
상황

좋아요 기능을 추가하려고 한다. 팀원이 swagger를 참고해서 좋아요와 관련된 API 함수를 만들었고, 구조분해할당으로 필요한 객체의 데이터만 가져다 사용할 수 있게 usePostLike, useGetLike, useDeleteLike 라는 이름으로 함수를 만들어놨다.
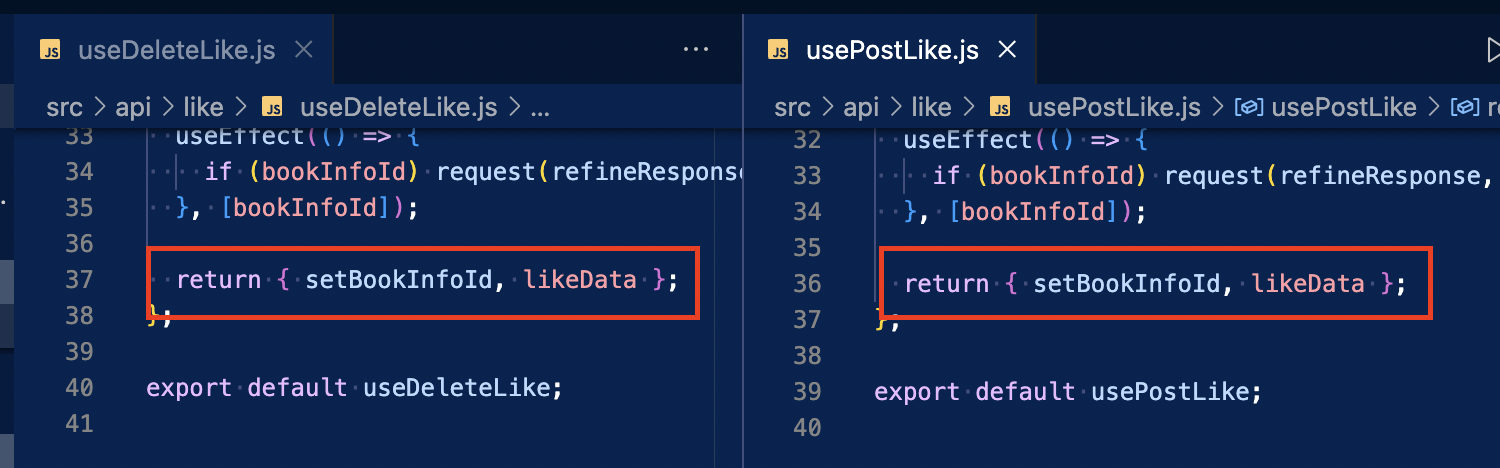
내가 겪었던 문제 상황은 usePostLike 와 useDeleteLike 가 반환하는 함수의 이름이 setBookInfoId 로 같다는 것이었다.

나는 반환하는 데이터들의 이름을 바꿀 수 없다는 틀에 갇혀서 어떻게 사용해야하나 고민을 했다...
함수 내부에서 선언된 변수는 함수를 벗어나는 순간 없어지기 때문에, 다음과 같은 방법으로 해결하려고 했다. onClick 에 삼항 연산자를 사용해서 함수를 호출하고, 해당 함수 안에서 setBookInfoId 를 호출했다.
const postLike = data => {
const { setBookInfoId } = usePostLike(data);
setBookInfoId(data);
};
const deleteLike = data => {
const { setBookInfoId } = useDeleteLike(data);
setBookInfoId(data);
};
return (
<div>
<button
className="like_button filter-button"
type="button"
onClick={
likeData.isLiked
? deleteLike(initBookInfoId)
: postLike(initBookInfoId)
}
>
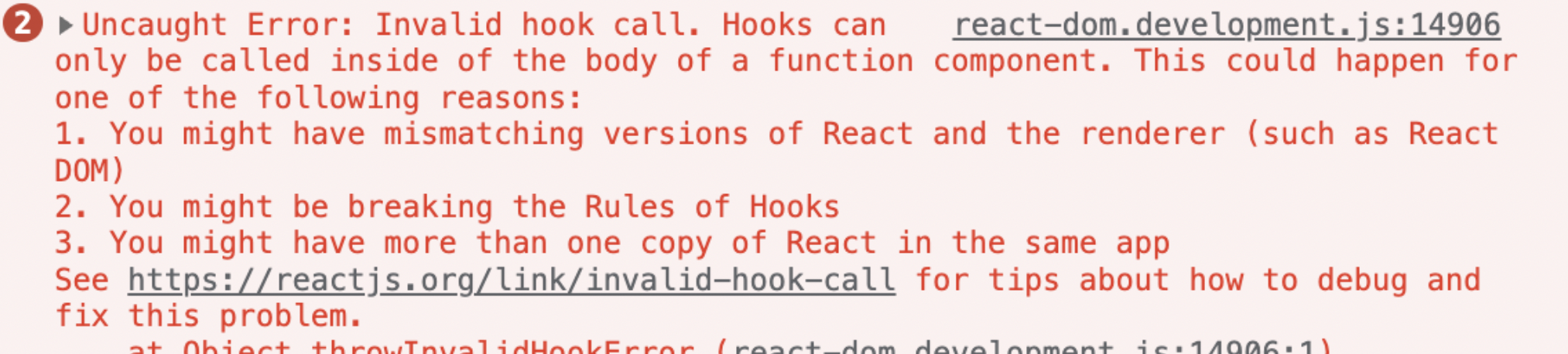
...코드상에 에러는 없었지만, 컴파일되서 브라우저에 출력될 때 에러가 발생했다.

2번째 에러를 보면 Hooks 의 규칙을 어겼다는 것이었고, 확인해보니 Hook 은 함수, 본문의 최상위 수준에서 호출해야했다.
나는 이미 Like 컴포넌트 안에 있는 postLike 와 deleteLike 함수 내부에서, 즉 최상위 수준이 아닌 곳에서 Hooks를 호출하고 있었다.

이 문제를 어떻게 해결해야할꼬...
해결 방법
오늘은 전체 개발팀 회의가 있었고, 회의가 끝난 후에 해당 문제에 대한 질문을 했다. 그랬더니 내가 고민했던 문제가 순식간에 해결됐다. 바로 setBookInfoId 를 다른 이름으로 변환하면서 가져올 수 있다는 것이다. 아래와 같이 { setBookInfoId: setPostLike } 로 원하는 이름을 콜론( : ) 뒤에 붙이는 것이다!!
...
const { setBookInfoId: setPostLike } = usePostLike({
setOpenTitleAndMessage,
initBookInfoId,
});
const { setBookInfoId: setDeleteLike } = useDeleteLike({
setOpenTitleAndMessage,
initBookInfoId,
});
const handleLike = () => {
likeData.isLiked = !likeData.isLiked;
};
useEffect(() => {
if (likeData.isLiked) {
setDeleteLike(initBookInfoId);
} else {
setPostLike(initBookInfoId);
}
}, [likeData.isLiked]);
return (
<div>
<button
className="like_button filter-button"
type="button"
onClick={handleLike}
>
...이렇게 바꿨더니, 최상위에서 Hook 들을 호출했고 당장의 문제를 해결할 수 있었다.
후기
이제 나머지 구현을 해보자..!! 42서울에는 "혼자하면 42시간, 같이하면 42분" 이라는 문구가 있다.
근데 42분이 아니라, 42초다...
이 경험이 언젠간 누군가의 42시간을 아껴줄 수 있는 기억이 되길...!! 화이팅이다.
