
이제 순수 자바스크립트만을 이용해 로그인을 구현하고자 한다.

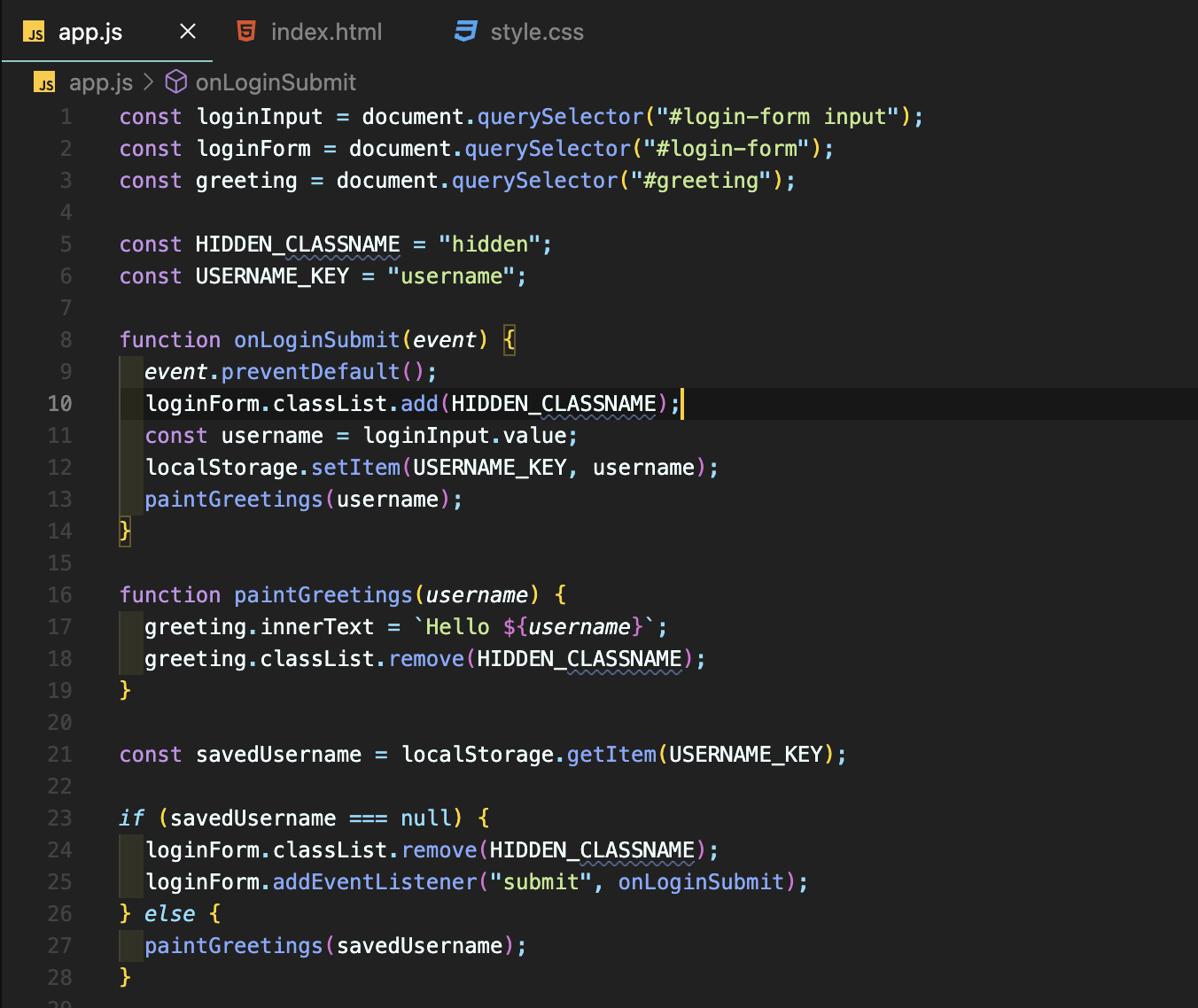
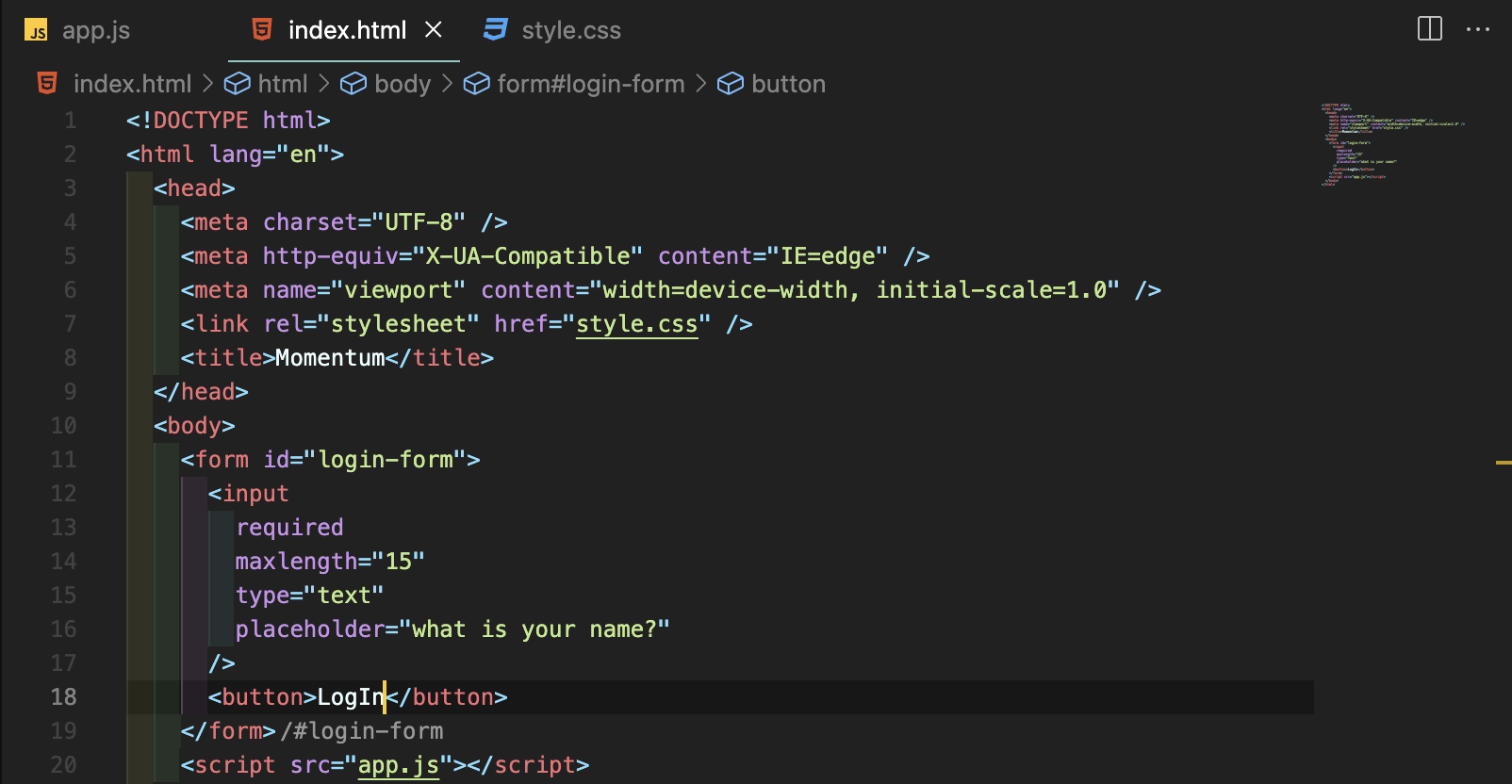
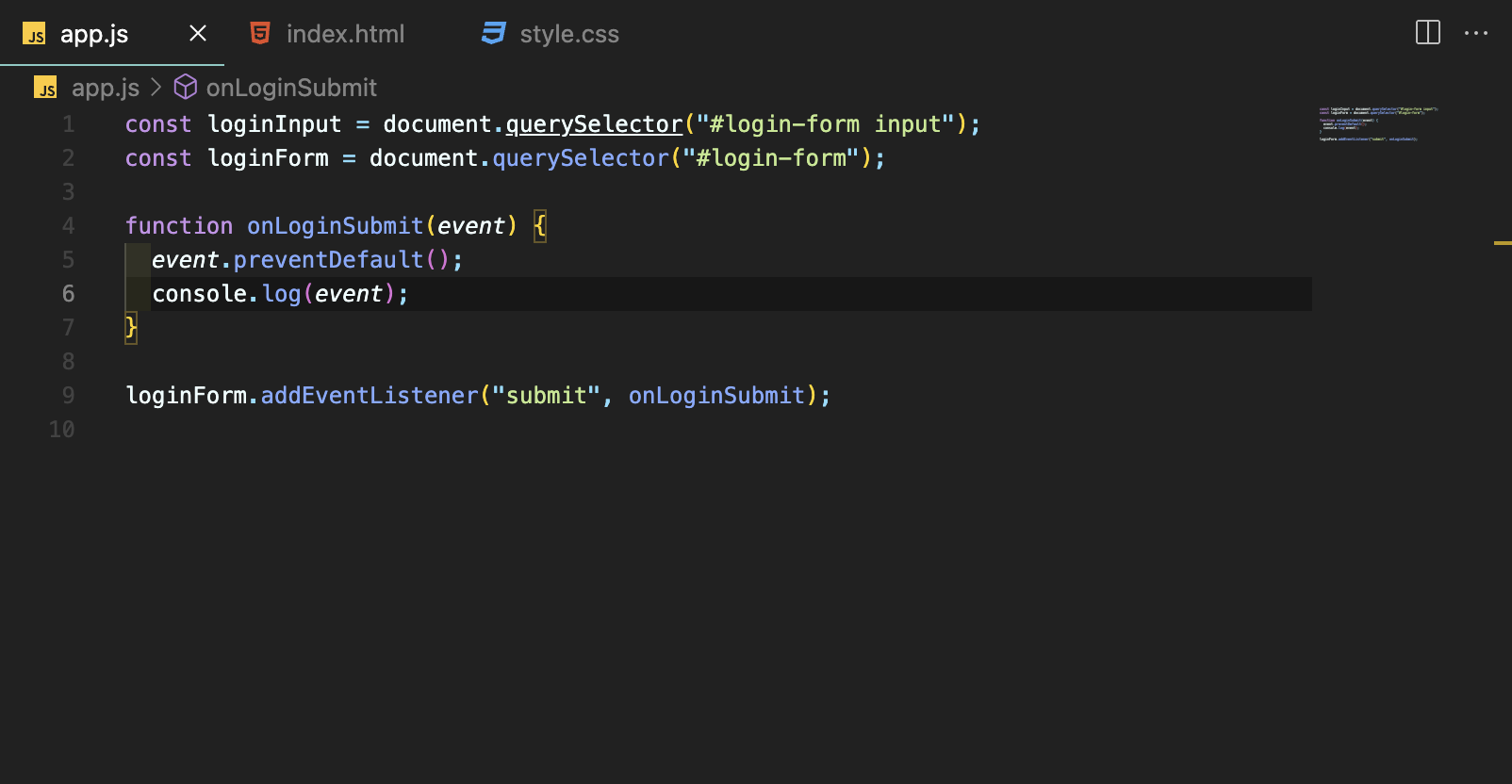
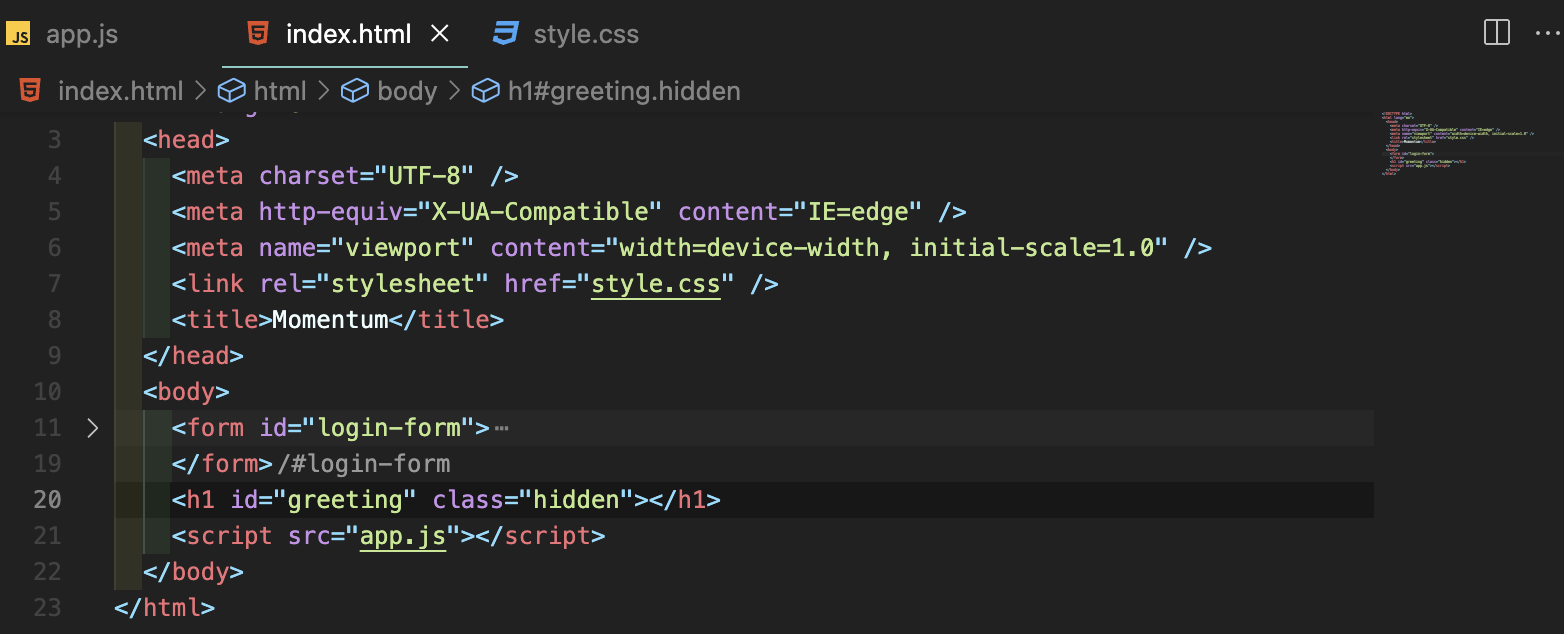
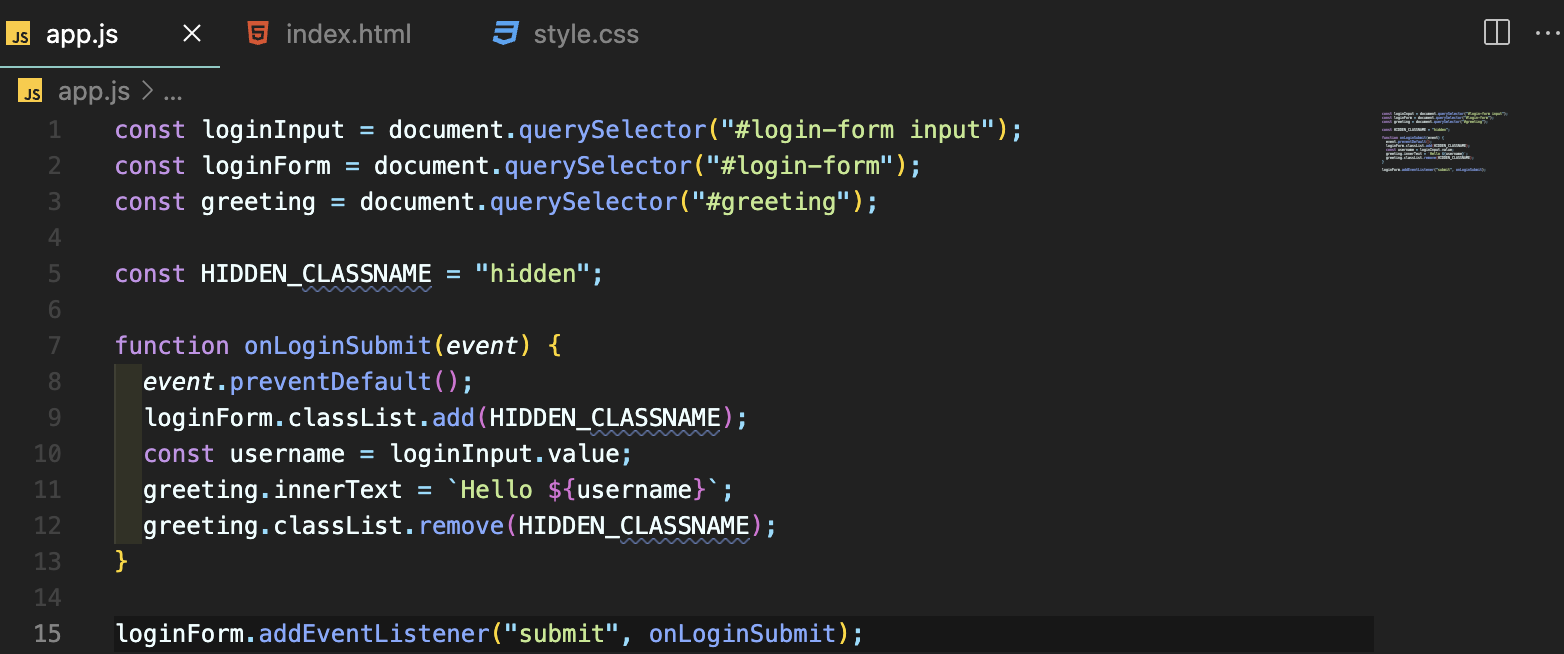
html 파일에 input 태그와 button태그를 작성하였고, js파일에서는 앞에서 배운 것을 이용하여 event를 만들어 주었다. #login-form은 div태그의 id를 나타내고 그 안에 있는 input태그와 button을 이용할 때 저렇게 사용한다. 다음으로 함수 안에 있는 input.value는 input 태그의 속성 중 하나인 값을 가져올 수 있는 value를 의미한다.
유효성 검사
로그인을 구현할 때 글자 수 제약이 있을 수도 있고, input 안에 내용이 들어가 있지 않으면 경고메시지를 보낼 수 있는 기능도 필요하다. 조건문을 이용해도 충분히 가능하지만 이러한 경우에는 이미 브라우저랑 html이 가지고 있는 기능을 활용하는 것이 좋다. input은 생각보다 많은 기능을 가지고 있는데 input의 유효성 검사를 작동시키기 위해서는 input이form태그 안에 들어있어야만 한다.

하지만 form의 문제점이 있다. 엔터를 치거나 버튼을 누르면 매번 그때마다 화면이 새로고침 되기 때문에 낭비가 많다.
이 문제에 대해 말하기에 앞서 앞에서 우리는 addEventLister()함수를 실행할 때 인수로 절대 함수 자체를 넣어주지는 않았다. 괄호를 넣어서 적어버리면 그건 즉시 실행이 되어버리기 때문이라고 배웠다. 브라우저에서 event가 발생하면 실행을 알아서 시킬 수 있도록 설계가 되어있다고 하였는데 그 전에 가장 중요한 것은
⭐️브라우저는 event로부터 정보를 받아내서 함수를 실행시키는데 그 함수에 들어있는 인수에는 우리가 모르고 지나갈 수도 있는 중요한 정보가 들어있다. 그리고 JS가 함수를 호출하는데 첫번째 인수로 넘겨진 것에서 발생한 일들에 대해 필요한 정보들을 제공해준다. console.log와 같이 공간만 제공해준다면 JS가 필요한 정보들을 알아서 넣어준다.

preventDefault()는 무슨 역할을 할까? 위에서 form태그를 사용하게 되면 자동으로 발생하는 새로고침과 같은 현상들을 일어나지 않도록 하는 역할을 한다.
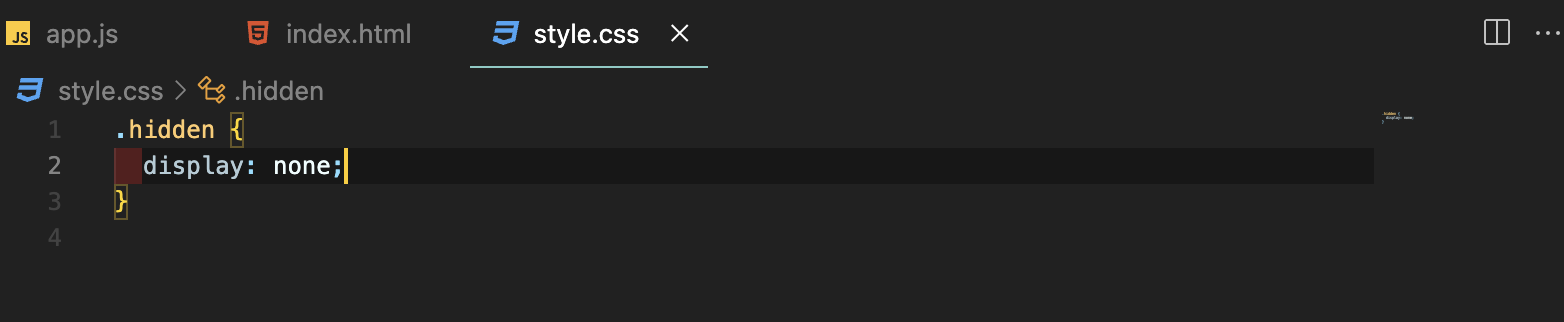
숨기기 기능 이용하기
우리가 만들고 싶은 기능은 username을 입력하면 form은 사라지고 입력했던 username 내용이 화면에 뜨게하고 싶다. 그렇다면 hidden을 css로 이용하면 된다.

form태그를 삭제하고 이름이 떠야하기 때문에 h1태그를 하나 만들어준다. 그리고 그 h1태그는 사라져있다가 나타나야하기 때문에 숨겨준다.

h1태그가 나타날 때에는 hidden을 remove 해주면 된다. 굳이 사용 안해도 상관은 없지만 똑같은 문자열이 들어있는 변수를 두번 이상 사용할 때에는 상수로 사용하는 것을 지향한다.

문자 리터럴(백틱) 이용하기
문자열을 이용할 때 쌍따옴표("")를 사용하는 것도 하나의 방법이긴 하지만 백틱을 사용하게 된다면 띄어쓰기를 신경쓰지 않아도 되고 변수를 좀 더 자유롭게 사용할 수 있다. ${변수명}을 이용하여 변수를 받는다.
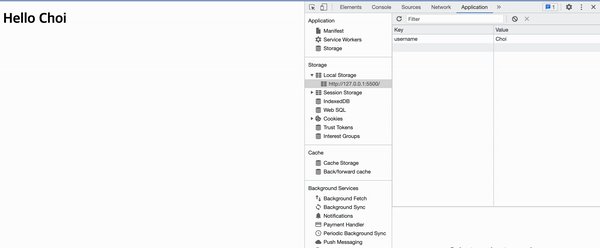
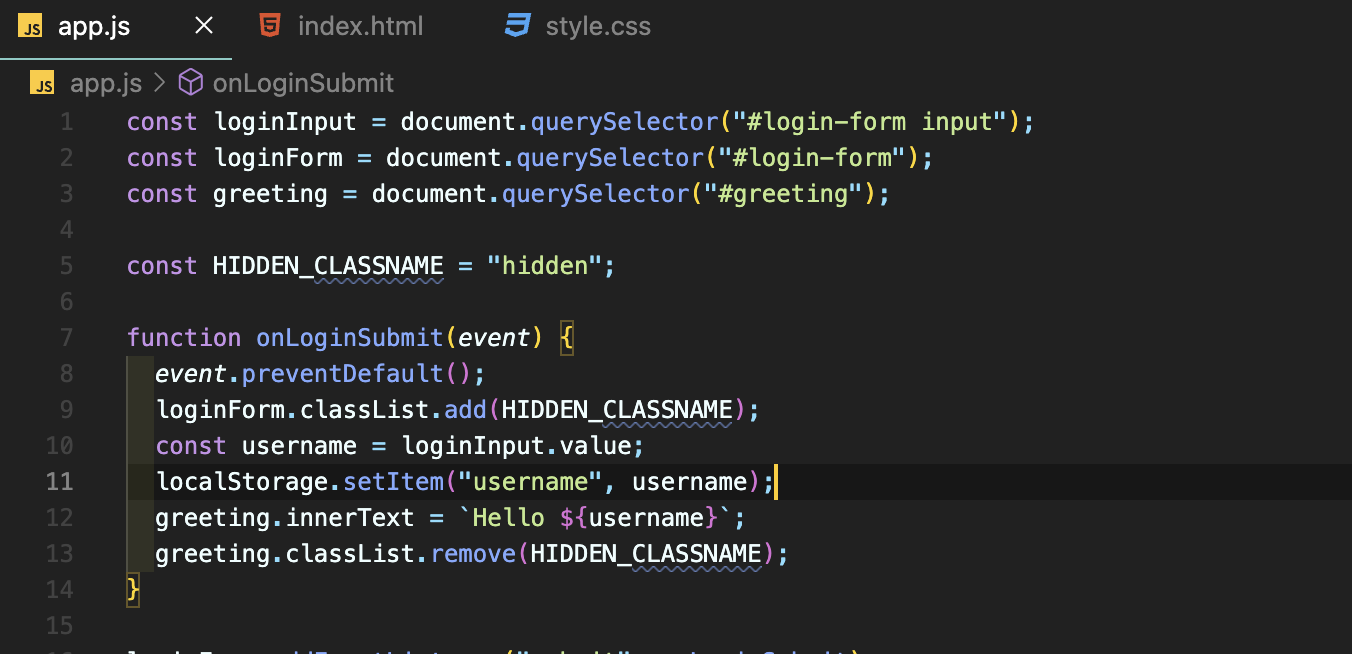
local storage를 이용하여 값 저장하기
이제는 이름을 타이핑하고 버튼을 누르면 값이 저장되는 기능을 구현해볼 것이다. 우선 가장 쉬운 API인 local storage를 이용할 것이다. local storage의 setItem(key, value)함수를 이용하면 값을 저장할 수 있고 getItem(key)를 이용하면 원하는 value 값을 얻을 수 있게된다. app.js에 그 기능을 추가해보자.

위에 있는 코드를 조금 수정하고자 한다. 값이 저장되어 있지 않으면 form을 추가하고 그렇지 않으면 h1태그가 뜨게 하고싶다. 조건문 로직을 이용하여 함수를 새로 만들어서 코드를 보기 쉽게 압축해보았다.