localStorage
html 의 form 태그를 통해 받은 정보를 어떻게 저장할까?
코드를 바로 입력하기 전에 개발자 도구를 통해 localStorage에 대한 이해를 높여보자.

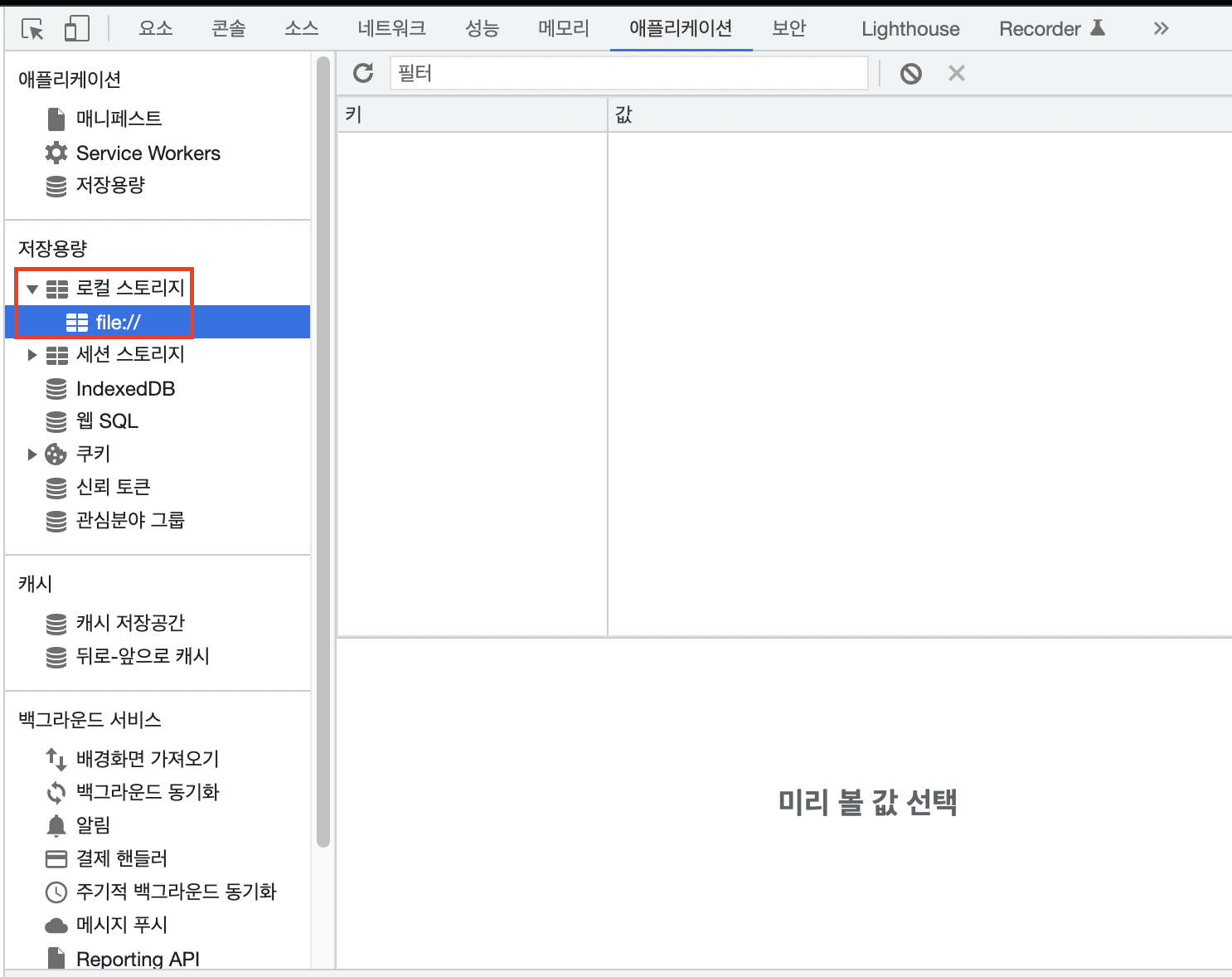
개발자도구 → 애플리케이션을 보면 로컬 스토리지가 있다.
이제 콘솔 창에서 다음과 같은 구조로 입력을 해보자.
locatStorage.setItem(”key”, “value”);

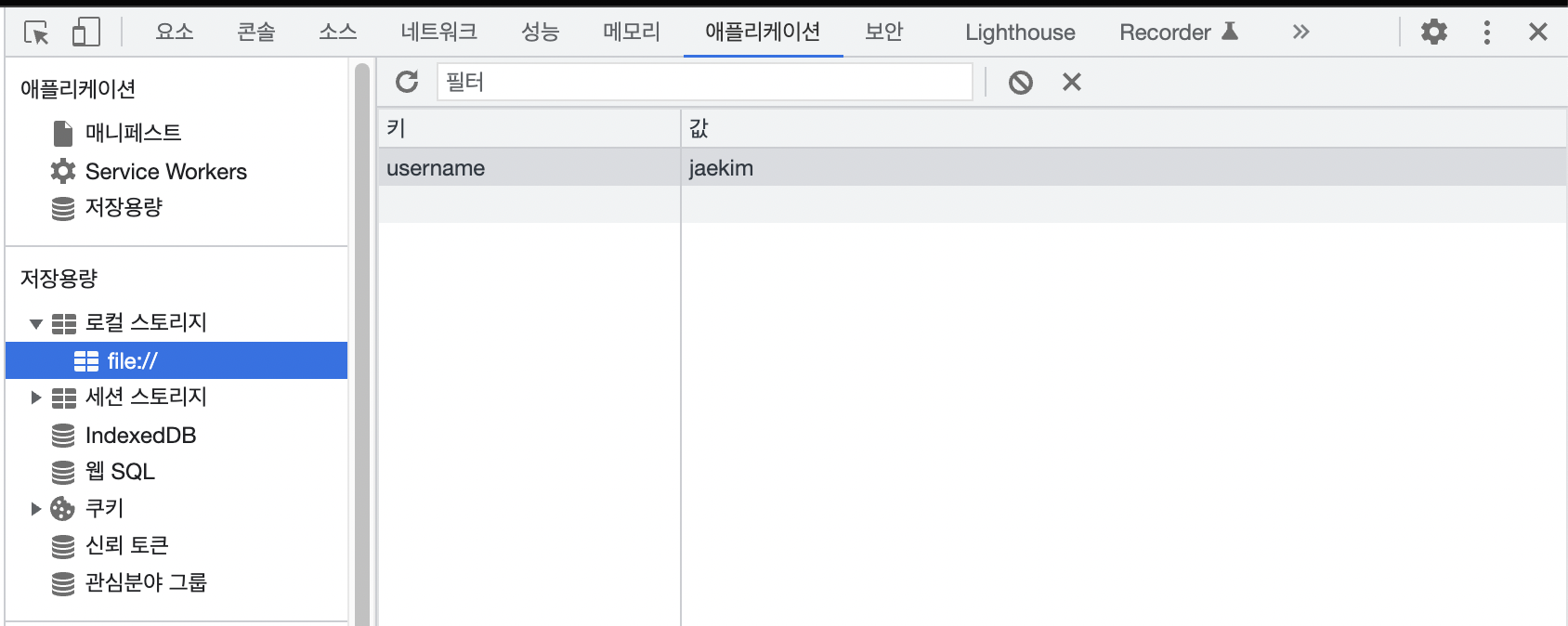
다시 애플리케이션을 들어가면 방금 추가한 정보가 로컬 스토리지에 추가된 걸 확인할 수 있다. 이 외에 getItem, removeItem 을 통해 콘솔 창에 정보를 가져올 수도 있고, 삭제할 수도 있다.
예시
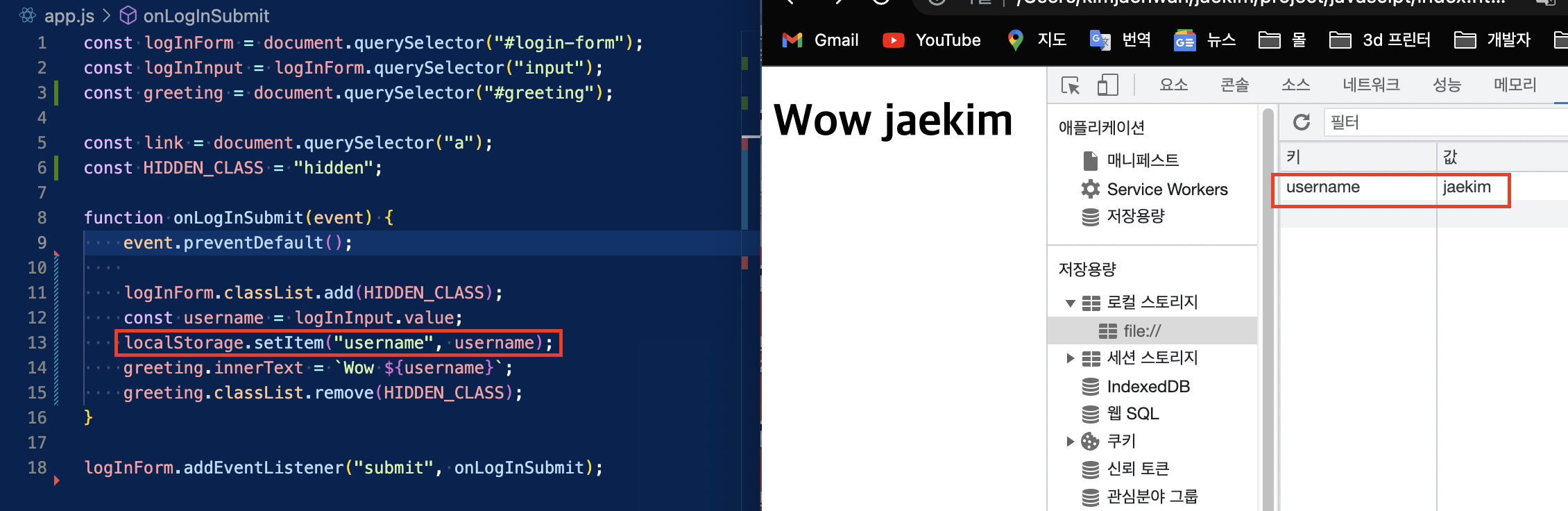
코드를 작성하고 form 에 jaekim 을 입력하고 제출하면, 로컬 스토리지에 추가된 것을 확인할 수 있다.

참고 자료
https://developer.mozilla.org/ko/docs/Web/API/Window/localStorage
