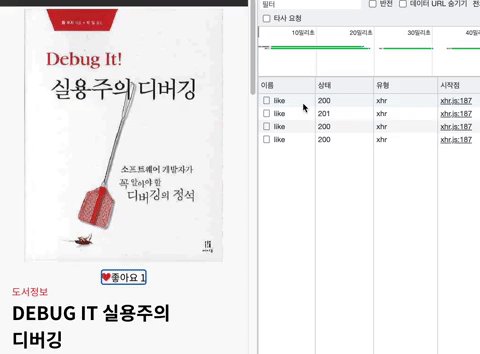
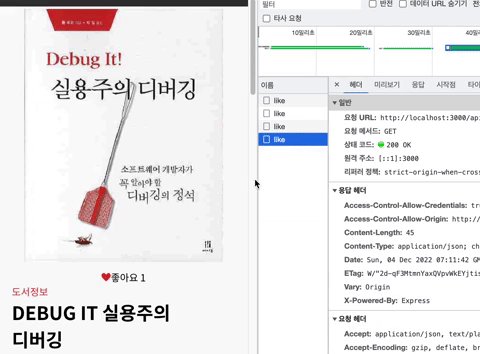
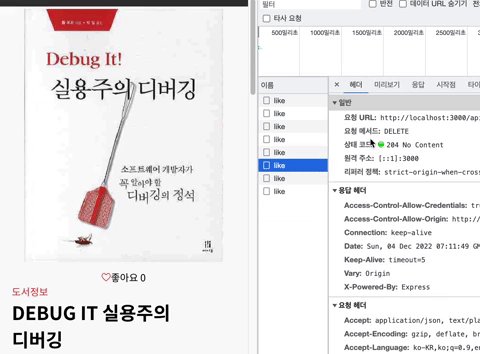
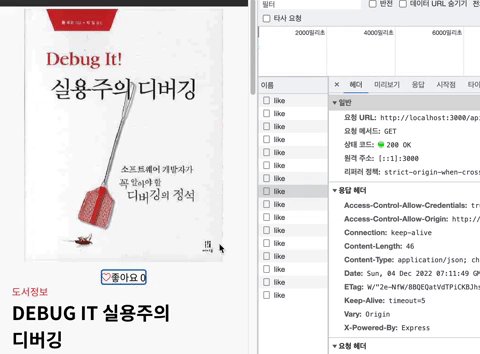
6.API 요청 과다...

좋아요 기능을 구현했다. 구현 후 개발자 도구에서 네트워크를 확인해보니... 한 번 좋아요를 누를 때마다 POST 와 DELETE 를 실행 후, GET 요청이 두 번이나 더 생긴다... API 요청 과다... 하하하다가오는 회의에서 팀원들에게 해당 문제를 어떻게 해결하
7.0???

12월 12일... 오늘 16시 42분 집현전(도서관 동아리) 사이트 4차 배포가 있다! 마무리 겸 13시부터 모여서 테스트 및 버그 수정을 하고 있다.그러던 중 재밌는 걸 발견했다ㅋㅋㅋㅋ 아래 화면 왼쪽 하단에 보면 0이 출력된 것이다ㅋㅋㅋㅋ 이게 뭔일인가...?ㅋㅋ
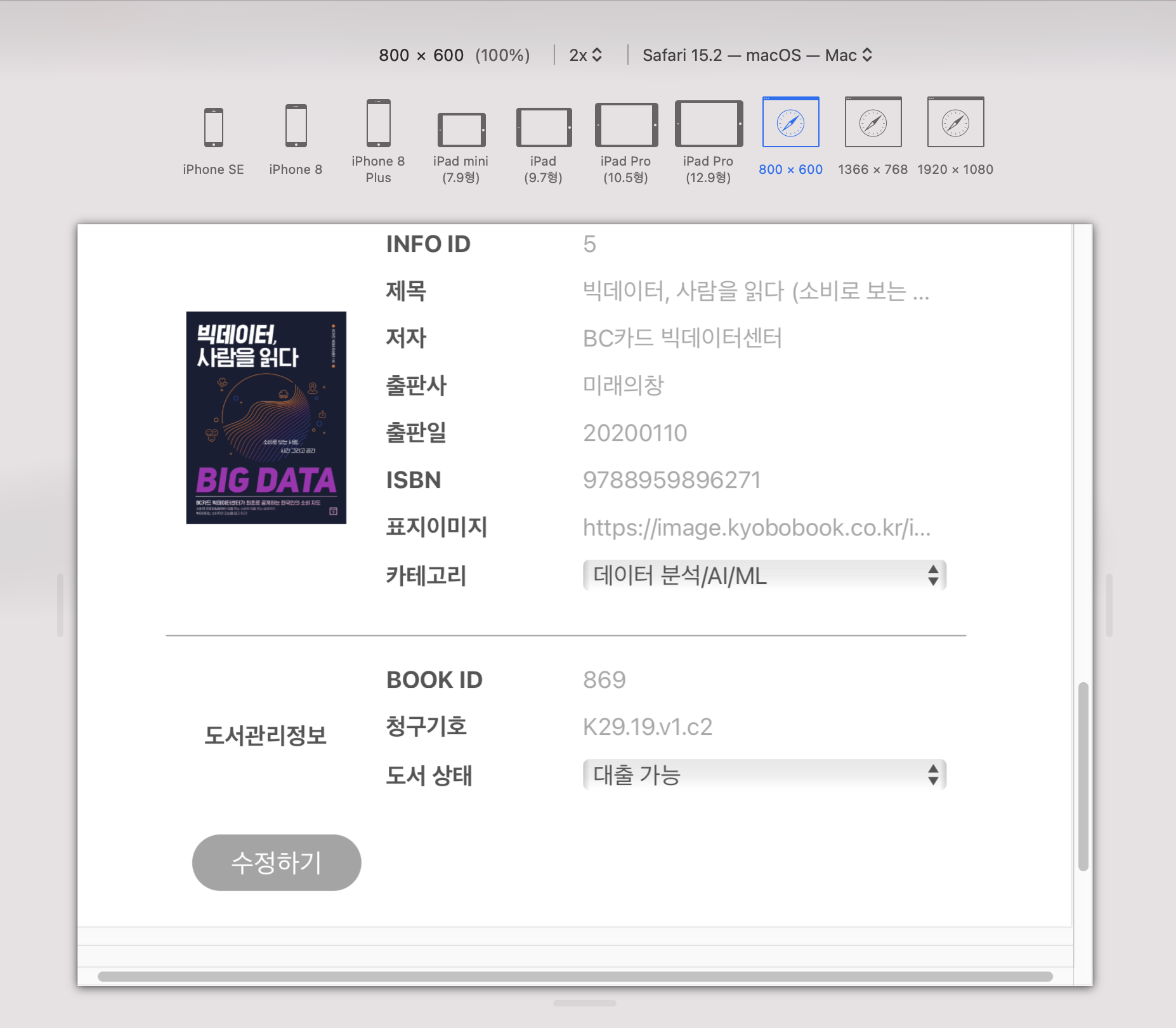
8.Mac OS 버전으로 인한 사파리 버그(?)

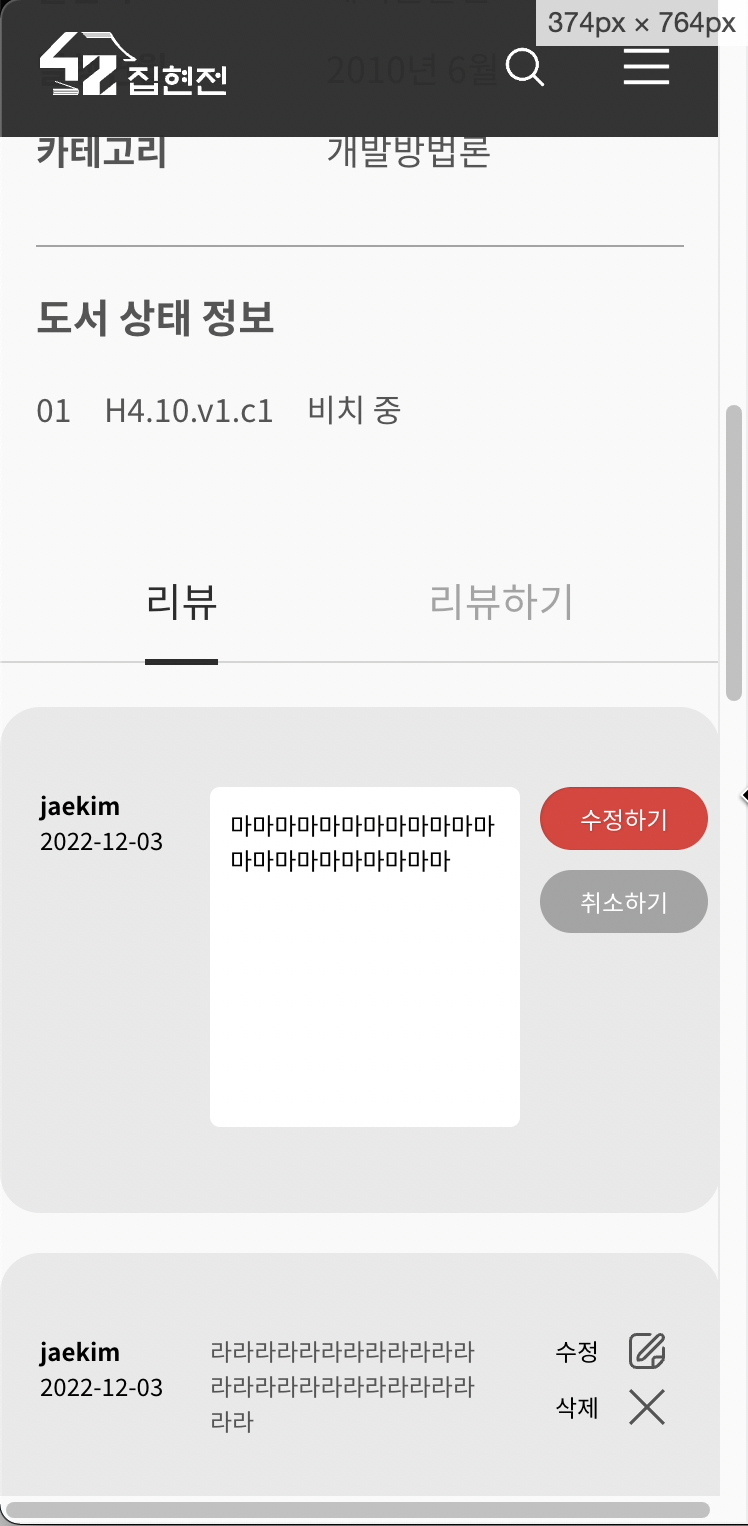
다양한 브라우저 호환을 위해 사파리에서 실행해봤다. sujikim 님과 똑같은 코드로 같은 페이지를 봤는데... 무슨 일..? UI가 다르다...카테고리 선택창이 나오는 것과 수정하기 버튼의 위치가 매우 다르다. CSS 문제인가 봤는데, 같은 코드다...그렇게 고민하다