- Props
-
상위 컴포넌트가 하위 컴포넌트에게 내려주는 데이터
-
React의 Data flow는 단방향 형식으로 부모에서 자식으로 이동
-
props에 있는 데이터들은 수정이 불가능, 오직 안에 있는 값을 꺼내서 사용(읽기전용)

위의 코드를 보면 element에 Welcome을 담고 있음. Welcome은 부모인 element에 있는 Sara를 props에 담아 내려받고 사용
- States
-
컴포넌트가 독립적으로 갖는 상태 , 객체의 형태로 컴포넌트 안에서만 제어되어 보관 및 관리 됨.
-
state는 class component만 가질 수 있음 , stateful component
-
함수형 컴포넌트는 stateless component임
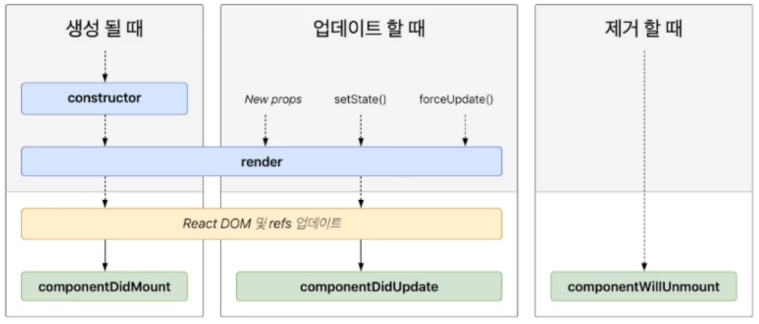
- Life Cycle 생명주기
Life Cycle은 "컴포넌트가 생성, 업데이트, 삭제 될 때 일어나는 일련의 과정"들이고, 각 단계의 전, 후로 미리 지정되어 있는 특정 생명주기 메소드들이 실행