프로젝트 구축했으니, 본격적으로 화면을 만들어보자. (예열이 매우 오래걸림 🥹)
1. home
앱을 시작할 때 MaterialApp으로 앱을 시작하고,
home이라는 '이름지정 매개변수(named parameter)'에 첫 번째 페이지 위젯을 만들어 전달한다. 2. AppBar

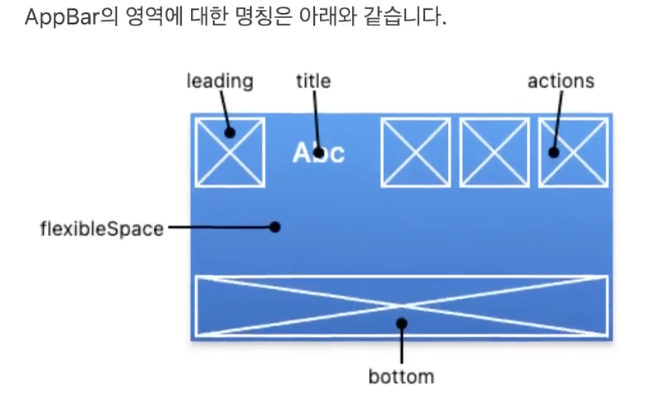
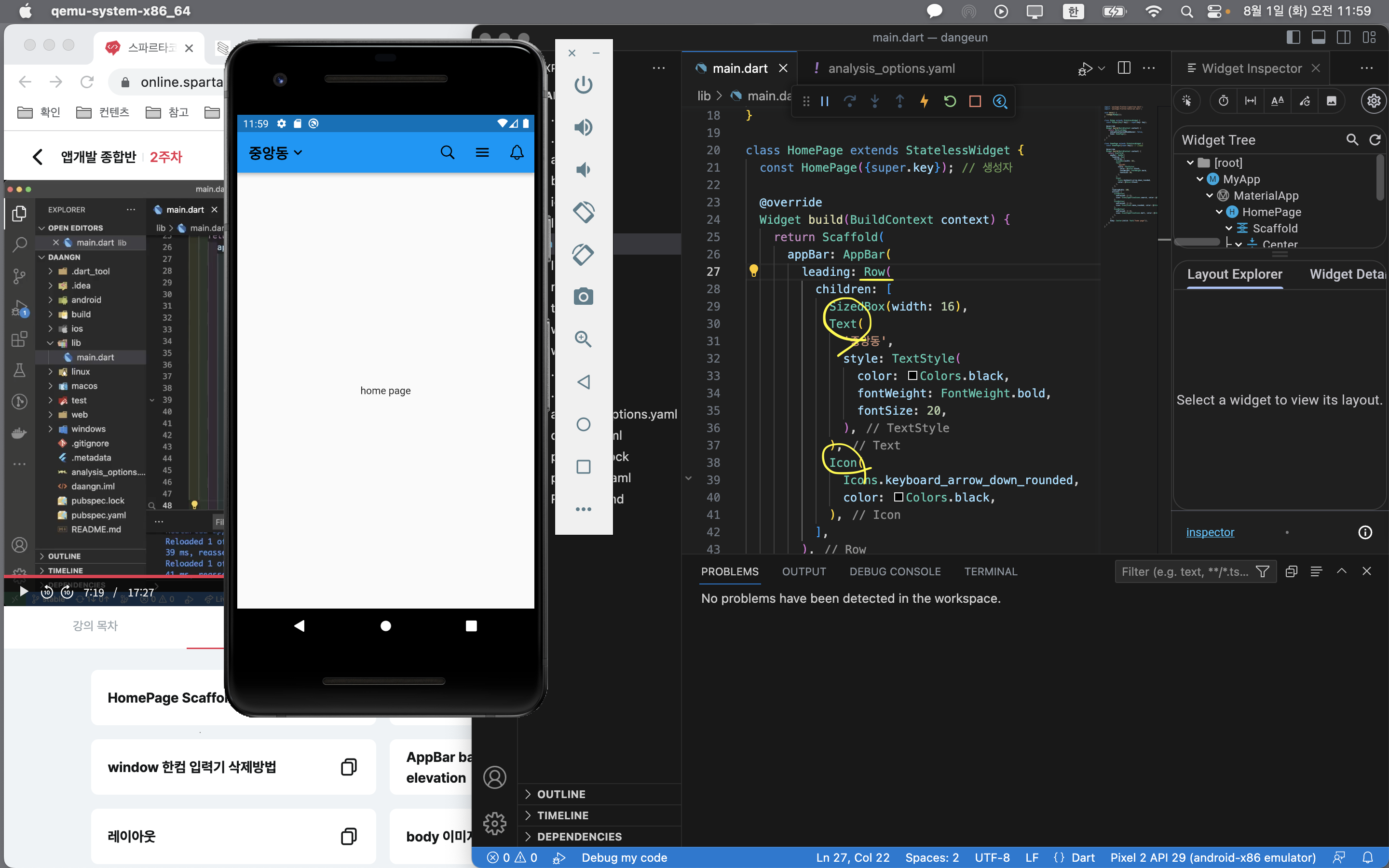
flutter의 AppBar에는 요소가 모두 미리 지정되어 있다.
*memo
Row
-Text (좌측 중앙동)
-Icon (우측 앱 아이콘 3개)
leadingwidth 오버플로우 안 나도록 100으로 지정해줬다. 

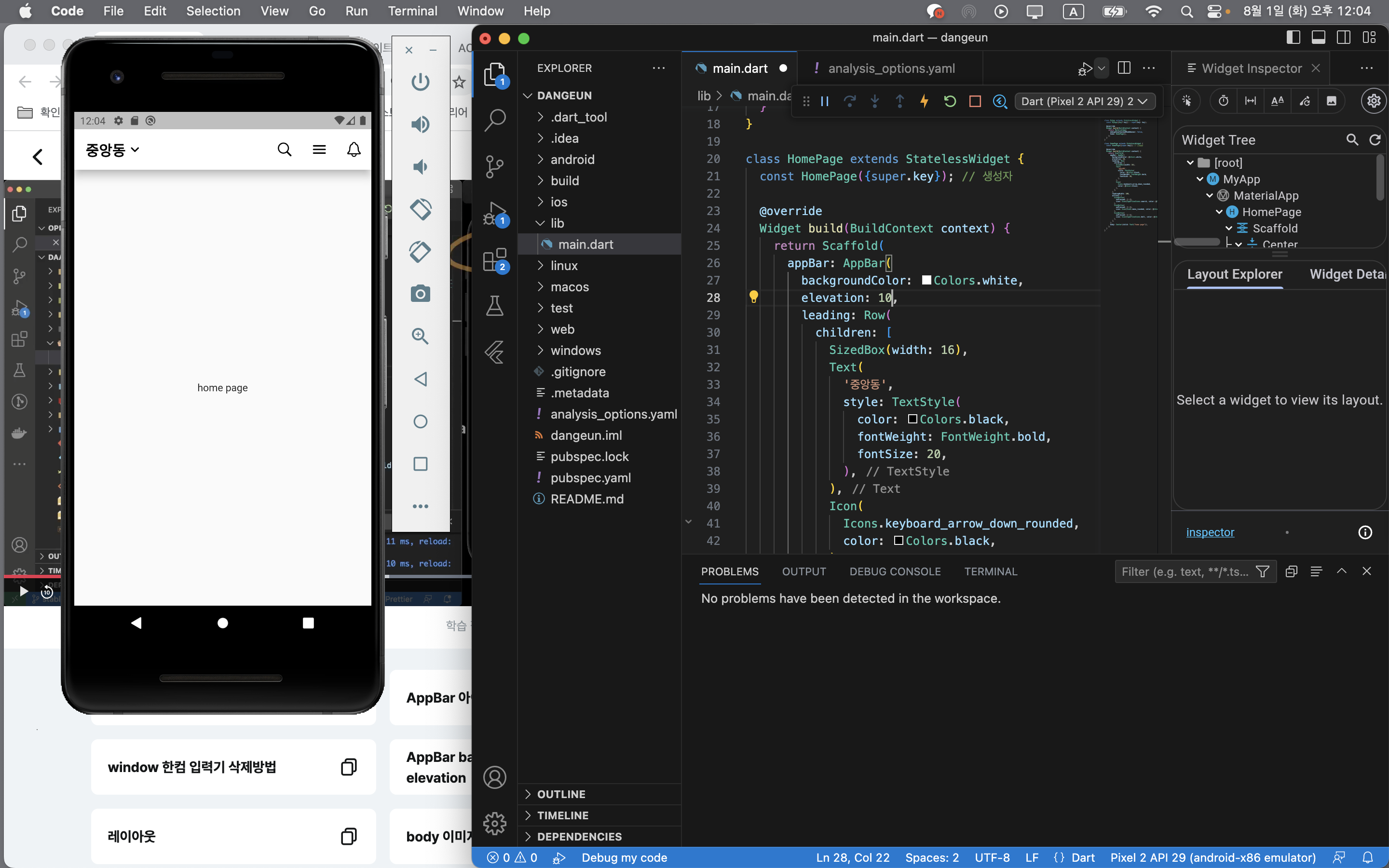
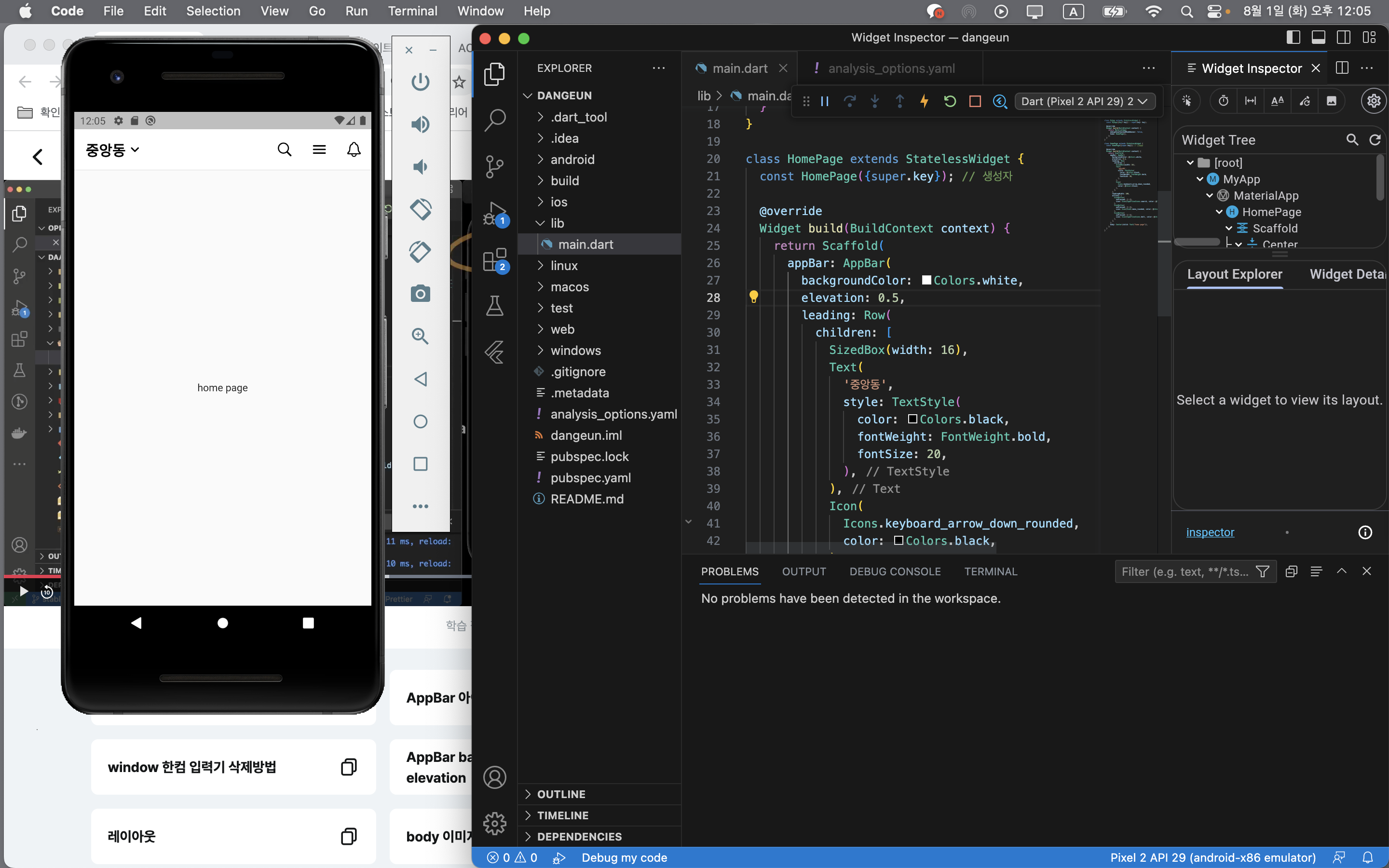
🔼 elevation 0.5와/ 10의 차이
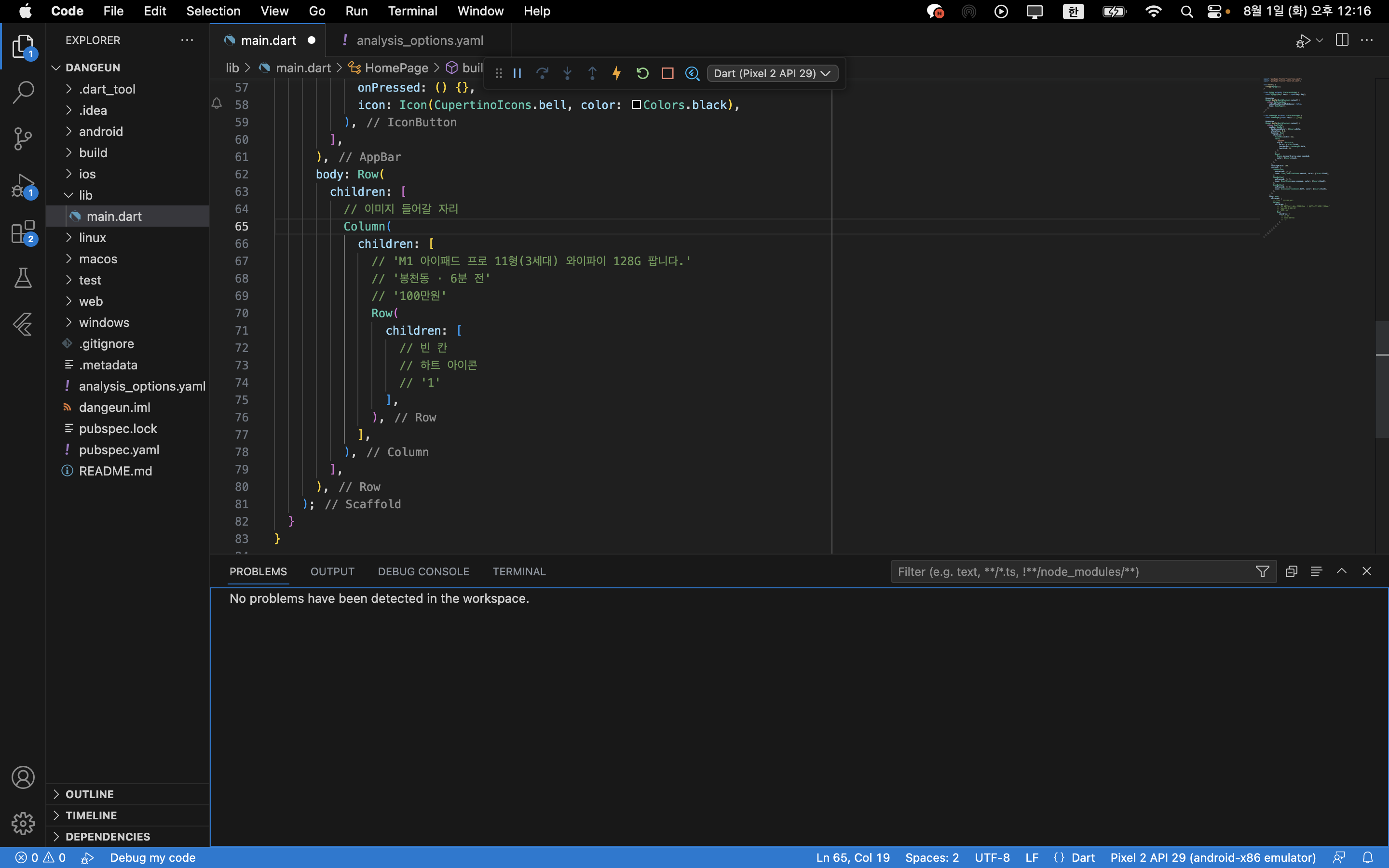
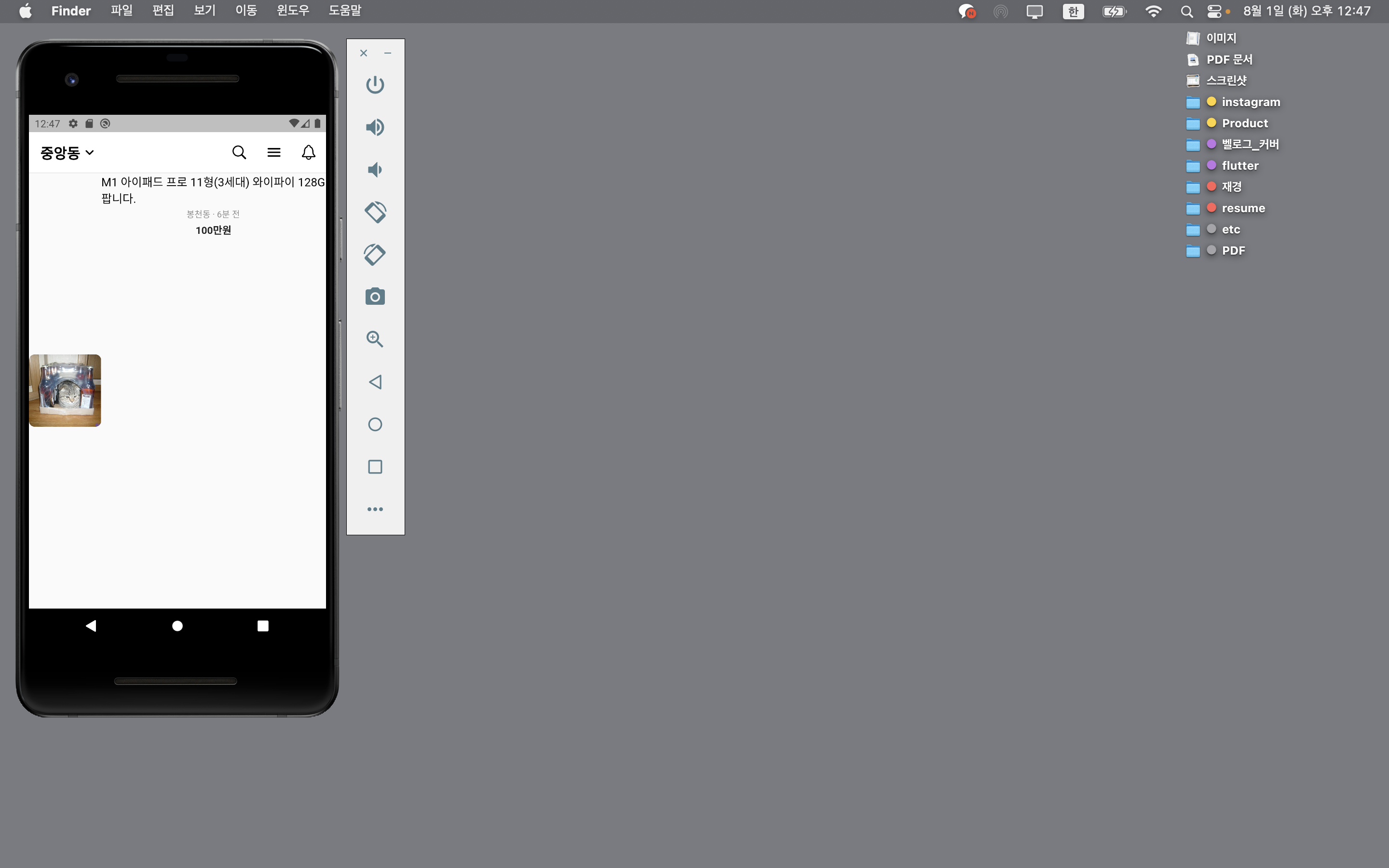
3. body를 본격적으로 만들어보자
-레이아웃 나누기
-이미지
-텍스트
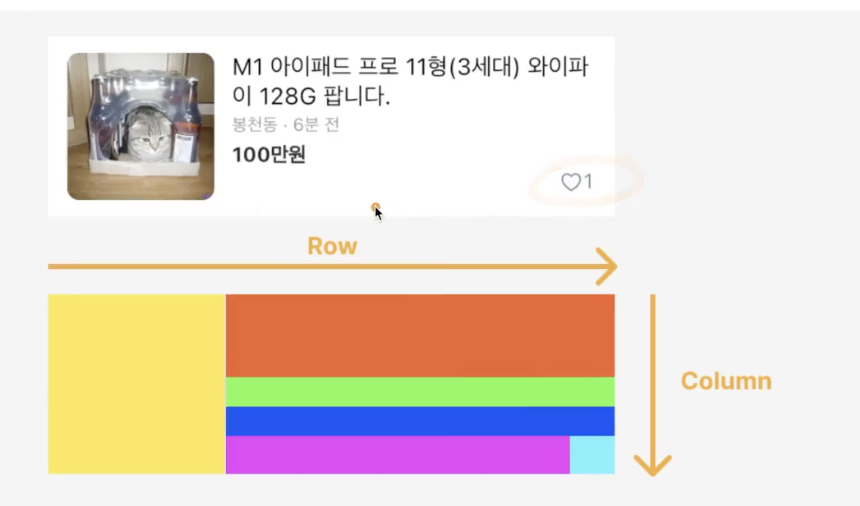
1) 레이아웃 나누기
레이아웃은 row와 column(여러 위젯을 가로, 세로로 배치할 수 있도록 묶어주는 위젯)을
이용해서 섹션 별로 나누어 큰 틀부터 작업한 뒤 블록처럼 아래로 조립해 나가자. 
그림을 우선 잡는다.
어떤 식으로 화면을 그려낼 지 적절히 배치를 해준다. 
row로 바디를 감싸줬다.
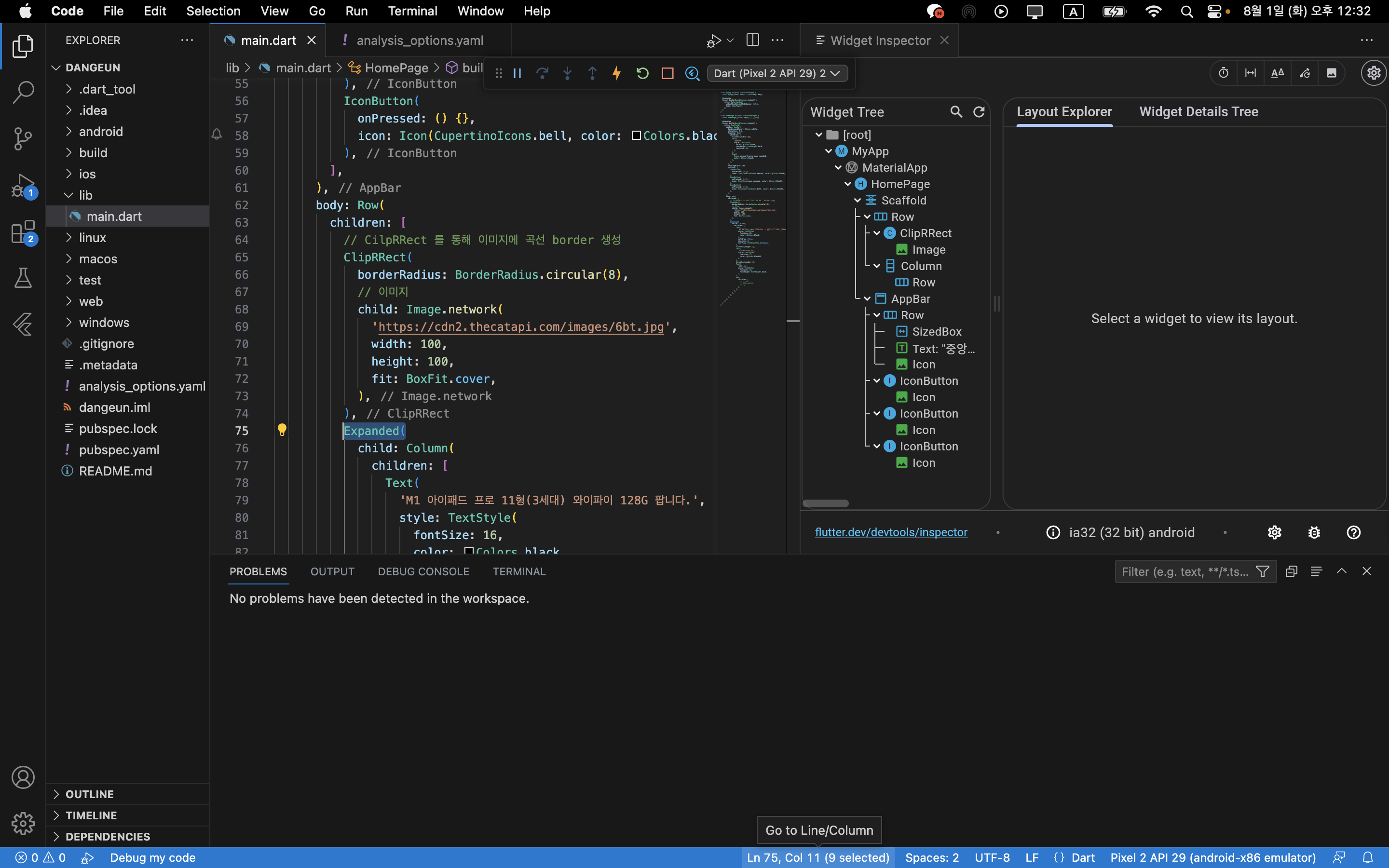
2) 이미지
*memo
ClipRRect는 이미지의 보더를 조정해주는 것
3) text
컬럼위젯의 폭을 반드시 지정해줘야 한다.
오버플로우 발생을 방지하기 위함
어떻게? Expanded 위젯을 통해서 해결한다.
Column 위젯에 마우스 커서를 가져다두고(command+dot) -> Wrap with widget
-> Expanded widget

이어서 구현할 예정.. 😌

공감하며 읽었습니다. 좋은 글 감사드립니다.