잊고 싶지 않은 아주 사소한 상황
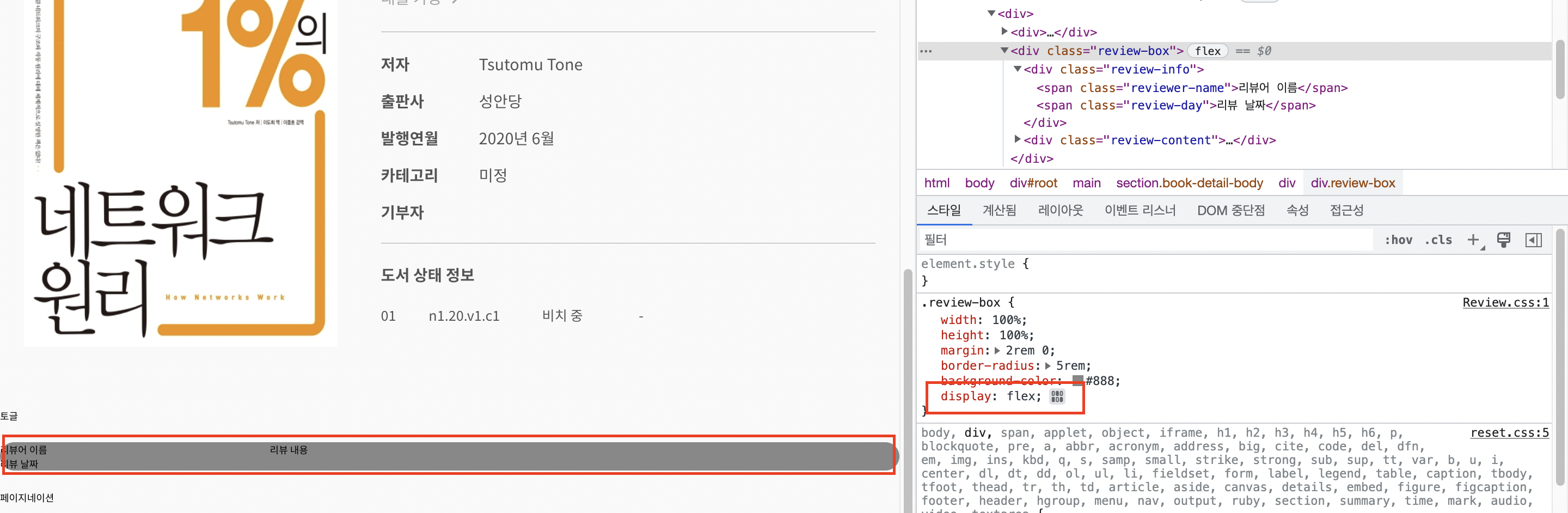
1.display: flex __ 부모 배경색, 자식에게도 적용하기

부모 div 안에 자식 div 가 두 개 있다.부모 div 의 background-color 가 자식 div에도 적용되도록 하려 했다. 하지만 그림을 보면 '리뷰 날짜' 공간의 배경색이 없는 것을 볼 수 있다. 처음에는 부모 div에 display 옵션을 넣지 않았었다
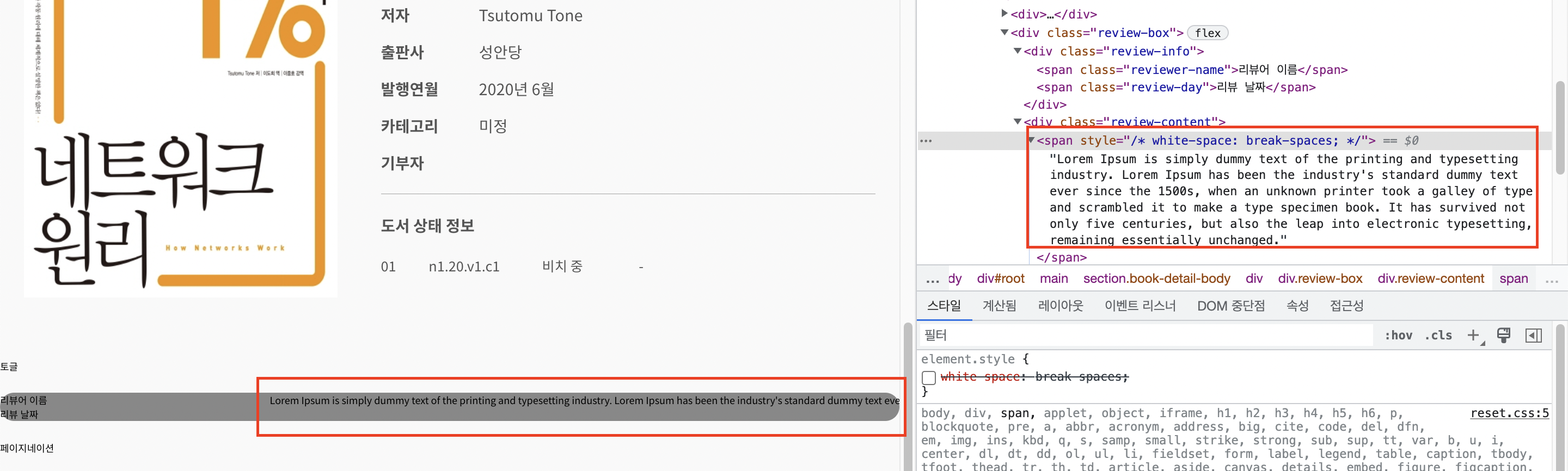
2.white-space: break-spaces __ 부모 div 크기에 맞게 text 줄바꿈

문자열이 부모 div 를 넘어간다. 아주 보고 싶지 않은 모양새다.. 후찾아보니 word-break 옵션이 있는데 적용되지 않는다. 더 찾아보니 white-space 라는 기능이 있다.white-space: break-spaces; 를 넣었다. 아주 보기 좋다 ^^ht
3.css :after 와 :before 사용하기

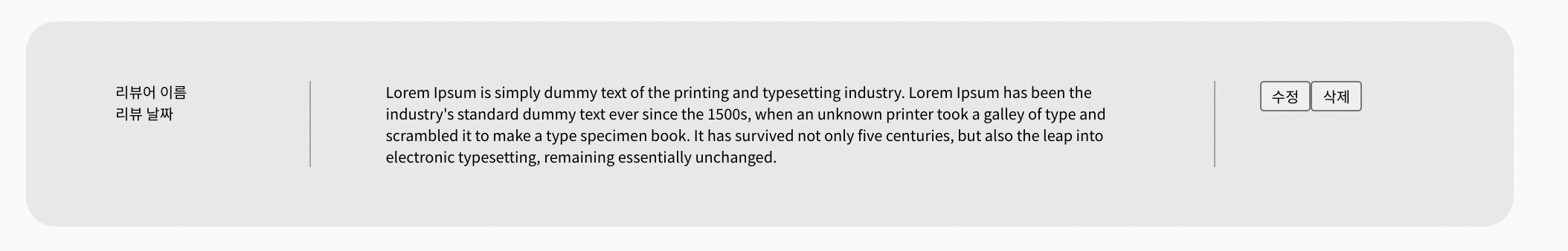
4.css min-height 사용하기 __ textarea 와 border-radius

아래 두 이미지를 보자. 수정 버튼을 누르면, 가운데 구역에 input 박스가 생성되면서 내용을 수정할 수 있는 기능이다.아쉬운 것은 가운데 구역의 높이가 확연한 차이가 생긴다는 것이다. 어떻게 하면 큰 차이가 없이 input 박스로 전환할 수 있을까 고민했다.min-
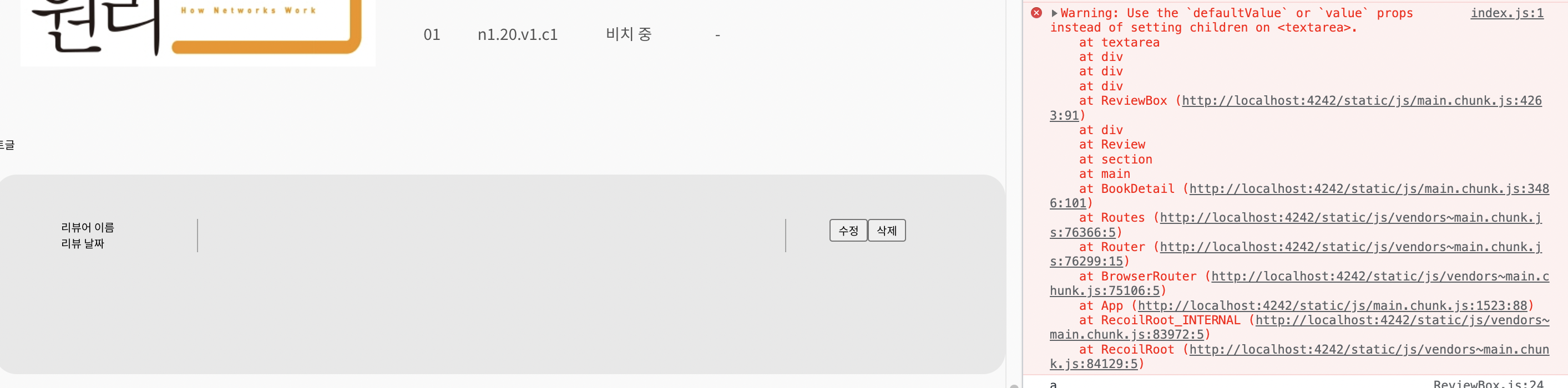
5.react 에서 textarea 사용하기

리뷰 기능을 만들고 있다. 그 중 수정, 수정 완료, 수정 취소 기능을 구현 중이다.수정 완료와 수정 취소에서 textarea 태그를 사용하는 과정에서 다음과 같은 에러가 발생했다.구글 검색을 하다가, 슬랙으로 동료분에게 여쭤봤다.수지킴님이 공유해주신 공식문서를 보니,
6.withCredentials = true; __ API 요청하기

상황 리뷰 페이지를 만들고 있다. textarea 에 내용을 입력하고 input(제출) 버튼을 누르면 form 태그의 이벤트 핸들러로 POST 요청을 하는 기능을 구현해야한다. 처음에는 fetch를 사용했지만, axios 로 바꾸어서 코드를 작성했다. 해결 방법
7.반환한 객체의 데이터를 다른 이름으로 사용하기

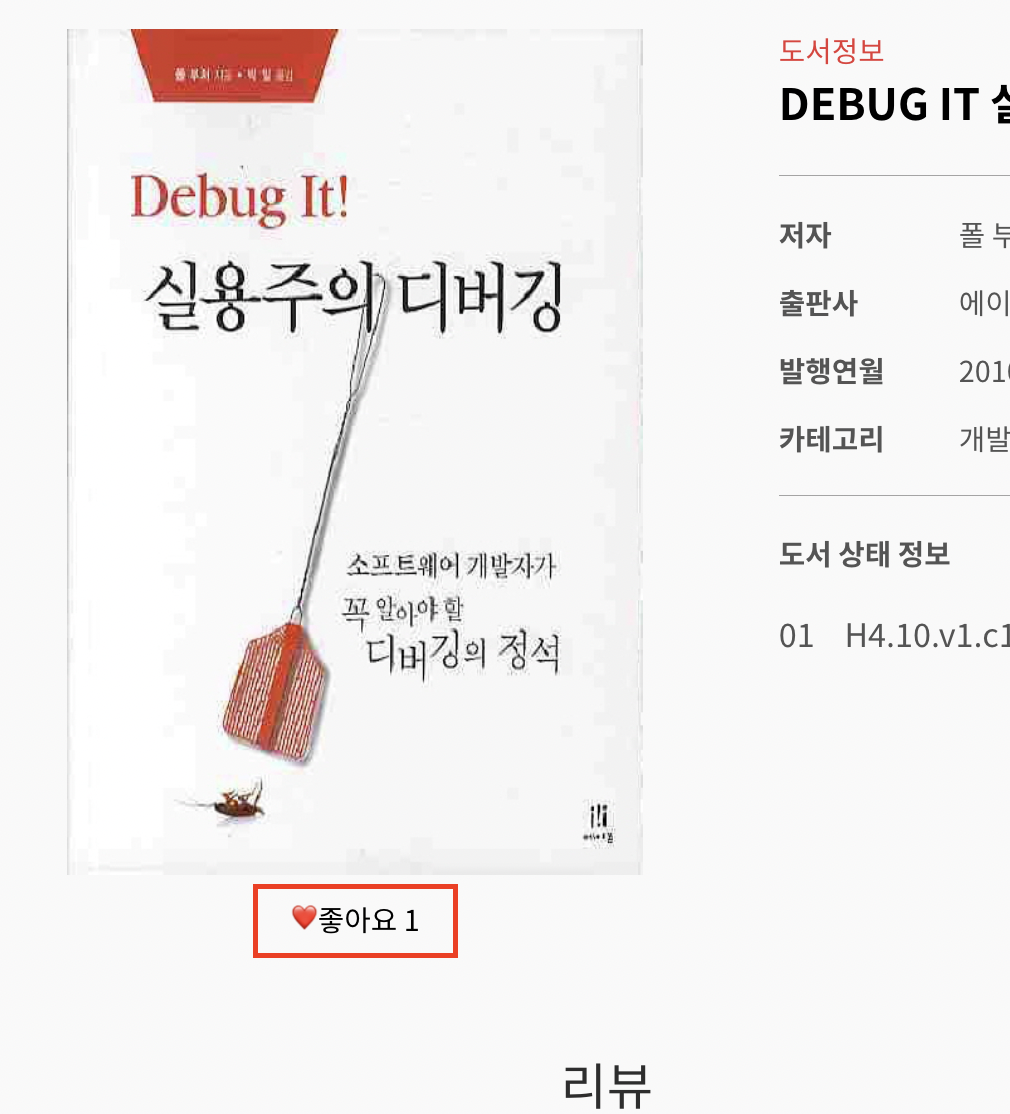
좋아요 기능을 추가하려고 한다. 팀원이 swagger를 참고해서 좋아요와 관련된 API 함수를 만들었고, 구조분해할당으로 필요한 객체의 데이터만 가져다 사용할 수 있게 usePostLike, useGetLike, useDeleteLike 라는 이름으로 함수를 만들어놨다
8.vscode template 선언 오류...?

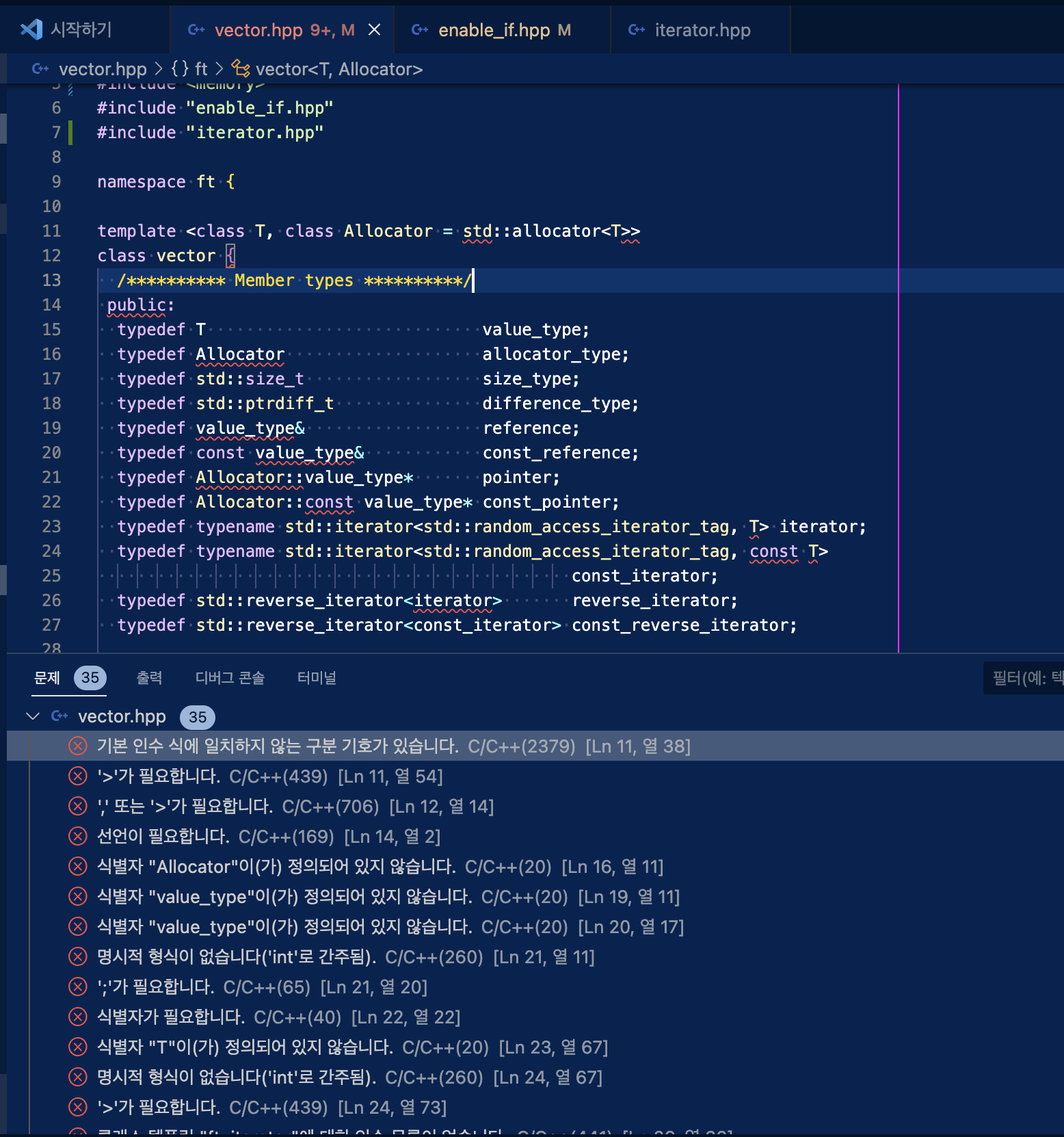
c++ 의 STL 중 vector 를 구현하고 있다. 오류없이 구현을 하던 중에 갑자기 무수히 많은 오류 메시지가 출력됐다...! 이게 무슨일이고...설 연휴 전날 퇴근하기 직전에 이런 오류를 만났다. 잘되던게 안되서... 갑자기 하기 싫어졌다.. 그대로 퇴근...ㅠㅠ
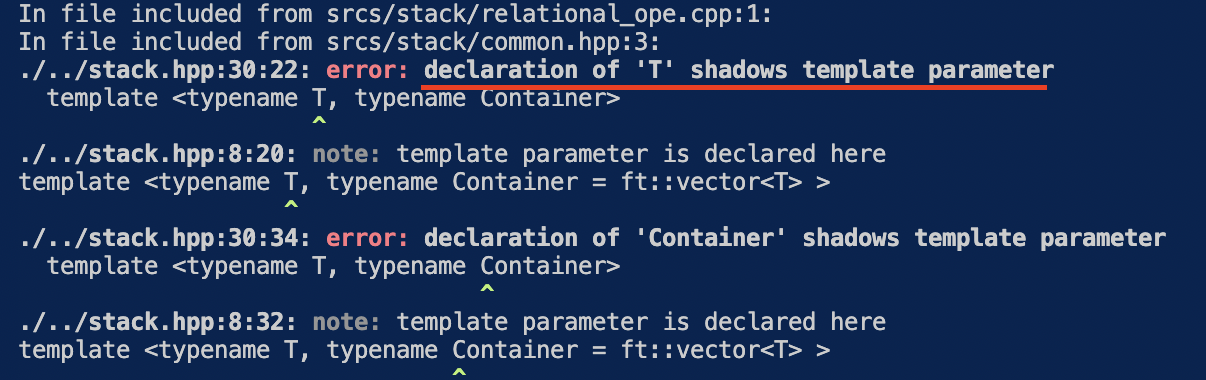
9.shadows template parameter 오류?

다음 코드를 컴파일 할 때 이런 에러가 발생했다.코드 구조를 보면 template 안에 template 을 선언했는데, 같은 이름의 매개 변수를 사용했기 때문이다.맨 위 줄template <typename T, typename Container = ft::vect