- React는 버전 16.8부터 컴포넌트 상태와 컴포넌트 생명주기를 관리 할 수 있는 API인 Hook을 제공
- Hook을 사용하면 함수 컴포넌트도 클래스 컴포넌트처럼 컴포넌트 내부에 상태를 저장 할 수 있고 컴포넌트 생명주기에 관여 할 수 있음.
- React Hooks는 기존 클래스 컴포넌트만 가지고 있던 여러 기능을 지원하기 때문에 함수 컴포넌트를 클래스 컴포넌트 처럼 사용

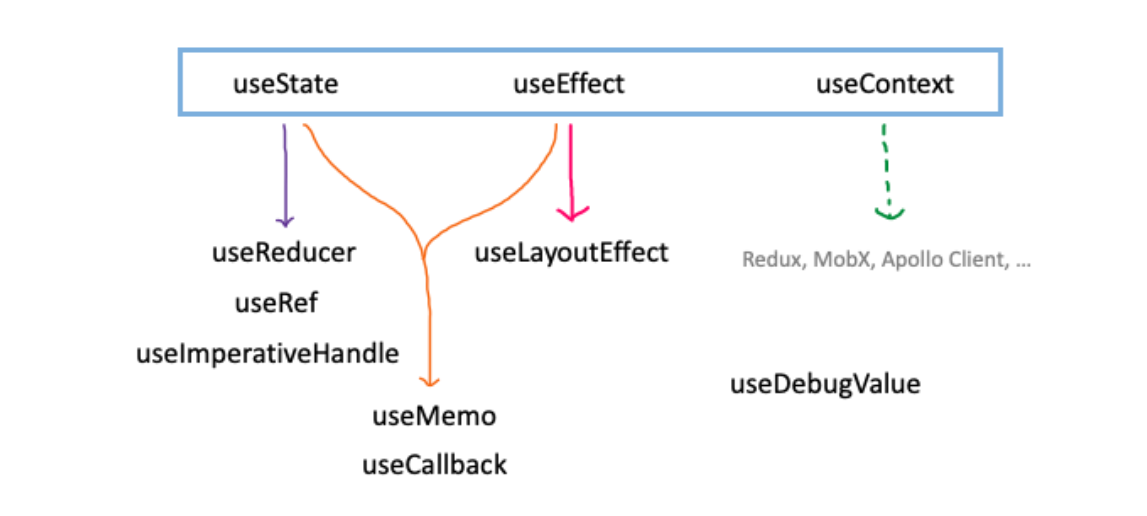
- React에선 컴포넌트 상태를 관리할 수 있는 useState와 컴포넌트 생어주기에 개입할 수 있는 useEffect, 컴포넌트 간의 전역 상태를 관리하는 useContext 함수를 제공
- 추가 Hook엔 상태 업데이트 로직을 reducer 함수에 따로 분리 할 수 있는 useReducer, 컴포넌트나 HTML 엘리먼트를 레퍼런스로 관리 할 수 있는 useRef
- 그 레퍼런스를 상위 컴포넌트로 전달할 수 있는 useImperativeHandle, 의존성 배열에 적힌 값이 변할 때만 값/함수를 다시 정의하는 useMemo와 useCallback
- 모든 DOM 변경 후 브라우저가 화면을 그리기 이전 시점에 동기적으로 실행되는 useLayoutEffect, 사용자 정의(custom) Hook의 디버깅을 도와주는 useDebugValue가 존재