달력 하나 만드는데 40개의 태그...?
달력의 기능을 구현하기에 앞서 달력의 틀을 기본적으로 만들고 싶었다.
그런데 문제가 생겼다.
일반적인 달력을 살펴보면 월~금요일은 보통 검정색
토요일은 파란색, 일요일은 빨간색으로 나타낸다.
그리고 일주일은 모두 같은 height를 공유하게 되고 매주 같은 요일은 같은 left값을 공유하게 된다.
31일 + 요일 을 모두 다른 css로 구현하면 약 40개의 css를 만들고 다른 태그로 만들어줘여 하는데 얼마나 불편한가...
그래서 css도 리액트의 props로 구현이 불가능한가..?에 대한 의문을 가지게 되었고
이를 해결할 방법을 찾았다
props를 이용해 간편하게 사용해보자
${(props) => props.length || "65px"}
우선 기본적인 사용방법이다. 이를 css태그 안에 작성해주면 된다.
여기서 'length'는 아무런 네임을 작성해도 상관이 없다.
뒤에 '||'는 default 값으로 아무런 props를 받지 않는다면 '65px'값을 그대로 사용한다는 것이다.
const Calender = ({color, length, height}) => {
return (~
그리고 함수 선언할 때 지정한 값을 괄호 안에 선언을 해주어야 한다.
앞으로 이 변수를 통해 props 값을 받는다는 의미이다.
<Days color={"rgba(0, 0, 0, 0.3)"} length={"184px"} height={"140px"}>27
그리고 중괄호 안에 변경할 값을 ""안에 넣어주면 된다.
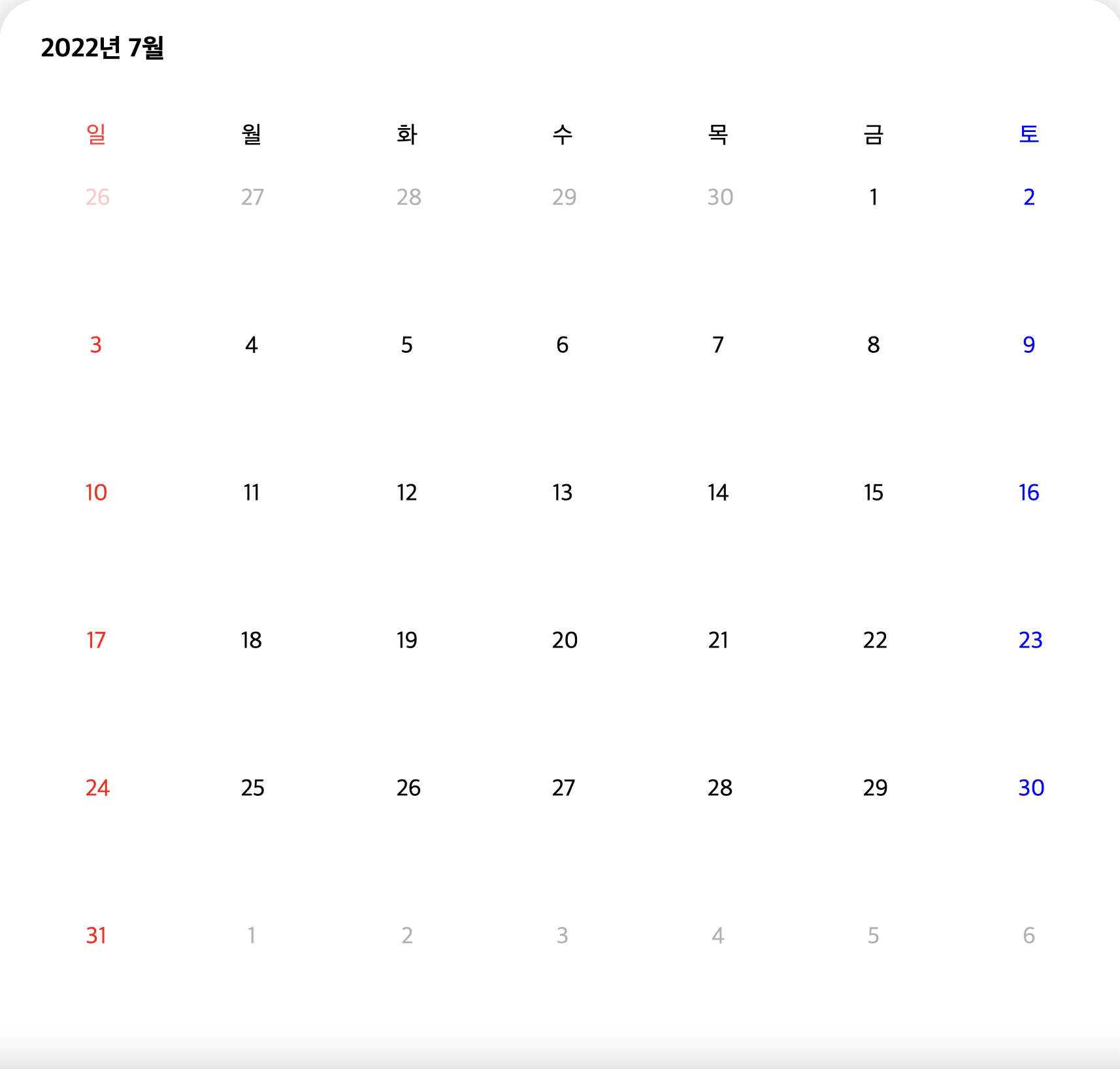
다음은 최종코드와 최종 화면이다
// 요일
const Days = styled.div`
position: absolute;
width: 17px;
height: 26px;
left: ${(props) => props.length || "65px;"};
top: ${(props) => props.height || "92px;"};
font-family: 'Noto Sans KR';
font-style: normal;
font-weight: 400;
font-size: 18px;
line-height: 26px;
text-align: center;
color: ${(props) => props.color || "#FF3C3C"};
`
const Calender = ({color, length, height}) => {
return (
<>
<Personal>개인 캘린더</Personal>
<Box>
<SelectDate>2022년 7월</SelectDate>
<Triangle src={"triangle.png"} alt="triangle" />
<Days>일</Days>
<Days color={"black"} length={"184px"}>월</Days>
<Days color={"black"} length={"303px"}>화</Days>
<Days color={"black"} length={"422px"}>수</Days>
<Days color={"black"} length={"541px"}>목</Days>
<Days color={"black"} length={"660px"}>금</Days>
<Days color={"blue"} length={"779px"}>토</Days>
<Days color={"rgba(255, 59, 59, 0.3)"} length={"65px"} height={"140px"}>26</Days>
<Days color={"rgba(0, 0, 0, 0.3)"} length={"184px"} height={"140px"}>27</Days>
<Days color={"rgba(0, 0, 0, 0.3)"} length={"303px"} height={"140px"}>28</Days>
<Days color={"rgba(0, 0, 0, 0.3)"} length={"422px"} height={"140px"}>29</Days>
<Days color={"rgba(0, 0, 0, 0.3)"} length={"541px"} height={"140px"}>30</Days>
<Days color={"black"} length={"660px"} height={"140px"}>1</Days>
<Days color={"blue"} length={"779px"} height={"140px"}>2</Days>
<Days color={"red"} length={"65px"} height={"253px"}>3</Days>
<Days color={"black"} length={"184px"} height={"253px"}>4</Days>
<Days color={"black"} length={"303px"} height={"253px"}>5</Days>
<Days color={"black"} length={"422px"} height={"253px"}>6</Days>
<Days color={"black"} length={"541px"} height={"253px"}>7</Days>
<Days color={"black"} length={"660px"} height={"253px"}>8</Days>
<Days color={"blue"} length={"779px"} height={"253px"}>9</Days>
<Days color={"red"} length={"65px"} height={"366px"}>10</Days>
<Days color={"black"} length={"184px"} height={"366px"}>11</Days>
<Days color={"black"} length={"303px"} height={"366px"}>12</Days>
<Days color={"black"} length={"422px"} height={"366px"}>13</Days>
<Days color={"black"} length={"541px"} height={"366px"}>14</Days>
<Days color={"black"} length={"660px"} height={"366px"}>15</Days>
<Days color={"blue"} length={"779px"} height={"366px"}>16</Days>
<Days color={"red"} length={"65px"} height={"479px"}>17</Days>
<Days color={"black"} length={"184px"} height={"479px"}>18</Days>
<Days color={"black"} length={"303px"} height={"479px"}>19</Days>
<Days color={"black"} length={"422px"} height={"479px"}>20</Days>
<Days color={"black"} length={"541px"} height={"479px"}>21</Days>
<Days color={"black"} length={"660px"} height={"479px"}>22</Days>
<Days color={"blue"} length={"779px"} height={"479px"}>23</Days>
<Days color={"red"} length={"65px"} height={"592px"}>24</Days>
<Days color={"black"} length={"184px"} height={"592px"}>25</Days>
<Days color={"black"} length={"303px"} height={"592px"}>26</Days>
<Days color={"black"} length={"422px"} height={"592px"}>27</Days>
<Days color={"black"} length={"541px"} height={"592px"}>28</Days>
<Days color={"black"} length={"660px"} height={"592px"}>29</Days>
<Days color={"blue"} length={"779px"} height={"592px"}>30</Days>
<Days color={"red"} length={"65px"} height={"705px"}>31</Days>
<Days color={"rgba(0, 0, 0, 0.3)"} length={"184px"} height={"705px"}>1</Days>
<Days color={"rgba(0, 0, 0, 0.3)"} length={"303px"} height={"705px"}>2</Days>
<Days color={"rgba(0, 0, 0, 0.3)"} length={"422px"} height={"705px"}>3</Days>
<Days color={"rgba(0, 0, 0, 0.3)"} length={"541px"} height={"705px"}>4</Days>
<Days color={"rgba(0, 0, 0, 0.3)"} length={"660px"} height={"705px"}>5</Days>
<Days color={"rgba(0, 0, 0, 0.3)"} length={"779px"} height={"705px"}>6</Days>
</Box>
</>
);
};