이 글은 Footer 컴포넌트를 상위 컴포넌트로 설정하지 않았을 때 적용이 가능합니다.
그렇다... 페이지를 다 구현하고 세부기능을 구현하기 위한 나의 잘못된 생각으로 이 사단이 발생하였다. 이 글은 내가 겪었던 시행착오까지 다 담긴 글이니 부디 이 글을 읽으시는 분들은 나와 같은 오류로 인하여 먼 길 돌아가지 않았으면 한다.
Header와 Footer은 항상 상위 컴포넌트로 설정해둔다...메모...
 |  |
|---|
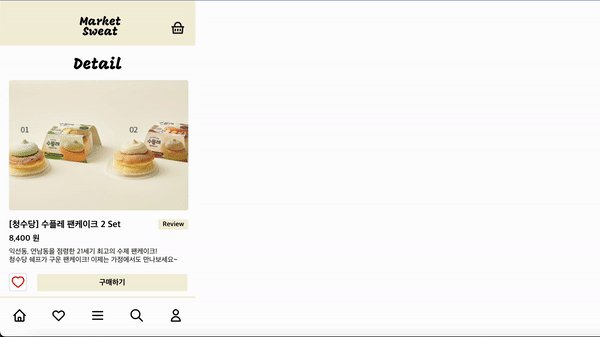
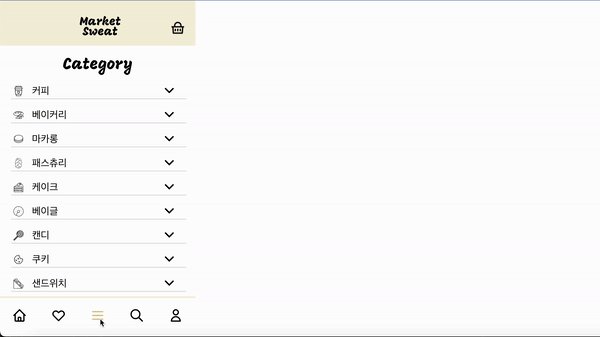
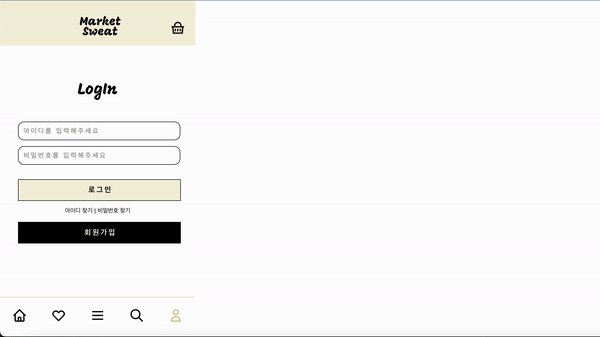
위와 같이 아이콘1을 누르면 페이지1이, 아이콘2를 누르면 페이지2가 나오게끔 하려고 한다. 단, 눌렀을 때 해당 아이콘의 상태만 변경되고 나머지 아이콘은 기본값을 유지해야 한다. 지난 포스트 아이콘 클릭했을 때 변경하기를 조금 응용하면 된다.
색 입히기까지는...성공...하지만
그대로 코드를 쓰기에는 useState의 값이 true/false로 들어가기 때문에 모든 아이콘의 색이 변경되거나 유지된다. 따라서 useState를 하나 더 만들어줘서 아이콘마다 set상태를 변경해서 해당 상태일 때마다 색상이 바뀌게끔 하였다.
const [click, setClick] = useState("home");
return (
<ButtonWrapper
onClick={() => {
setClick("home");
navigate("/MainPage");
}}
>
{click === "home" ? (
<HiOutlineHome style={{ color: "#D8CB93", fontSize: "30px" }} />
) : (
<HiOutlineHome style={{ color: "black", fontSize: "30px" }} />
)}
</ButtonWrapper>위 코드는 5개의 버튼 중에서 홈버튼 코드만 가져온 것이다. 이 코드의 문제점이 있다. 기본값이 "home"이기 때문에 렌더링 된 후 첫 페이지에서는 홈버튼의 색이 바뀌어 있다. 하지만 메뉴페이지나 검색페이지와 같이 다른 페이지로 이동하기 위한 아이콘을 클릭하면 다시 홈페이지에 색깔이 들어와있다. 그 상태에서 한번더 이동한 페이지의 아이콘을 누르면 그때쯤에야 색이 다시 변경된다.
원인이 무엇일까...
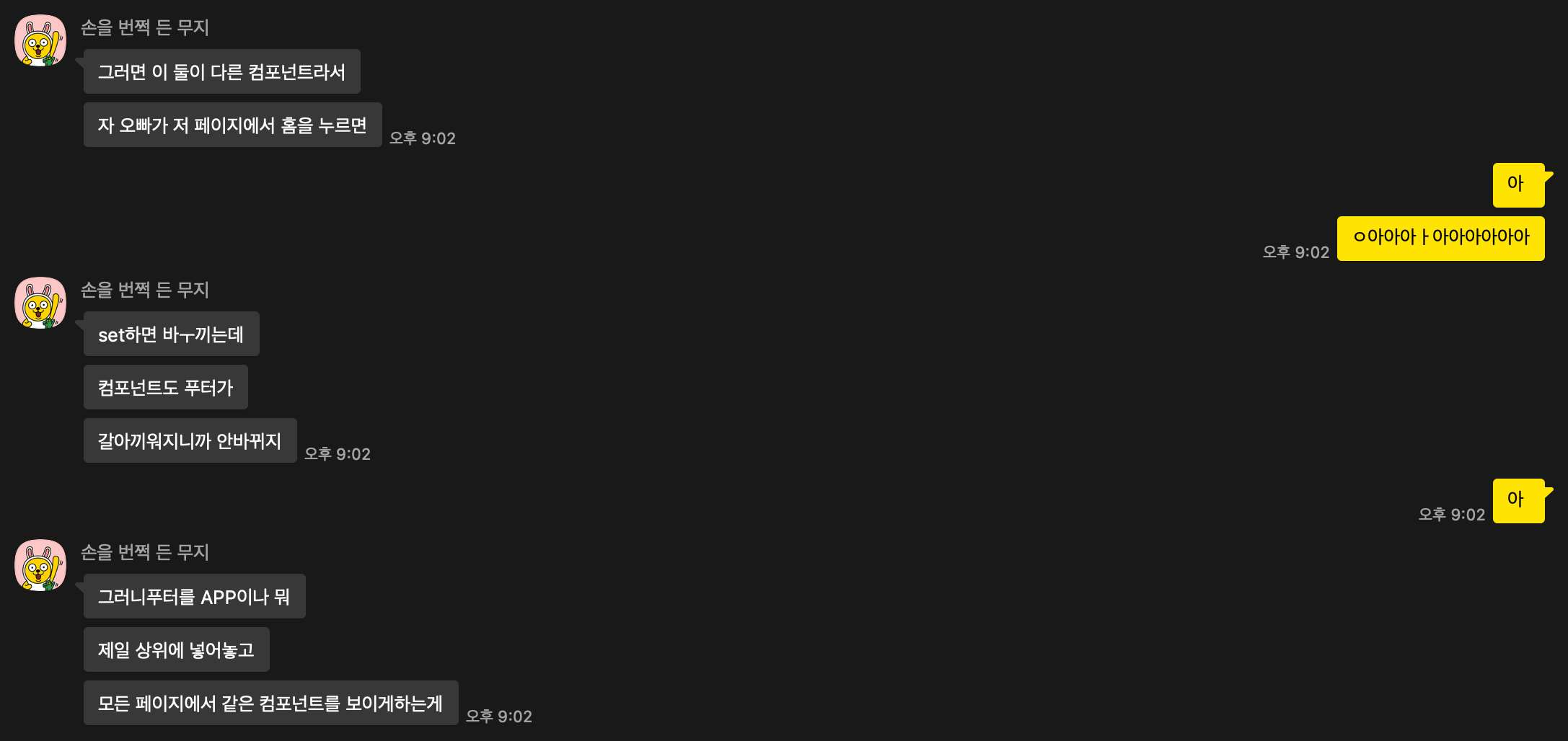
정말 1시간이 넘도록 이 문제의 원인이 무엇인지 몰랐다. 위 설명에서처럼 다른 페이지로 렌더링이 되었을 때 홈버튼이 눌려있는 것을 확인하고 눈치를 챘어야 했는데 더블클릭이 되어야만 바뀐다는 생각이 머리를 지배해버렸다... 결국 내 주변 프론트엔드 분야 전문가인 동아리 동생 손을 번쩍 든 무지 에게 물어봐서 이 문제를 파악했다...

하지만 라우터 연결로 도배가 되어버린 App.js파일을 다 갈아 엎기에는 너무 큰 고생을 해야할 뿐더러 이미 페이지가 많이 구현되었기 때문에 다른 방법을 찾아보기로 했다.
해결법
useState 기본값에 있는 string을 props로 받으면 되지 않을까 하는 생각이 들었다.
Footer.jsx
const Footer = (props) => {
const navigate = useNavigate();
const [click, setClick] = useState(props.name);
return (
<FootWrapper>
<ButtonWrapper
name="home"
onClick={() => {
setClick(props.name);
navigate("/MainPage");
}}
>
{click === "home" ? (
<HiOutlineHome style={{ color: "#D8CB93", fontSize: "30px" }} />
) : (
<HiOutlineHome style={{ color: "black", fontSize: "30px" }} />
)}
</ButtonWrapper>MenuPage.jsx
const MainPage = () => {
return (
<>
<Header />
<Body />
<Footer name="home" />
</>
);
};
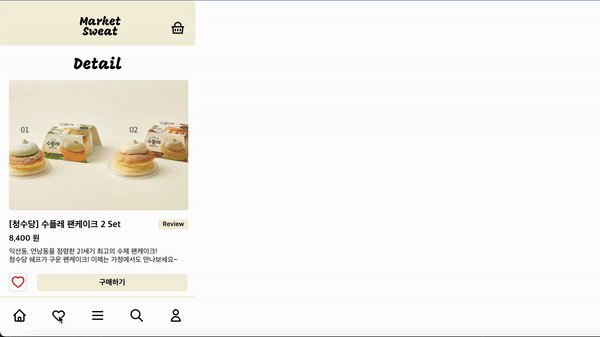
export default MainPage;위와 같이 Footer.jsx 파일에서는 props를 주고 각 아이콘마다 name속성을 만들어서 해당 속성값을 props로 받게끔 전달하였다. 아래와 같이 성공한 모습을 볼 수 있다.



"손을 번쩍 든 무지" 님 정체가 누군지 궁금하네요 ~ ! 정말 모르겠네요 ㅠㅠ