
자바스크립트는 HTML과 상호작용이 가능하다
정말 중요한 문장이다. 자바스크립트만으로도 HTML을 수정할 수 있다니 이 얼마나 놀라운 일인가. document를 사용하면 HTML에 내재되어 있는 객체를 확인할 수도 있고 수정도 가능해진다. 하지만 document.무엇을 이용할 때에는 head body 등만 가능하다.
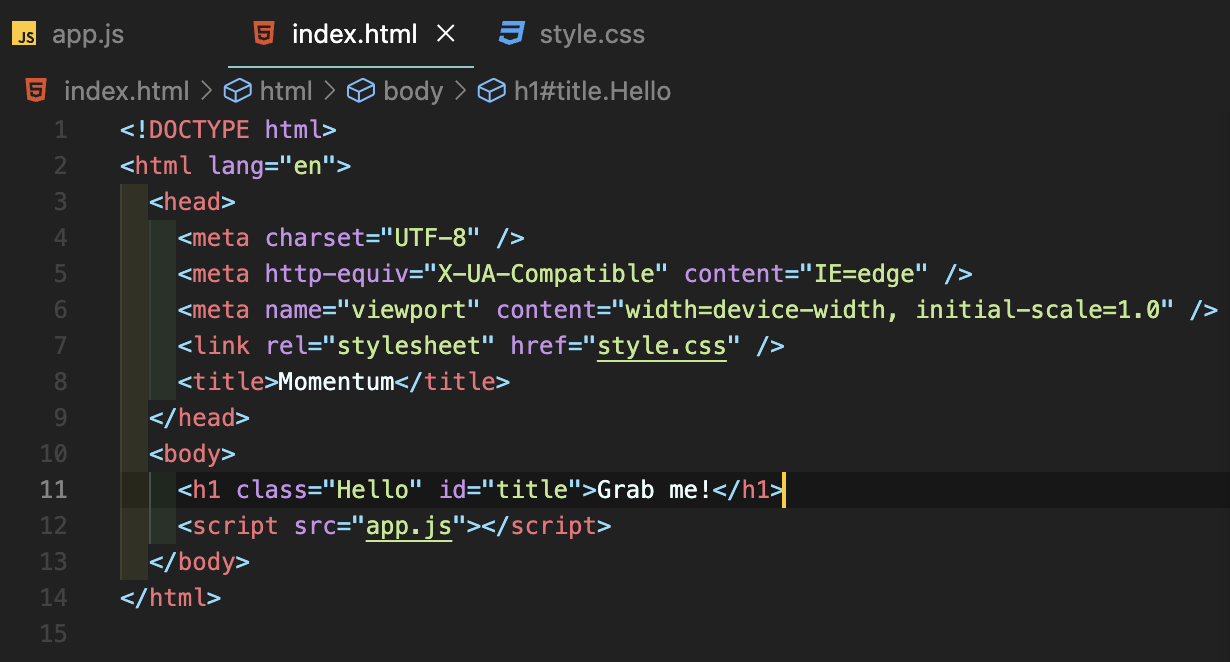
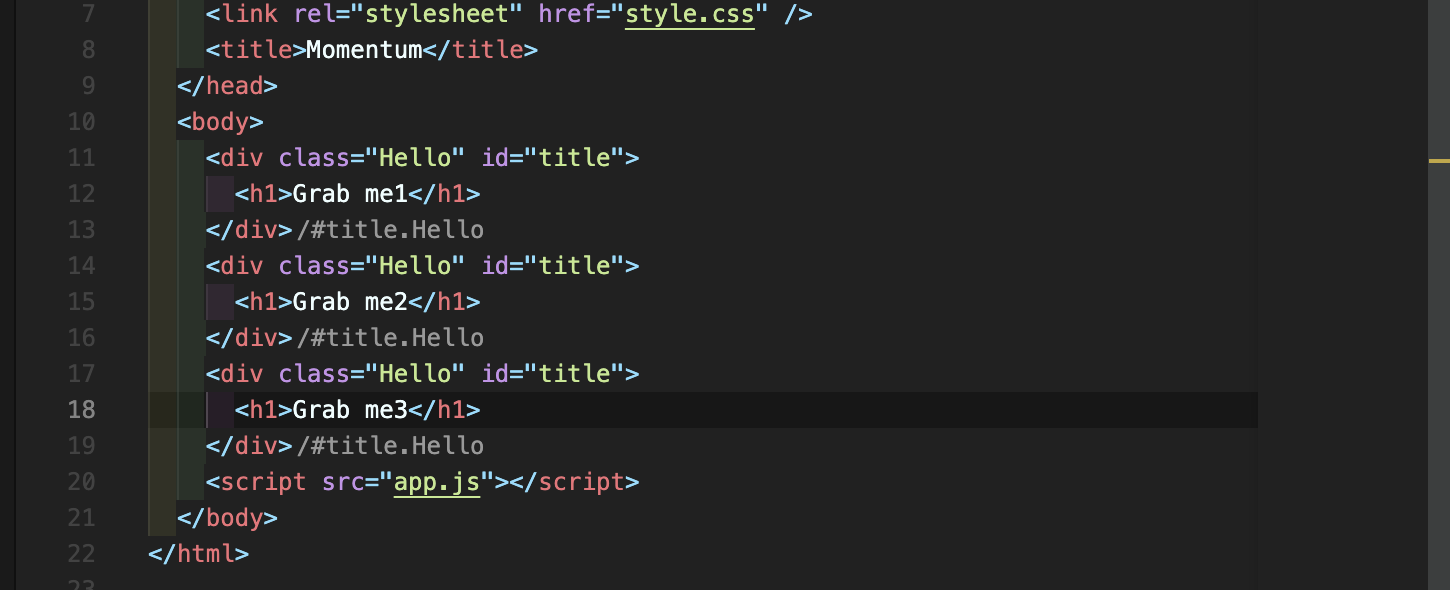
그렇다면 먼저 html 파일을 한번 살펴볼까?

! 누르면 자동으로 나타나는 가장 기본적인 html 태그이다. 저 많은 코드를 살펴보기 보다는 11번째 줄 코드를 보자. <h1>태그 속성으로 class 와 id를 작성하였다. 가장 중요한 것은 id속성이다. 앞으로 저 id 속성을 사용해볼 것이다.

이것은 JS 파일이다. title이라는 변수를 사용하여 html에 내장되어있는 dociment객체의 getElementById()함수를 사용한다. 저 함수는 정말 나중에도 너무나 많이 사용되므로 잘 기억해두자. 그리고 괄호 안에는 string type을 적어주면 된다. 그리고 console.dir(title)을 해주게 되면 html에 내장되어 있는 속성을 다 살펴볼 수 있다. JS 파일에서 id가 title인 태그를 가져왔으므로 수정도 가능하다. 그게 3번째 줄에 쓰여진 title.innertText = "Got You"이다. 분명 앞에 html 파일에서 Grab Me가 Got You로 바뀐 것을 확인할 수 있다.
querySelector
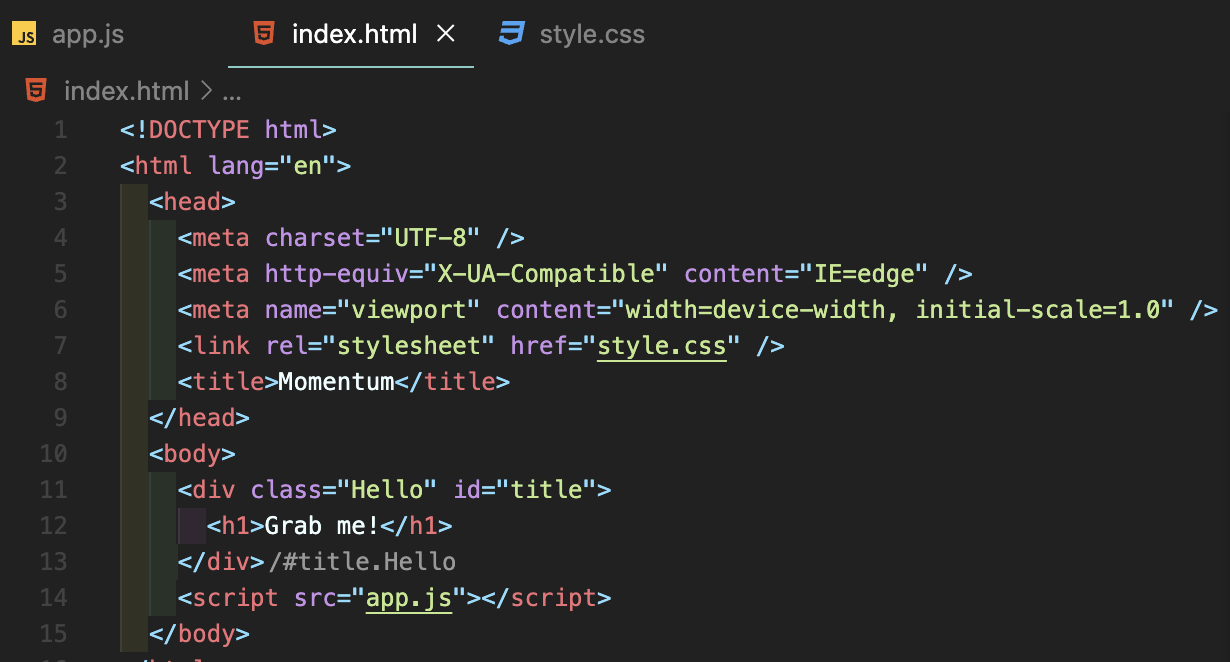
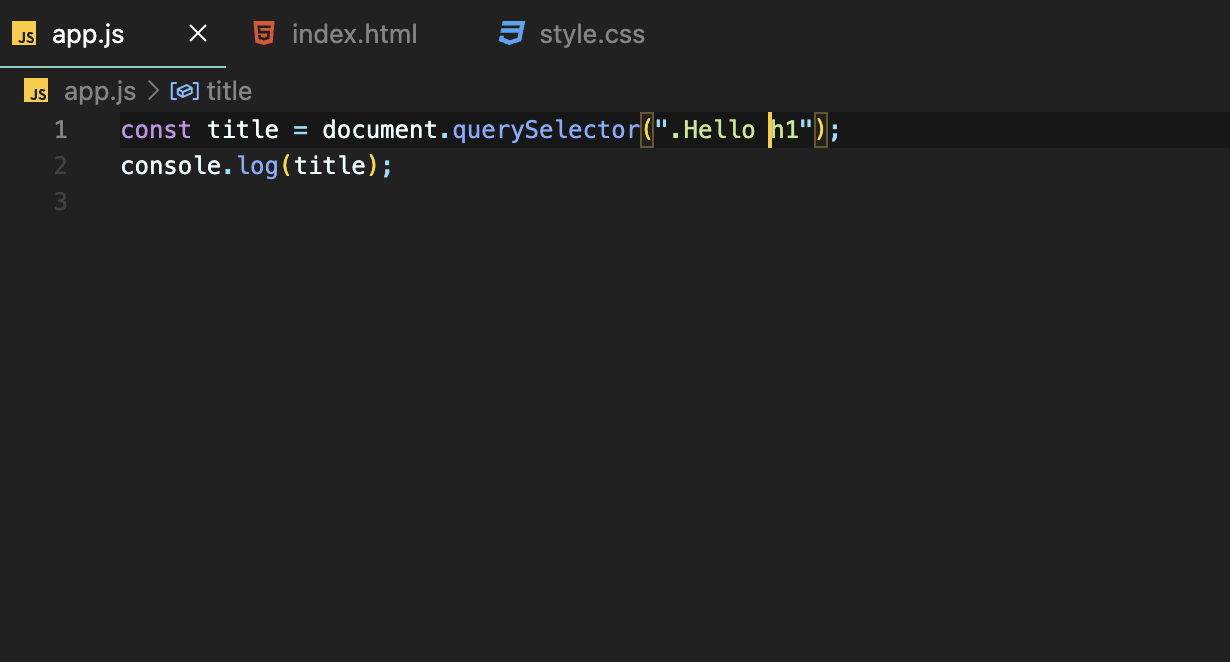
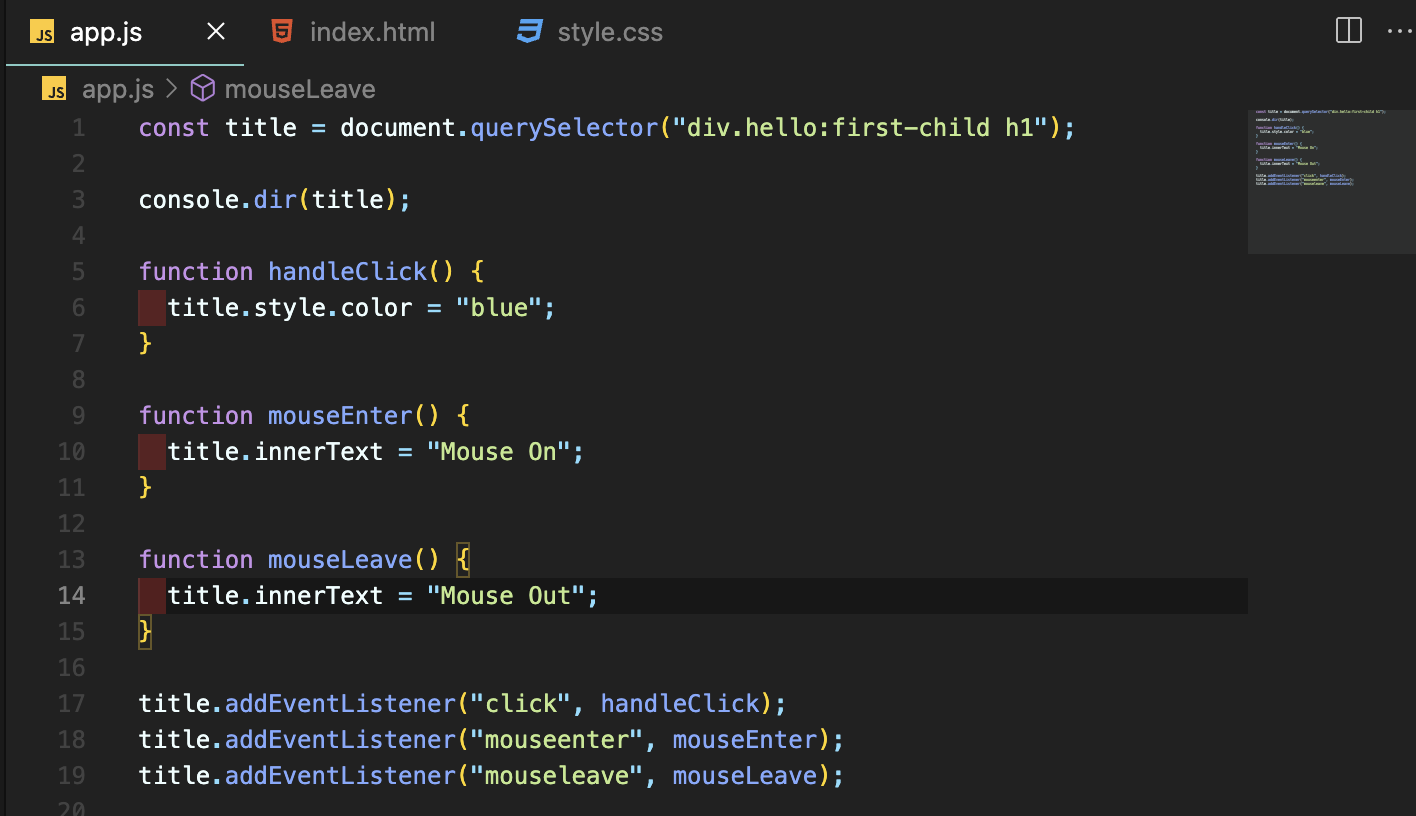
앞에서는 getElementById()를 통해 html id 값을 가져와 수정을 하였다. 하지만 아래와 같이 여러개의 태그로 감싸져있을 때에는 element를 css속성으로 가져오는 것이 더 편하다. 이때 쓰이는 것이 querySelector이다.


괄호 안에는 css속성처럼 .클래스 이름 태그명을 적으면 된다. 위 코드를 살펴보자면 Hello 클라스를 가진 div 태그 안에 존재하는 h1태그를 가져온다는 것을 의미한다.

만약 이렇게 div태그가 3개를 연달아 작성하고 querySelector을 이용해 element를 가져온다면 3개가 전부 뜰까? 정답은 '아니오' 이다. querySelector는 가장 첫번째만 가져오게 된다.

만약 Hello 클래스 안에 h1태그 모두를 가져오고 싶다면 querySelectorAll을 사용하면 된다.
자바스크립트에서 Event 실행하기

함수를 이용하여 Event를 실행보도록 해보자. 먼저 handleClick()이라는 함수를 생성하고 이를 이용하여 Event를 실행할 것이다. 여기서 가장 중요한 것은 addEventListener을 실행할 때 먼저 event 종류를 적고 뒤에는 함수 이름만 적는다는 것이다. 괄호를 붙인다는 것은 내가 직접 그 함수를 실행한다는 것을 의미한다. 하지만 우리는 자바스크립트에게 저 이벤트가 실행되었을 때 저 함수를 실행할 수 있게끔 권한을 넘겨준 것이다. 따라서 실행은 자바스크립트에서서 하기 때문에 함수명만 적어주면 된다.
그렇다면 event 종류는 어떻게 확인할 수 있을까? 코드 창에 console.dir을 입력하고 콘솔창에서 확인을 해보면 실행할 수 있는 종류가 여러개가 뜬다. 그 중에서 앞에 on이 붙은 것들이 이용 가능한 event이다. 사용은 위와 같이 on만 뗀 나머지를 따옴표로 감싸면 된다.
또한 querySelector로 특정 한 줄만 적용하는 것이 아니라 전반적으로 적용할 때 window의 interface를 이용하면 된다. 사용법은 window.addEventListener을 사용하면 된다. 자세한 것은 링크를 첨부하겠다.
Window 사용법
https://developer.mozilla.org/ko/docs/Web/API/Window
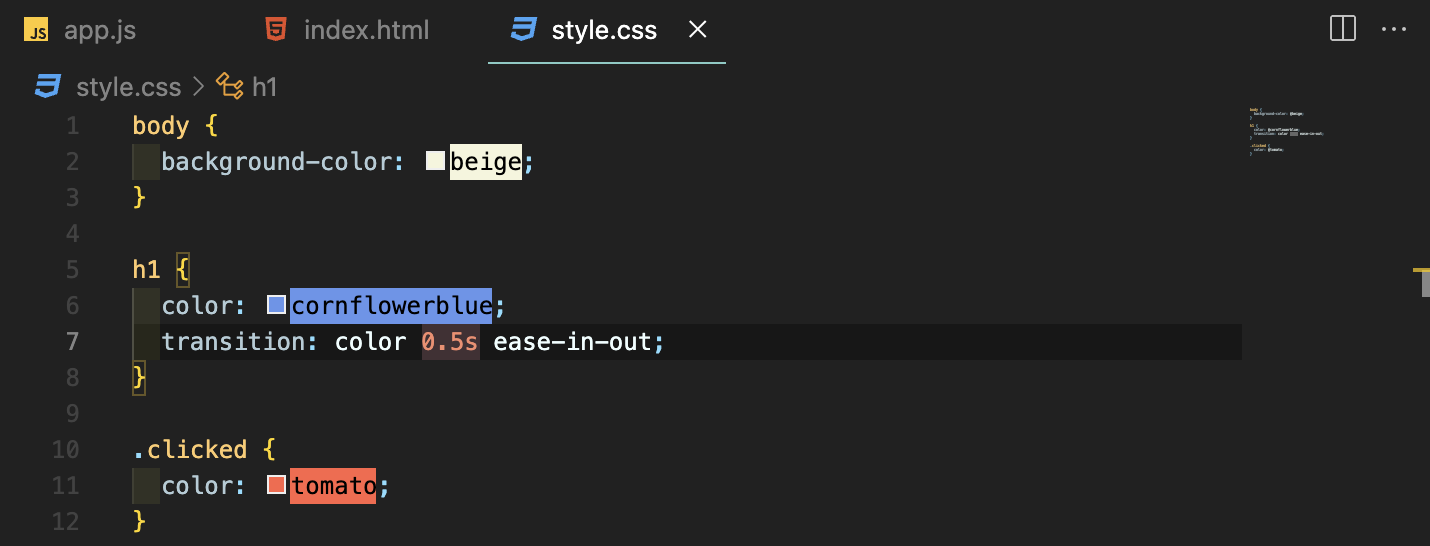
css 적용하기

h1은 태그이기 때문에 그대로 적어주고 우리가 사용할 className을 .clicked와 같은 형태로 적어준다. 앞에서와 마찬가지로 h1태그에 적힌 글을 클릭하면 색이 변경되도록 하고 싶다.

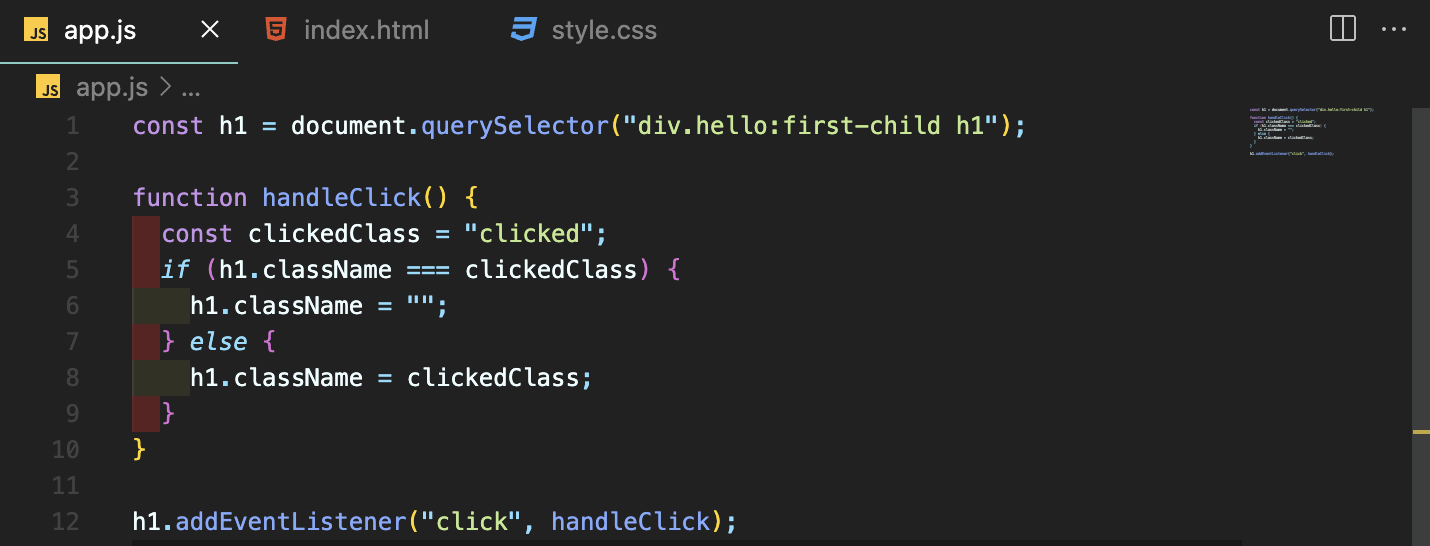
함수를 조건문을 이용해서 만들어보고자 한다. 값이 변경되는 것을 방지하여 상수변수에 clicked를 할당해주고 클릭하면 className이 clicked였다가 null이었다가를 반복해주는 작업이다. 하지만 여기서 문제가 있다.
현재는 className이 html 태그에 없으니까 이름이 있었다 사라졌다가 반복될 수가 있는데 혹시 기존 html 태그에 className이 있었다면 어떻게 될까?
정답은 '새로운 className으로 교체된다' 이다. 그러면 이를 방지하고자 한다면 무엇을 사용해야 할까?
기존 className명 유지하는 classList
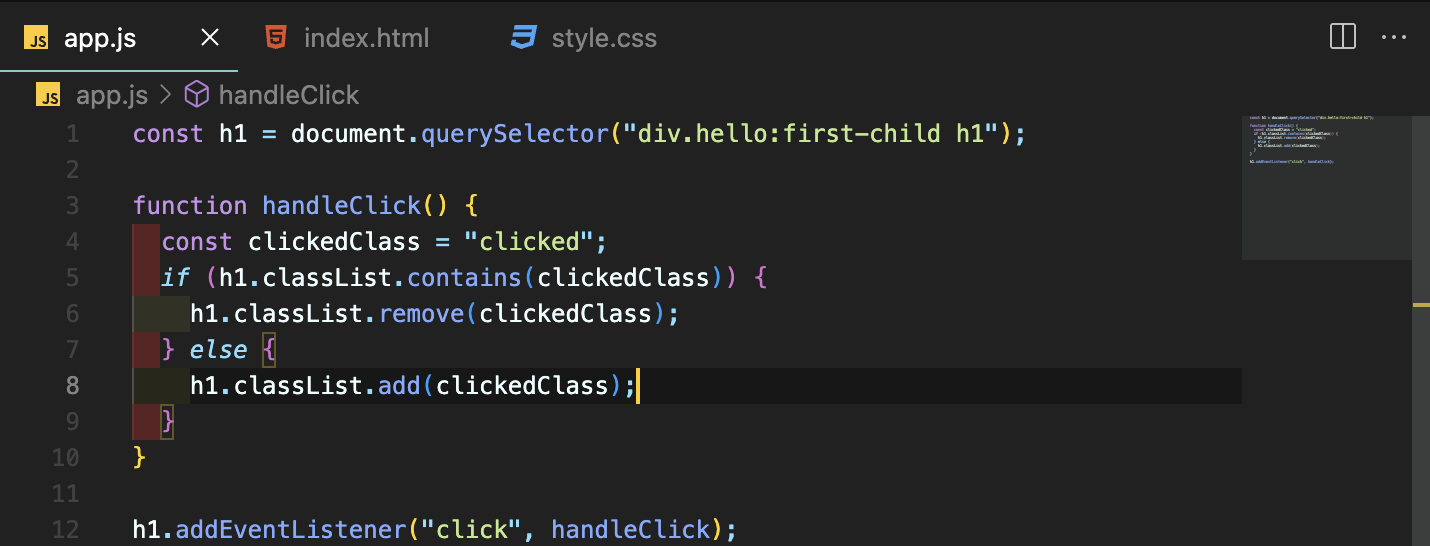
이전에 className은 모두 교체해버리는 className과는 다르게 classList는 모든 것을 유지한다.
classList에는 몇가지 함수들이 존재한다. 위에 링크를 살펴보면 많은 함수들을 찾을 수 있다. 몇가지만 살펴보자면 contains함수는 우리가 html에 그 class가 명시되어 있는지 아닌지를 확인할 수 있는 것이다.(이러한 함수기능을 다 외울 필요는 없다. 그때 그때 살펴보면 된다)

훨씬 가독성이 좋아졌다. remove와 add는 직관적으로 어떤 역할인지 파악이 가능하다고 생각한다.
Toggle
이것보다 더 짧은 코드로 설명이 가능한 것이 toggle 함수이다. toggle 역시 classList의 함수 중 하나이다. toggle은 className이 존재하면 className을 제거하고 그렇지 않으면 추가하는 역할을 한다.

코드 5줄이 1줄로 바뀔 정도로 짧아졌다.
