
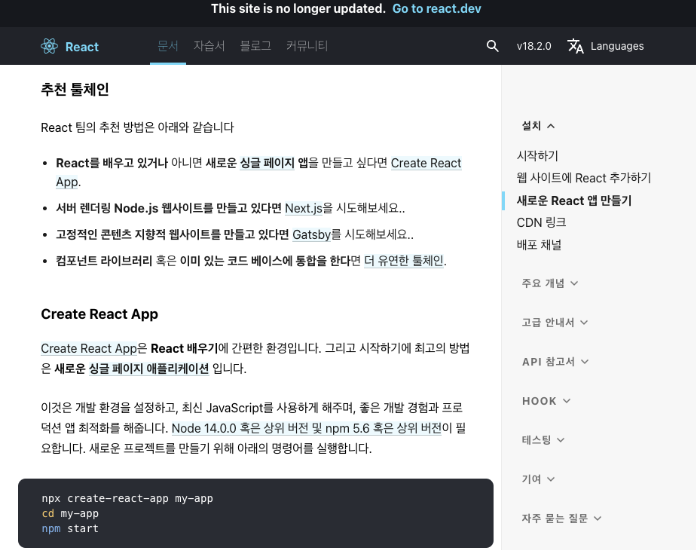
과거 React 프로젝트를 간단하게 진행해보신 경험이 있다면 다들 Create React App (CRA) 를 활용하여 React 프로젝트를 생성한 경험이 한번쯤은 있으실 것 같습니다. 그 이유는 React 공식 문서상 가장 처음 'Get Started' 에 나오는 문구 중 npx or npm 으로 create react app 을 빌드 하는 과정을 소개해주었기 때문일 겁니다.

그러나 react 공식 문서상에서는 더 이상 Create React App 문구를 찾아 볼 수 없게 되었습니다. 무슨일이 있었던 걸까요?
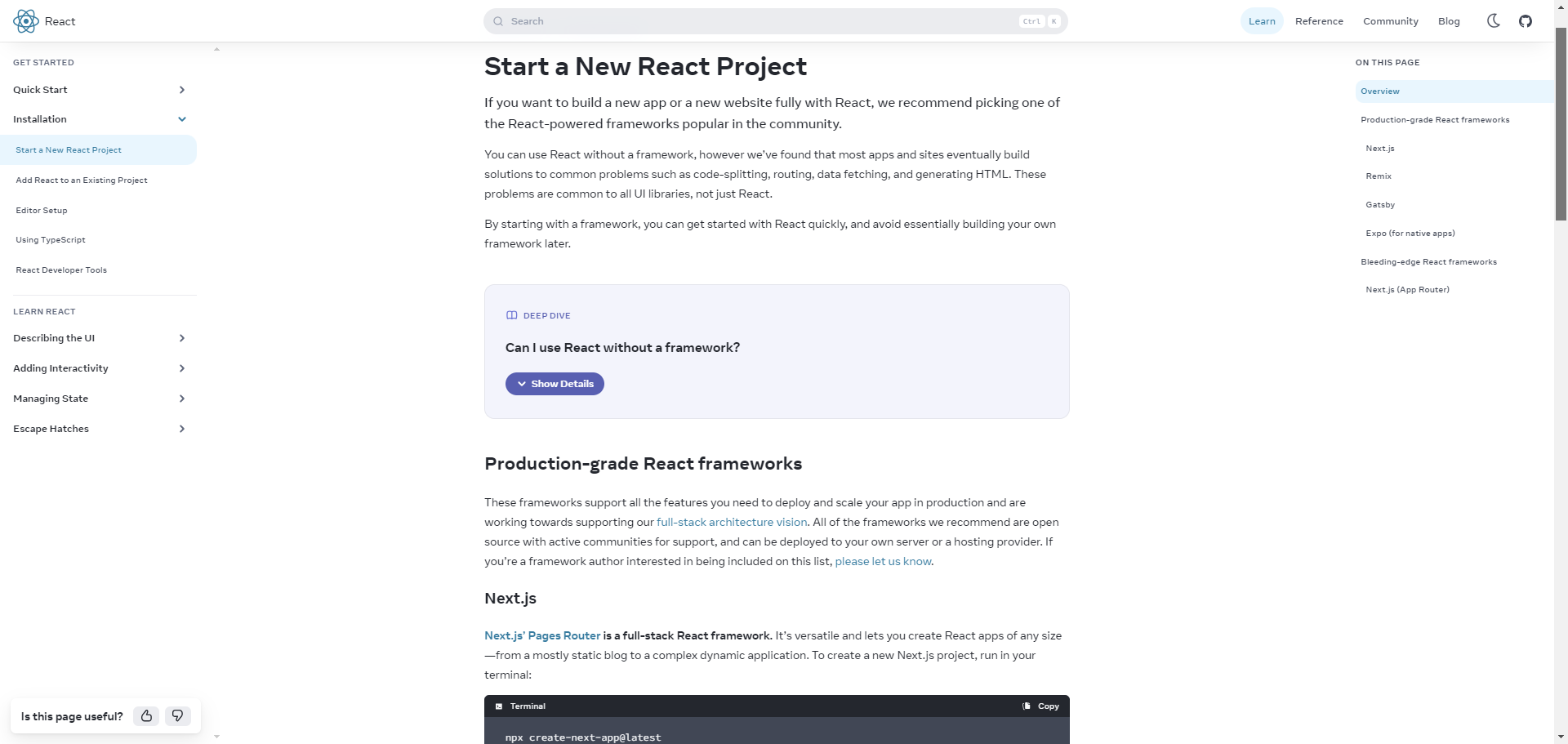
이젠 빠르게 리액트 프로젝트를 시작하고 싶다면 Production 수준의 리액트 프레임워크인 NextJs, Remix, Gatsby, Expo(for native app) 를 소개해주고 있습니다.
위 프레임 워크들은 React 개발사인 Facebook에서 만든 프레임 워크가 아닌대도 소개해주다니 친절해라

이 이야기는 2023년 미국 유튜버이자 CEO 인 'Theo' 자신의 트위터에 한 트윗으로부터 시작되게 되는데,

이 일을 시작으로 Theo 는 직접 React docs 팀에 open source PR 을 요청해 의견을 전달하고 React docs 팀과 활발한 토론을 하게 되죠. 그 결과는 React docs 팀도 현재 Create React App 의 문제를 잘 알고 있고 변화가 필요함을 인지하고 있었다는 이야기였죠, 그러면서 CRA 뿐만아니라 Vite 로 React 를 생성하는 방법부터 근본적인 CSR(Client Side Rendering)의 단점들을 언급하기 시작합니다.
Theo 는 Vite를 CRA에 대안으로 제안하였지만 React 측은 Vite나 CRA 나 똑같다고 생각하였는지 현재 공식 문서에서 Vite나 CRA에 대한 언급은 없고 오직 프레임워크에 대한 추천만 하는 상황입니다.
(Client 에서 빈 HTML을 로드하고 자바스크립트 번들 파일을 다운로드하여 데이터들을 가져오고 파싱하는 과정이 소규모의 프로젝트에선 빠르게 동작할지 몰라도 대규모 프로젝트에선 불리하였고, 코드 분할을 제대로 하지 못하는 리액트 사용 초기 유저 입장에선 비효율적이며 왜 성능 저하가 일어나는지 조차 알 수 없었습니다. 초기 React는 빠르게 급부상하며 배우기 급급하였기에.. )
그러면서 급부상한 대안은 현재 존재하는 많은 훌륭한 프레임워크를 이용하는 방법이었습니다. SSR(Server Side Rendering), SSG(Static Site Generator)를 사용하는 NextJS, Remix, Expo 등의 다양한 프레임워크를 이용하는 것이었죠, 물론 이러한 프레임워크는 Facebook에서 지원하는 것이 아닌 외부 프레임워크였으므로 이러한 프레임워크를 소개하는것이 싫었을 수 있지만 많은 개발자들이 헤매지 않고 좋은 퍼포먼스를 낼 수 있는 길을 알려주는 갓 Facebook이 아닌가 싶습니다.

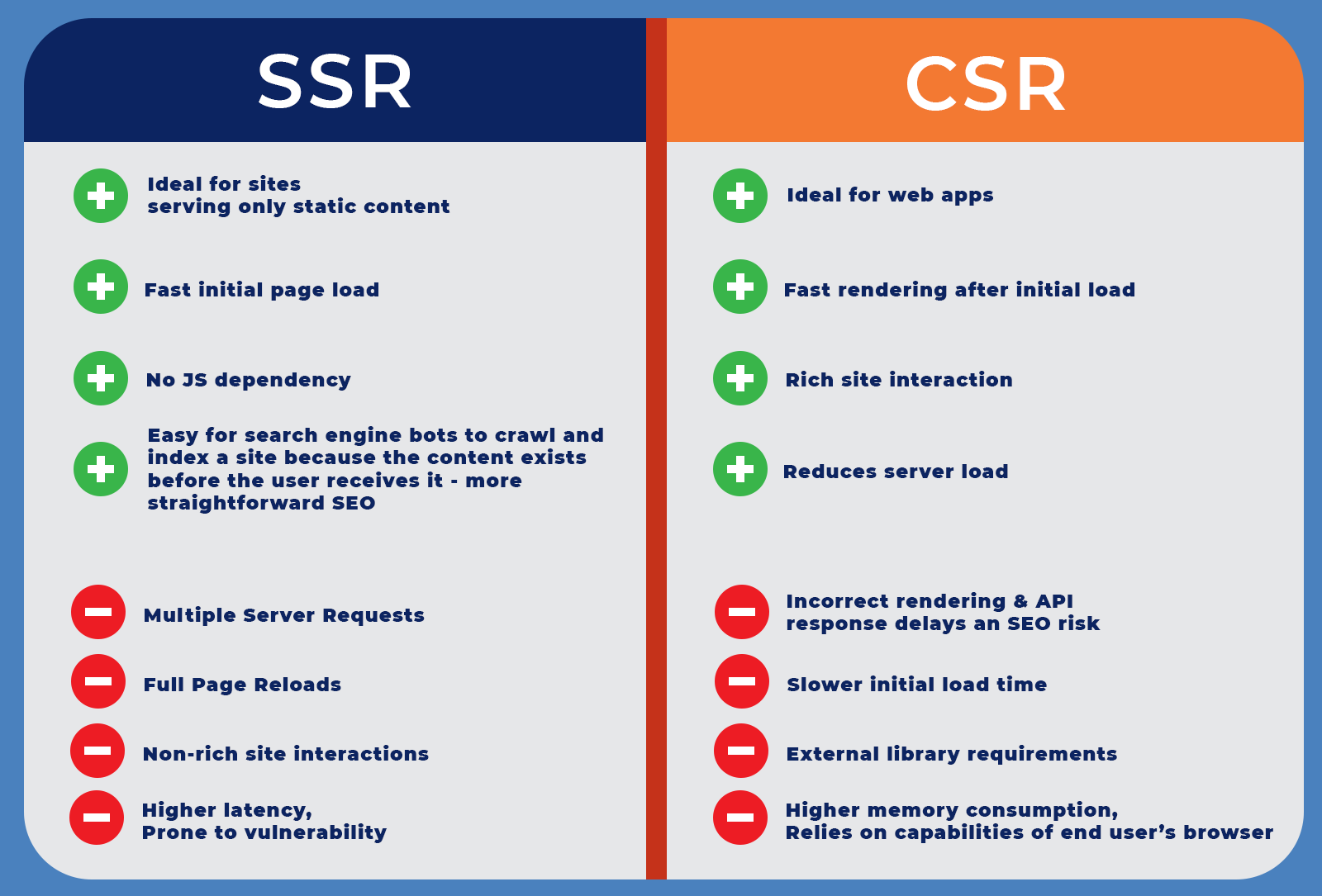
물론 SSR 과 CSR 은 완전히 반대되는 개념으로 서로 상반되는 장단점을 가지고 있어 무엇이 좋다고 할 순 없지만 React 초보자의 입장에선 자유도가 높은 라이브러리 개념의 Create React App 을 소개해준다면 당장 웹페이지를 한 두개 만드는건 쉬울지 몰라도 점점 커지는 용량과 성능 저하를 초보자의 입장에선 감당할 수 없다는 것이 Theo의 주장인 것 같습니다.

그리하여 대 SSR 시대에 돌입한것 같습니다. 저도 개인 블로그를 토이프로젝트로 NextJS를 이용해 만들어볼 생각인데요, velog에 꾸준히 NextJS 관련 글을 개제하며 제 토이프로젝트 진행사항을 알려드리겠습니다.
3, 4월은 일하며, 빅분기 시험 준비, 취업준비, 토이프로젝트, 알고리즘까지 정신 없는 달이 될 것 같습니다..
출처 : https://one-it.tistory.com/entry/create-react-app-%EC%9D%80-%EB%8D%94%EC%9D%B4%EC%83%81-%EA%B6%8C%EC%9E%A5%EB%90%98%EC%A7%80-%EC%95%8A%EB%8A%94-%EB%B0%A9%EC%8B%9D%EC%9D%B8%EA%B0%80
출처 :https://junghan92.medium.com/%EB%B2%88%EC%97%AD-create-react-app-%EA%B6%8C%EC%9E%A5%EC%9D%84-vite%EB%A1%9C-%EB%8C%80%EC%B2%B4-pr-%EB%8C%80%ED%95%9C-dan-abramov%EC%9D%98-%EB%8B%B5%EB%B3%80-3050b5678ac8
출처 : https://github.com/reactjs/react.dev/pull/5487
