

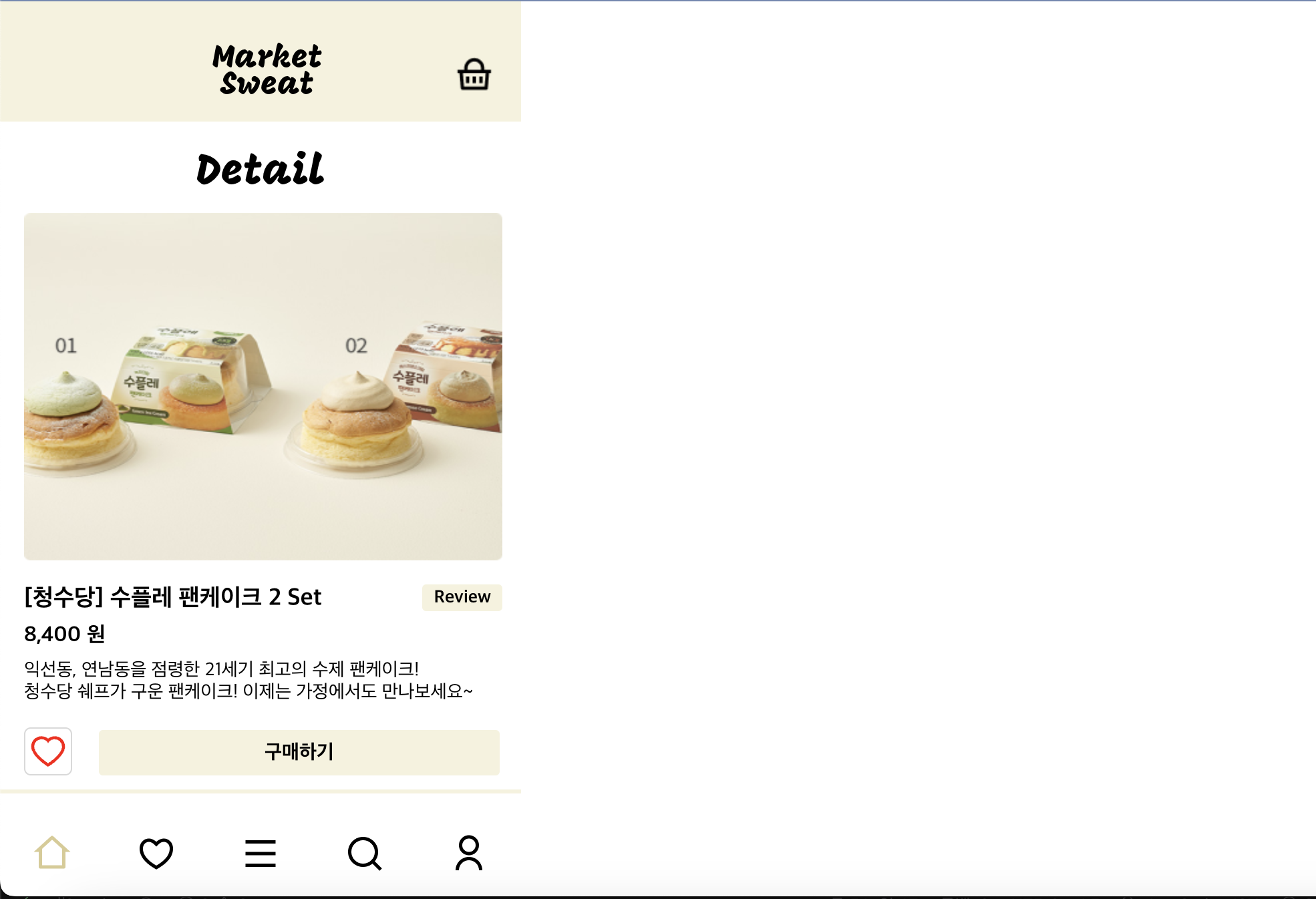
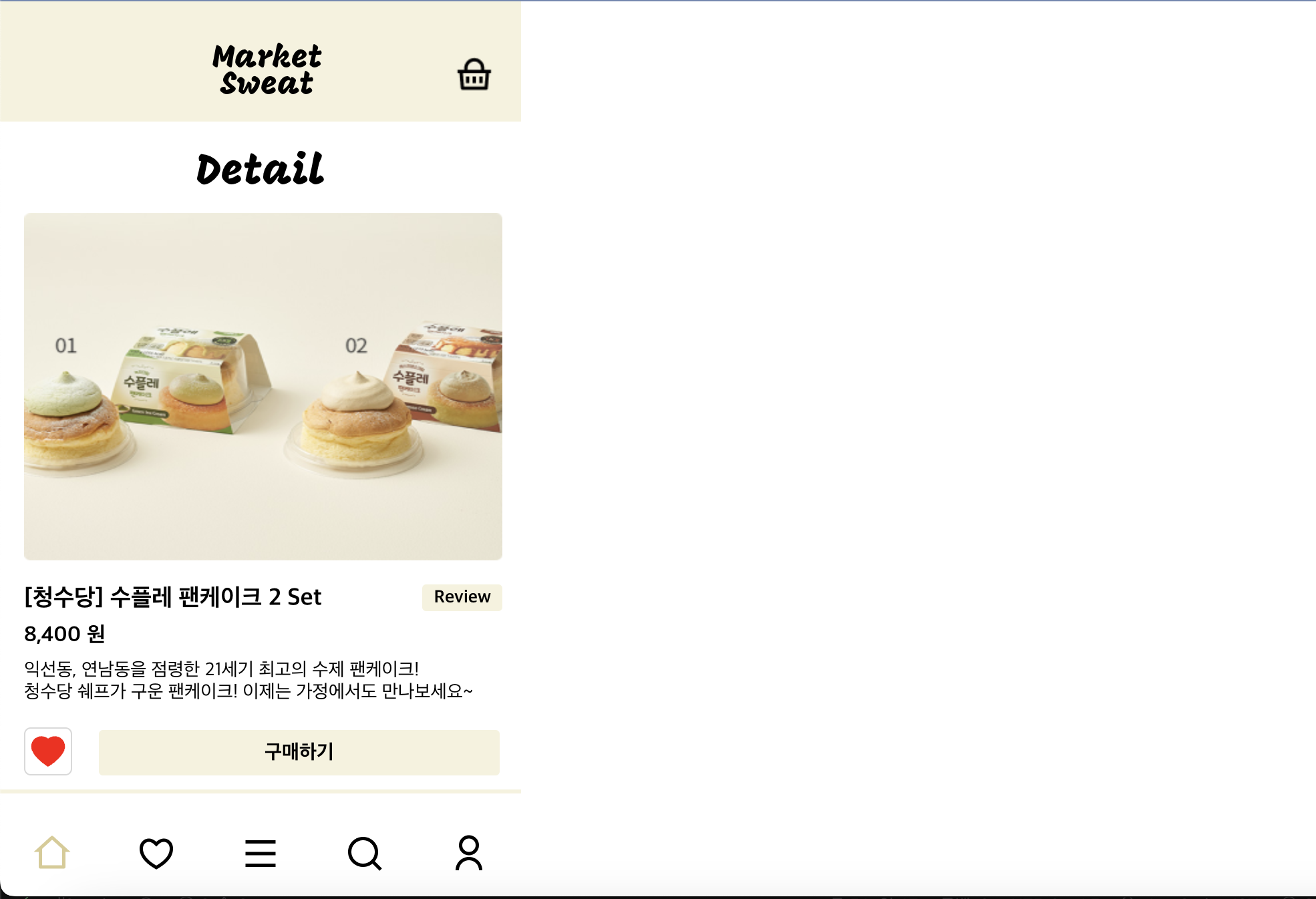
이번 프로젝트에서 하트 아이콘을 클릭하게 되면 위와 같이 빨간색으로 꽉 찬 하트 아이콘으로 변경되는 기능을 구현하고자 한다. 이 기능을 구현하기에 앞서 리액트 아이콘을 다운 받아와야 한다. 리액트아이콘 이 사이트에 들어가면 정확한 아이콘 사용 방법이 나와있다.
npm install react-icons --save
터미널에서 위 코드를 실행하여 리액트 아이콘을 사용할 수 있는 환경으로 설정해주고 원하는 아이콘을 복사하여 import해주면 된다.
import { FaBeer } from 'react-icons/fa';
한 예시로 Beer 아이콘도 종류가 여러가지가 있다. 복사한 이름을 {}안에 적어두고, 뒤에는 'react-icons/fa'라고 적는다. 앞에 보통 Fa와 같이 대문자로 시작하는 두개의 문자열이 있는데 /소문자로 구성된 문자열 이런 형식으로 적어주기만 하면 끝난다. 그리고 컴포넌트 형식으로 적어주면 된다.

컴포넌트 형식으로 부르면 각각 아이콘 두개가 위와 같이 뜬다. 그렇다면 여기서 어떻게 해야할까? 빈 하트를 클릭했을 때 빨간색이 들어있는 하트로 변경되면 되지 않을까? 해서 onClick이벤트를 사용한다면 아예 작동하지 않는다. 컴포넌트에 직접 onCLick하는 것은 불가능하고 이 컴포넌트를 감싸는 div에 onClick 이벤트를 적용하여 함수로 표현하면 이것이 해결된다.
우선 useState를 이용하여 heart의 초기값을 false로 세팅한다.
const [heart, setHeart] = useState(false);
const handleHeart = () => {
setHeart(!heart);
}heart가 true라면 하트가 꽉찬 아이콘이 나타나고 false라면 초기에 있는 빈 하트 아이콘이 나오게끔 한다. 이 모든 것은 삼항연산자를 이용하면 된다.
<div onClick={handleHeart}>
{heart ? (
<AiFillHeart style={{ color: "red", fontSize: "30px" }} />
) :
(
<AiOutlineHeart style={{ fontSize: "30px" }} />
)}
</div>그리고 아이콘의 색상 변경은 style 속성을 이용하면 된다. 주의해야할 점은 중괄호 두개를 써줘야 하고, 다른 css 속성을 적용할 때에는 콤마(,)로 연결해주면 된다.
결과 화면은 다음과 같다.