1) 라우터 설치
리액트를 이용하면 여러개의 페이지를 속성값으로 주어 페이지 이동이 가능하게 한다.
우선 터미널에 설치해줘야 한다.
npm install react-router-dom@6이것을 입력하여 리액트 라우터 돔을 설치한다.
Package-json 파일에서 잘 설치가 되었는지 확인한다.
2) 라우터 페이지 이동 경로 정하기
경로를 설정할 수 있는 곳은 App.js 이다.
여기서 어디로 이동할 것인지 노선을 정해주는 것이라 생각하면 된다.
import FirstPage from "./pages/FristPage";
import SignIn from "./pages/SignIn";
import LogIn from "./pages/LogIn";
import { Routes, Route, BrowserRouter } from "react-router-dom";
function App() {
return (
<BrowserRouter>
<Routes>
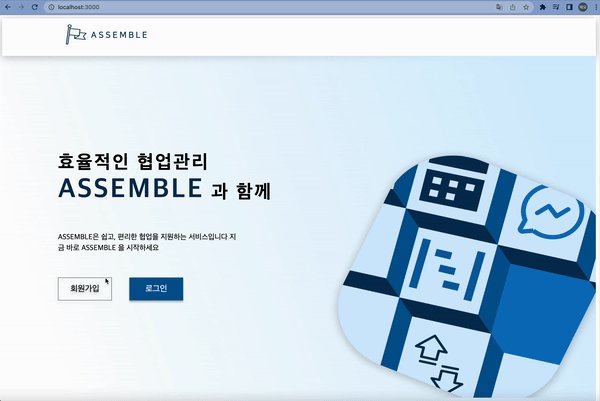
{/* 웹 서비스 소개 페이지 */}
<Route path="/" element={<FirstPage />} />
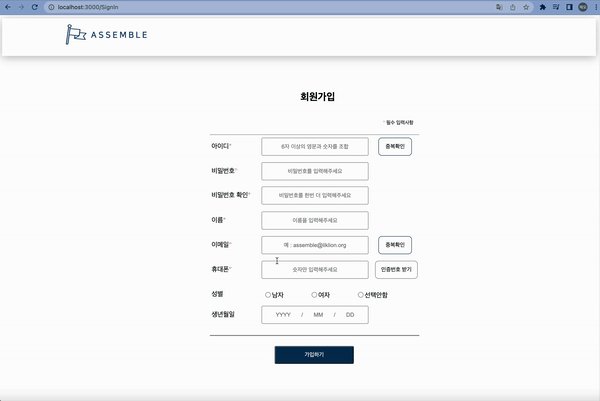
{/* <SignIn /> */}
<Route path="/signin" element={<SignIn />} />
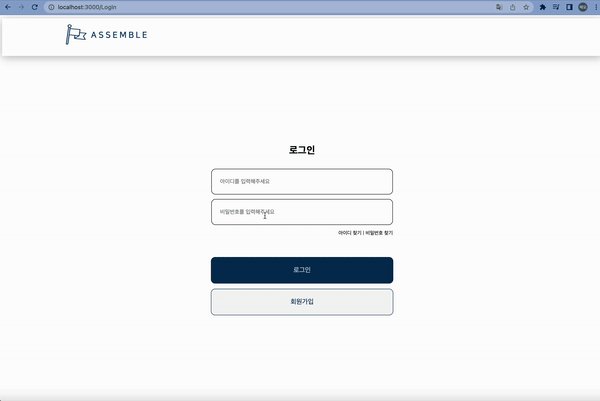
{/* <LogIn /> */}
<Route path="/login" element={<LogIn />} />
</Routes>
</BrowserRouter>
);
}
export default App;
- import { Routes, Route, BrowserRouter } from "react-router-dom";
- < BrowserRouter >로 감싸준다
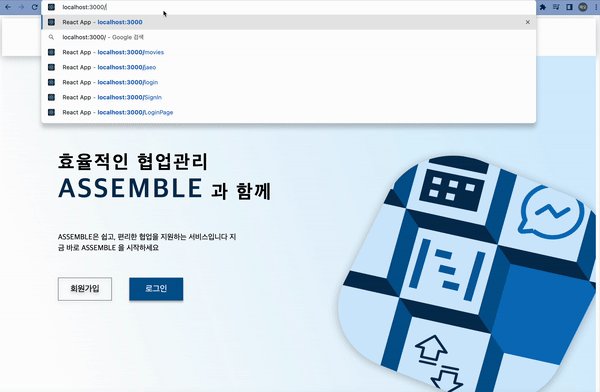
- path 이후에는 검색창에 입력했을 때 뜰 수 있는 경로를 지정해주고 elements는 실제로 불러들일 태그(페이지)를 입력해주면 된다.

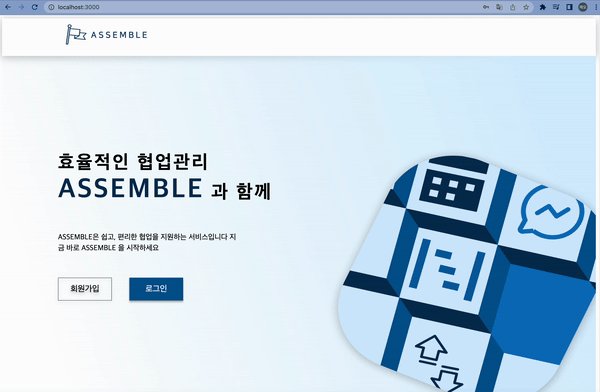
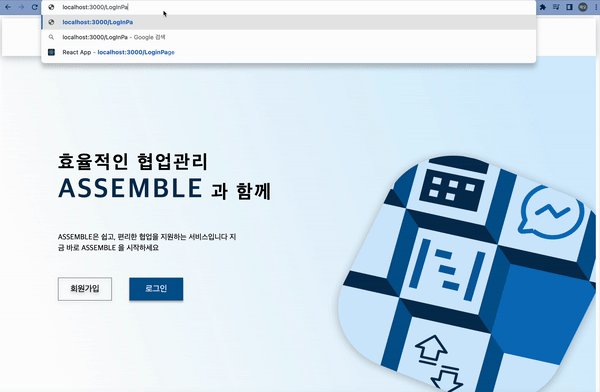
/LogIn을 입력하면 로그인 페이지로 이동하게 된다.
3) 버튼을 누르면 로그인 페이지로 이동하게 만들기
여기서는 useNavigate 기능을 이용한다.
import { useNavigate } from "react-router-dom";
const Introduce = () => {
const navigate = useNavigate();
const goToSign = () => {
navigate("/SignIn");
}
const goToLogIn = () => {
navigate("/LogIn");
}
<SignIn onClick={goToSign}>회원가입</SignIn>
<Login onClick={goToLogIn}>로그인</Login>
여기서 Introduce는 컴포넌트 이름이다.
const navigate = useNavigate()를 선언한다.
navigate("/") 이렇게 작성하면 메인 홈페이지로 이동한다.
onClick event를 사용하여 버튼을 누르면 페이지 이동이 가능하게 된다.
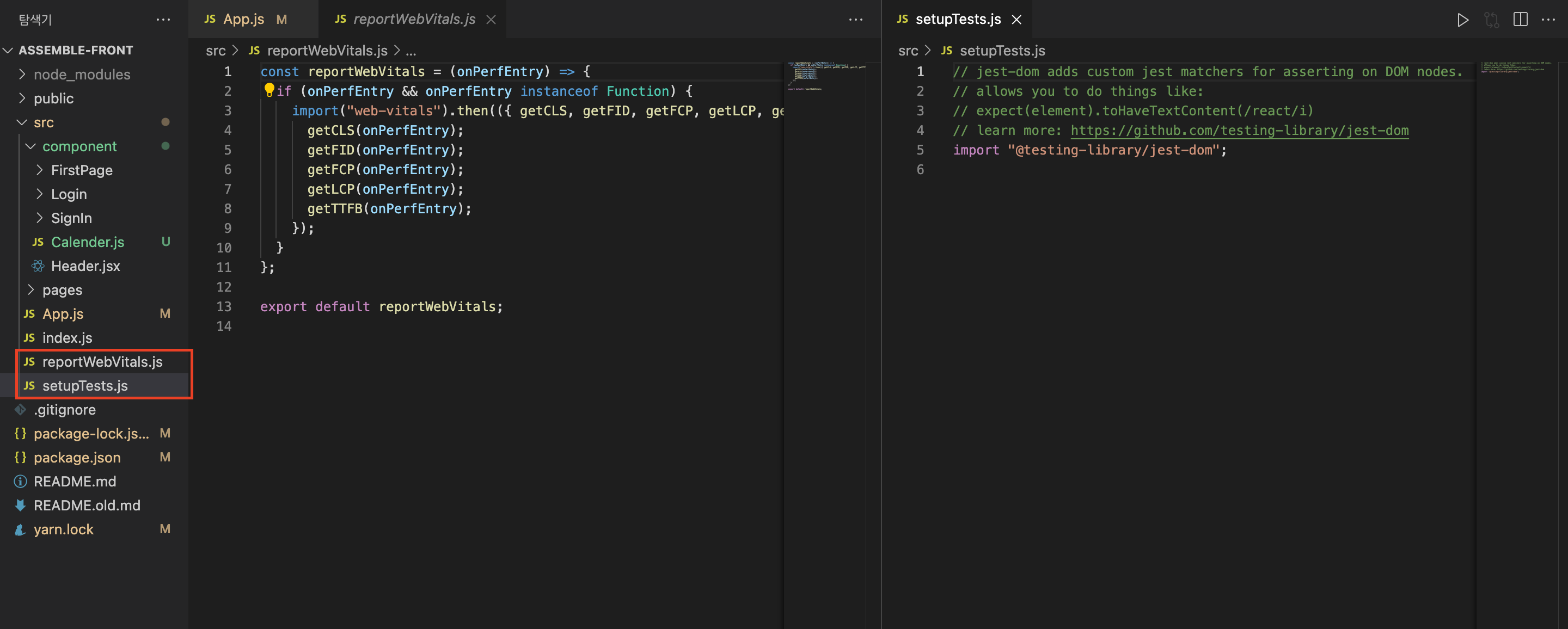
4) 라우터를 이용하기 위한 기본 설정값
// reportWebVitals.js
const reportWebVitals = (onPerfEntry) => {
if (onPerfEntry && onPerfEntry instanceof Function) {
import("web-vitals").then(({ getCLS, getFID, getFCP, getLCP, getTTFB }) => {
getCLS(onPerfEntry);
getFID(onPerfEntry);
getFCP(onPerfEntry);
getLCP(onPerfEntry);
getTTFB(onPerfEntry);
});
}
};
export default reportWebVitals;// seupTests.js
import "@testing-library/jest-dom";
이 설정을 해두지 않으면 흰화면만 띄워질 것이다
결과를 확인해보자