Intro
정현수님의 "그런 포트폴리오로 괜찮은가"라는 글을 벨로그에서 우연히 접한 후에 나만의 포트폴리오를 제작하기로 마음을 먹었다. 아직 어디 내놓을만한 성과가 있는 것은 아니지만 대략적인 틀과 현재까지 했던 활동들을 정리하는 용도로 미리 만들어 두는 것도 괜찮을 것 같았다.
현재는 정현수님의 포트폴리오를 거의 클론코딩한 수준이다. 기회가 된다면 언젠가 나만의 포트폴리오에 관한 글도 작성할 예정이다.
서론이 조금 길었다. 이 글의 목적은 내가 만든 프로젝트를 서버연결 없이 GitHub 페이지로 배포를 하는 작업이다. 실제로 오류가 많이 발생하였고 여러 시행착오 끝에 성공을 했기 때문에 이 글을 보신 분들은 부디 여기 안에서 해결을 하기를 바란다. (필자는 React를 사용했다.)
GitHub Pages 배포하기
➡️ 본인이 HTML, CSS로만 프로그램 코드를 작성하였다?
이런 분들은 매우 쉽다.

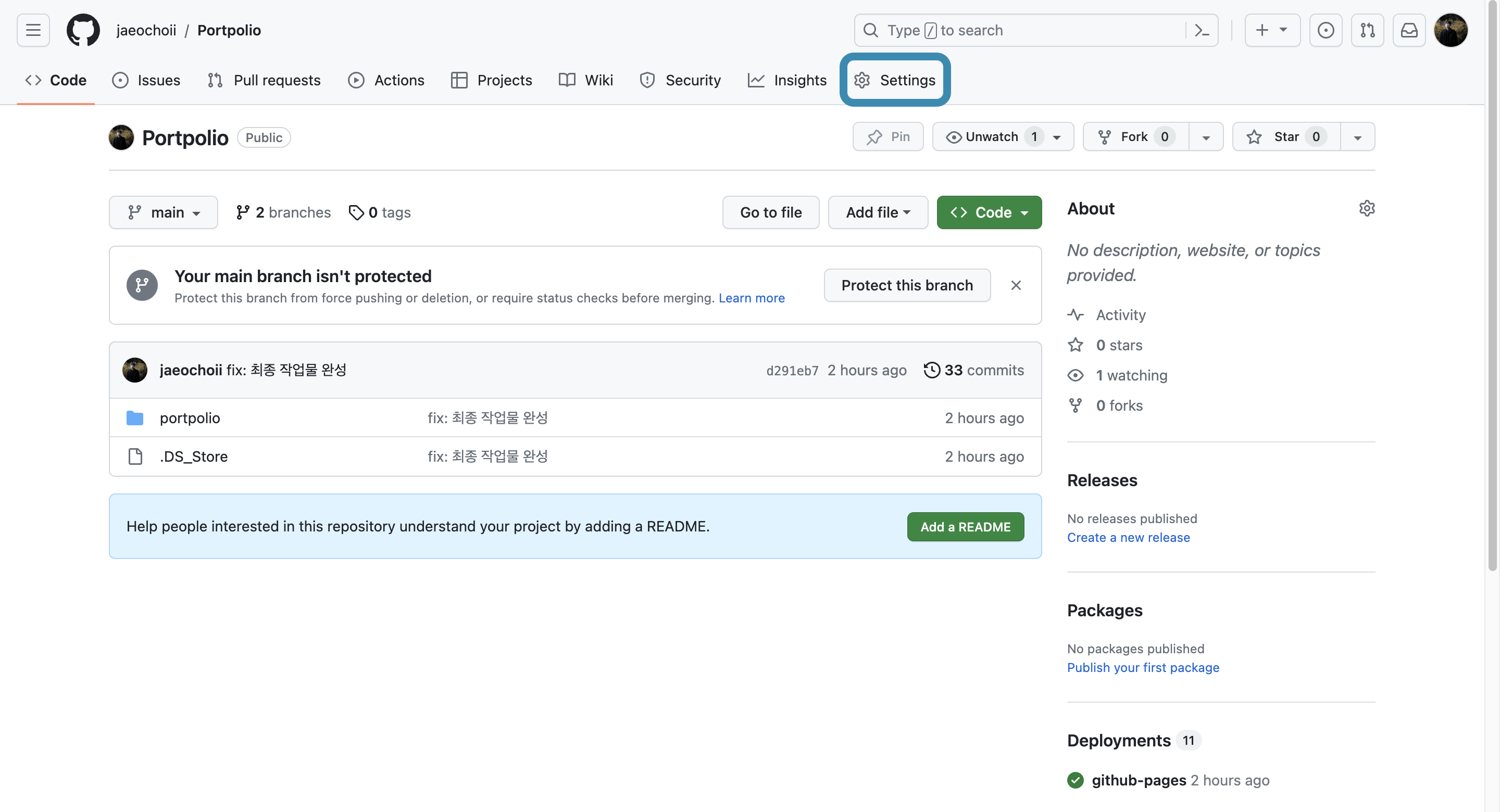
우선 본인이 개발한 레포에 들어가서 settings를 눌러준다.

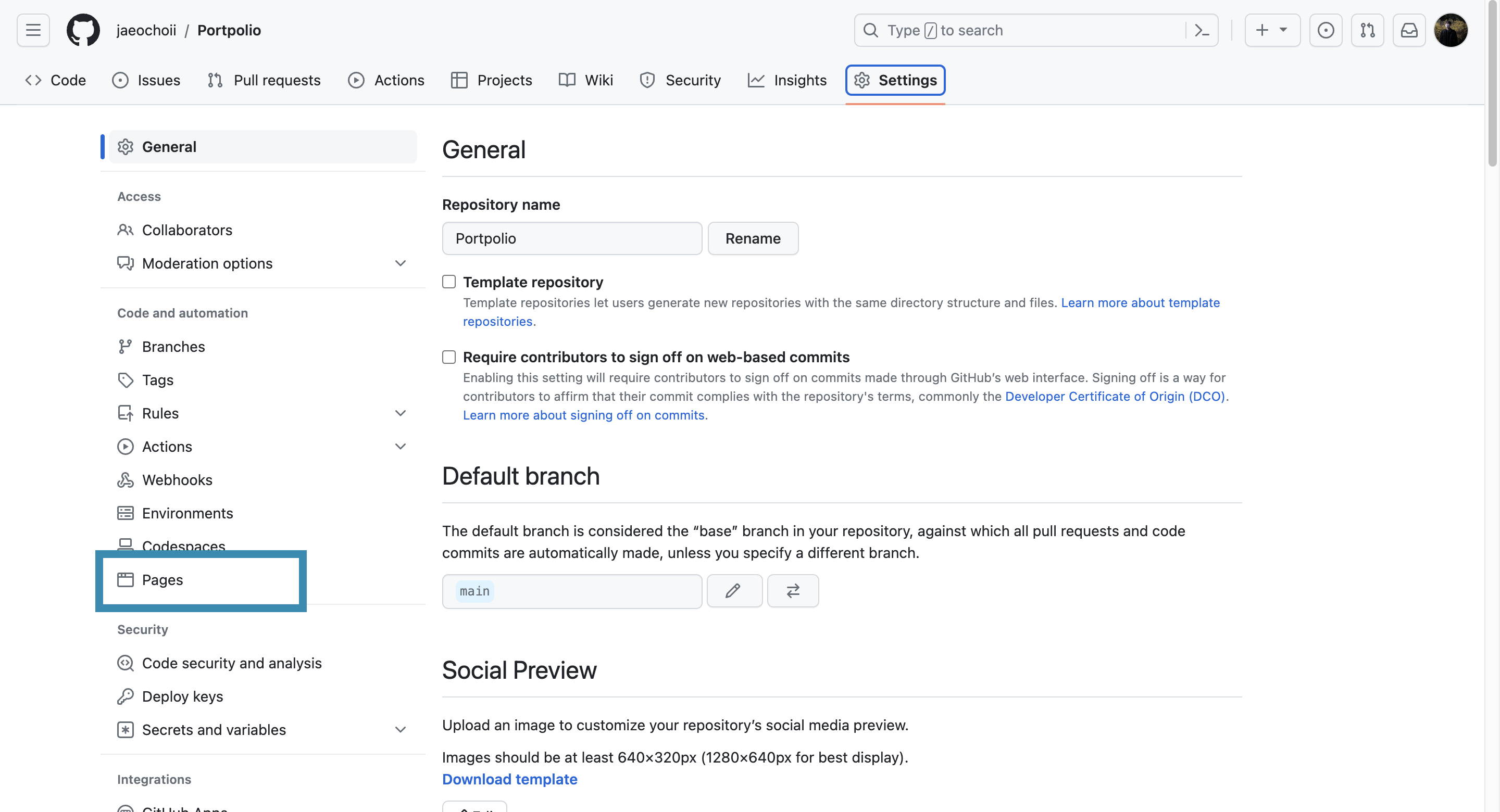
왼쪽 부분에 Pages라고 쓰여진 부분이 있는데 이것을 클릭해준다.

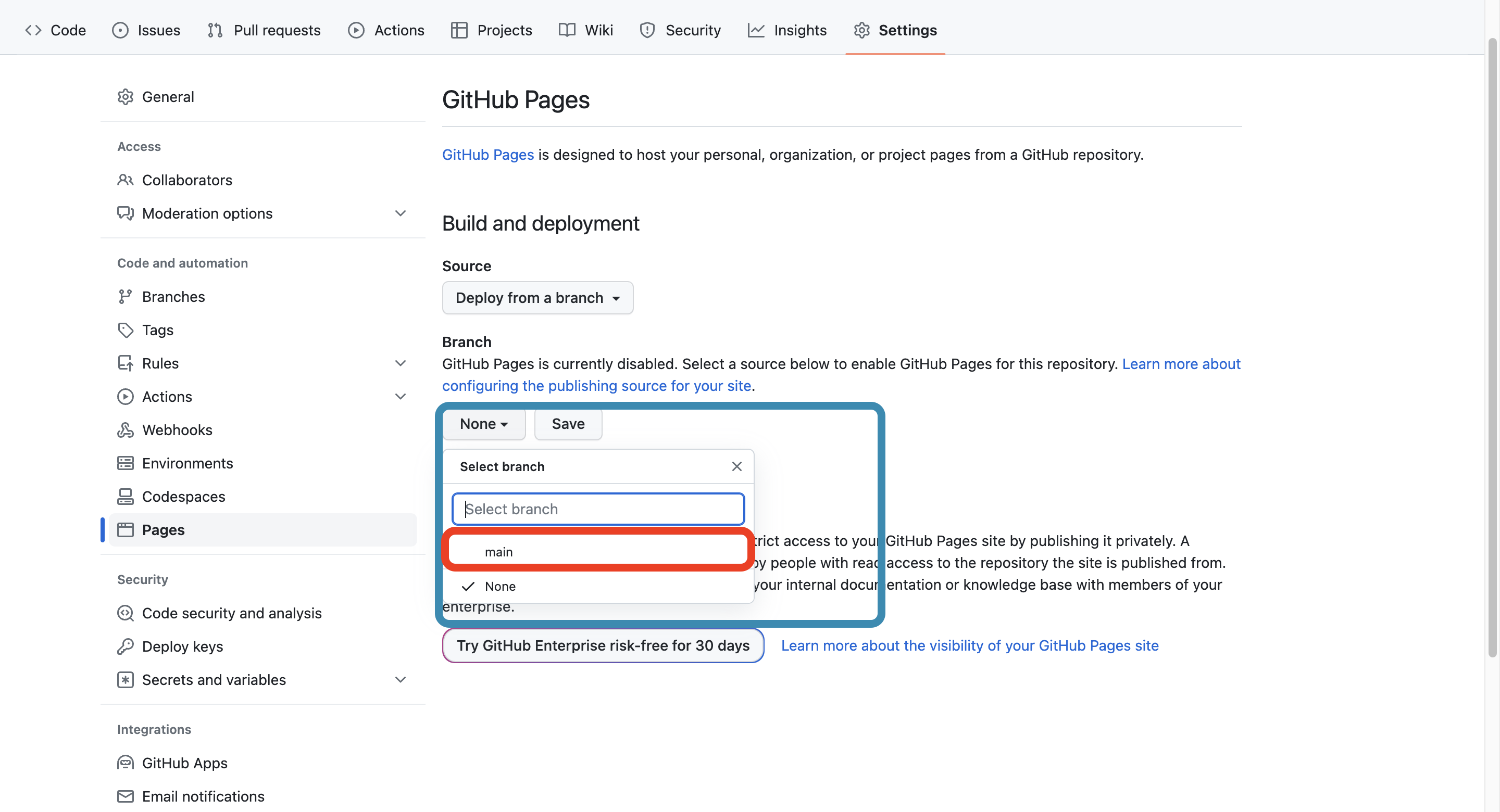
Branch에 들어가면 기본값으로 None이 되어있을 것이다. 버튼을 클릭해 main으로 수정해준 뒤 Save를 눌러주면 된다.

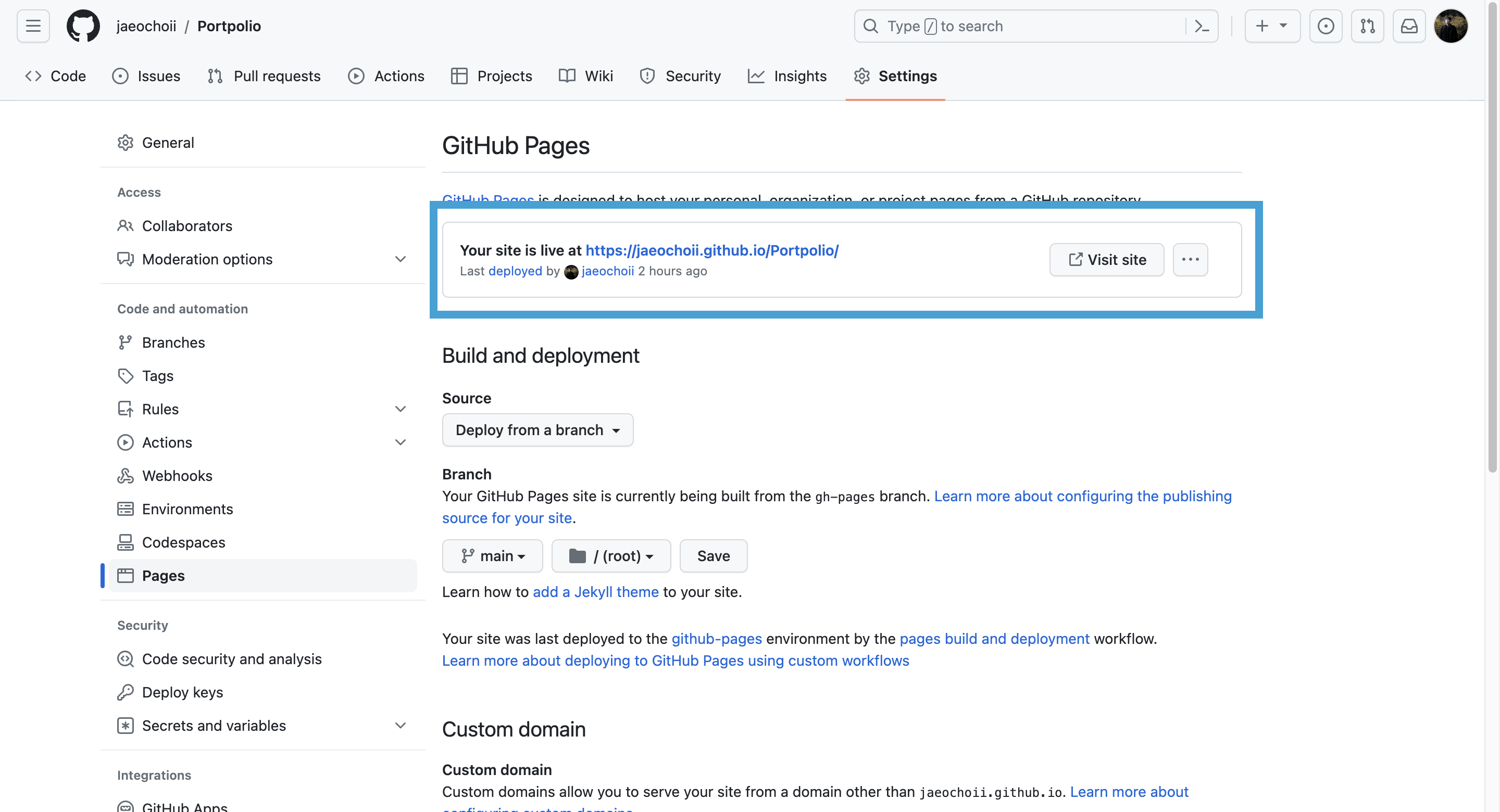
그렇다면 상단쪽에 주소가 만들어질 것이다. 이 주소로 접속을 하게되면 본인이 만든 프로젝트 화면이 뜰 것이다. 보통 최대 10분정도의 시간이 소요될 수도 있다고 하니 사이트 주소가 생겼다 하더라도 화면이 뜨지 않는다면 조금 더 기다려보자.
➡️ 본인이 리액트로 프로젝트 코드를 작성하였다?
⭐️ 앞에서 진행했던 페이지에서 주소 만드는 것을 우선 해준다.
GitHub Page는 html만 인식이 가능하기 때문에 리액트로 작성한 코드라면 html로 변경해줘야 한다.
변경하기 위해서는 먼저 프로그램을 실행했을 때 ERROR가 발생하면 안된다.
npm run build
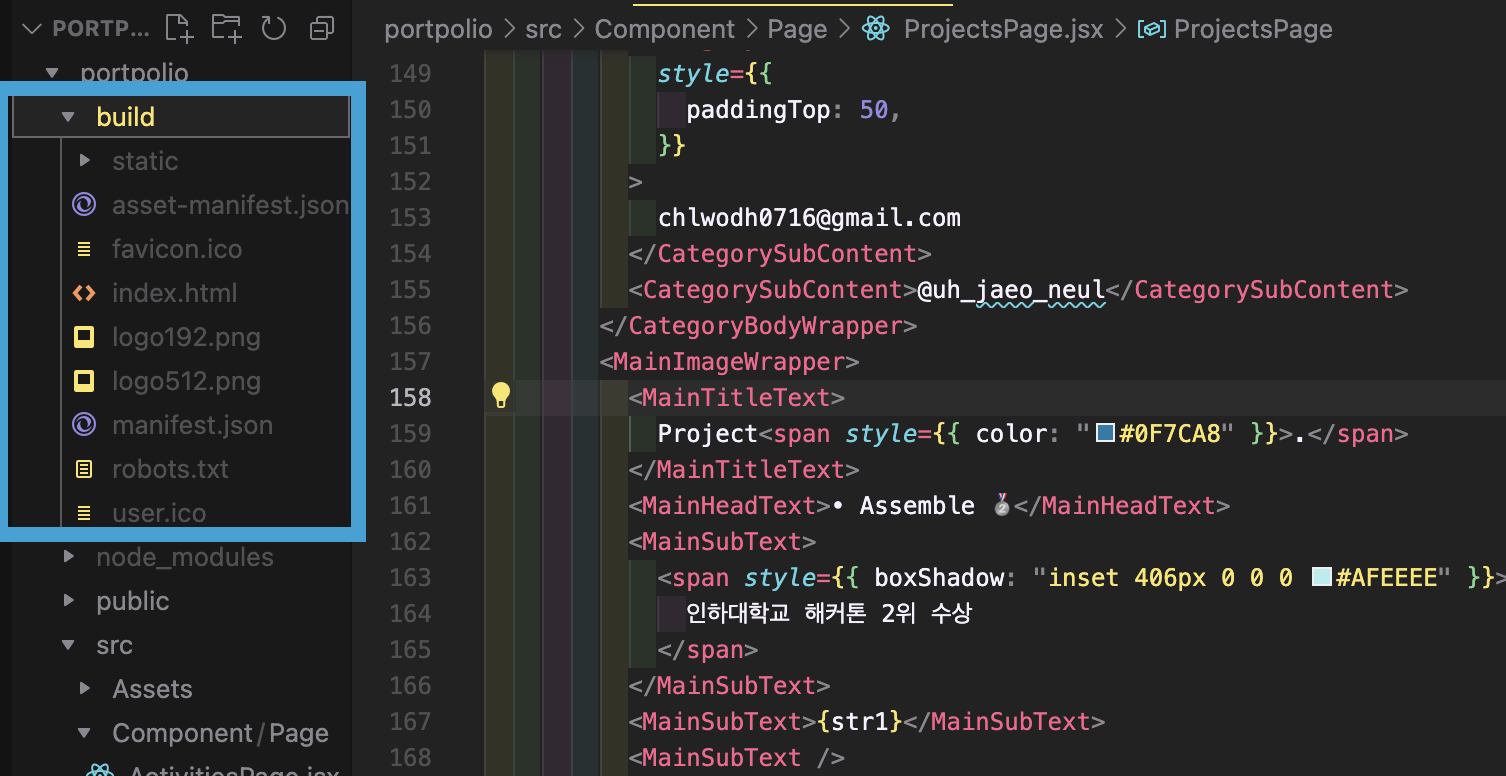
실제로 build 안에 있는 파일 중에 index.html 이 실제로 배포가 되었을 때 실행되는 파일이다.
그리고 gh-pages 패키지를 설치해줘야만 한다.
npm install gh-pages위 명령어를 실행하던 파일 터미널(비쥬얼 스튜디오 코드)에 입력하여 배포하기 위한 준비를 한다.
이후 package.json파일로 이동한다.
"scripts": {
// ...
"predeploy": "npm run build",
"deploy": "gh-pages -d build"
},위의 두 줄을 제일 끝줄에 작성을 해주면 된다.
"homepage": "https://jaepchoii.github.io/Portfolio/"그리고 homepage에 위에서 만들었던 본인의 주소를 붙여넣어주기만 하면 된다.
git add .
git commit -m "{내용 작성}"
git push // 필자는 기본적으로 main으로 push하는 것을 설정했기 때문에 push만 입력했다코드를 수정해줬기 때문에 위와 같이 commit을 해준다.
npm run deploy배포를 해주는 코드를 입력해준다.

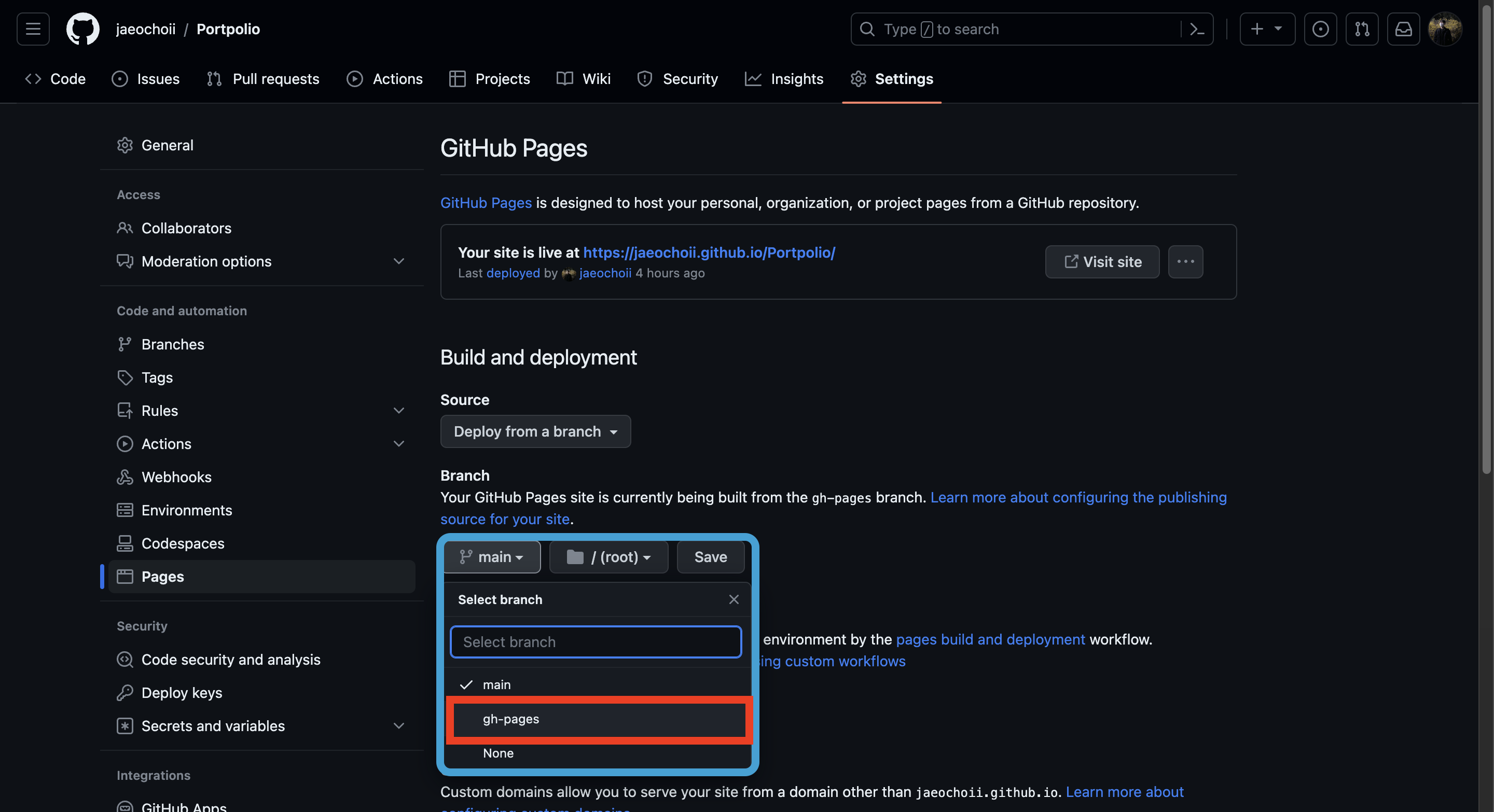
기존에는 main을 선택했지만 gh-pages 패키지를 설치했기 때문에 gh-pages로 바꿔준 후 Save를 눌러준다. 그리고 10분 정도를 기다리고 맨 위에 생긴 주소를 클릭하면 본인이 만든 페이지로 이동할 수 있다.
성공✅

OMG...에러가 발생했다면?
내가 겪은 에러의 종류는 크게 두가지였다. 하나는 404에러가 뜨는 것이었고, 다른 하나는 흰색 빈 화면만 떠있는 경우이다. 이 두가지에 대해서 해결할 수 있는 방법에 대해 살펴보자.
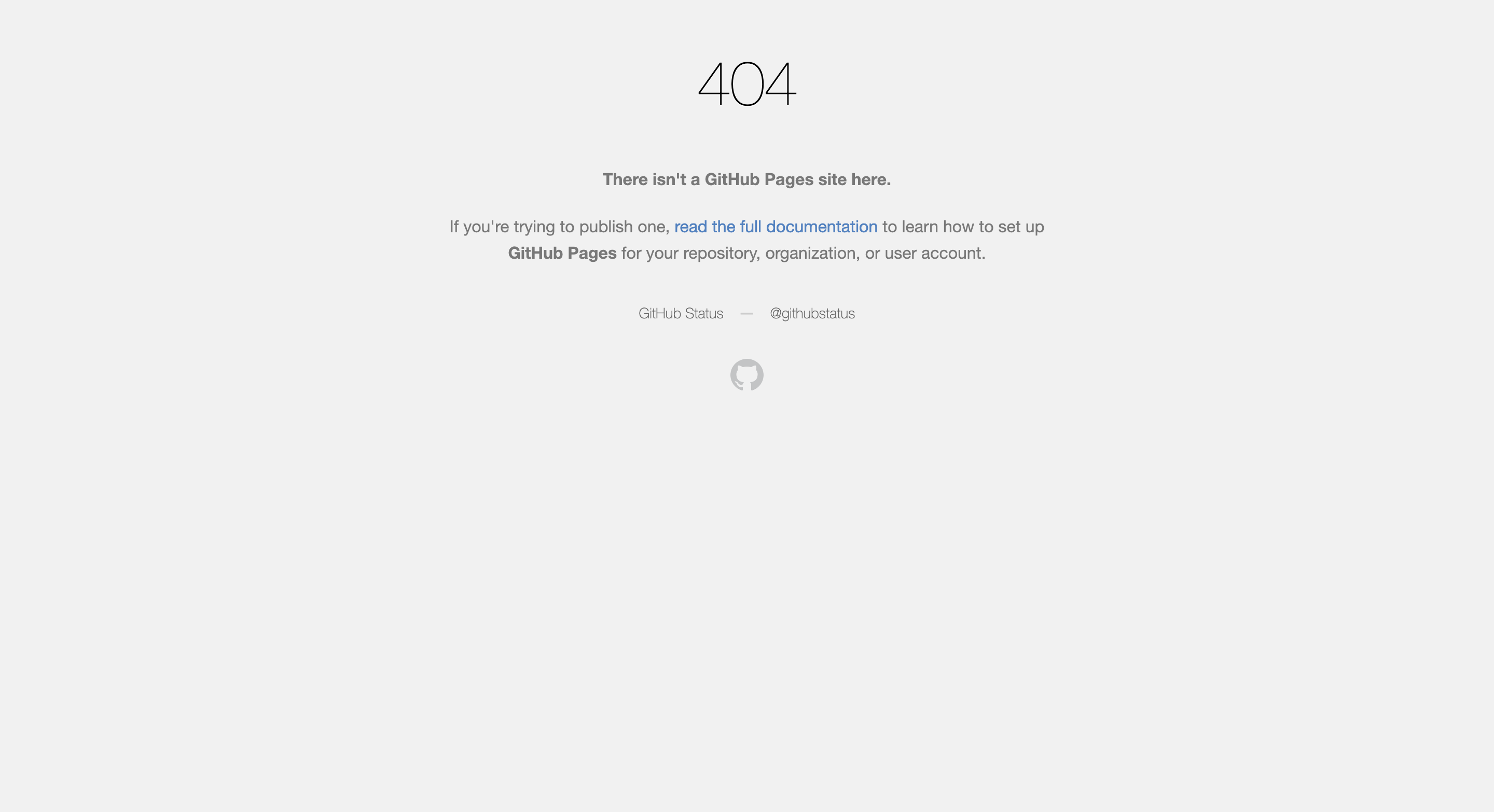
➡️ 404 ERROR가 발생한 경우

404에러가 발생했다. 나의 첫 화면도 이랬었다. 내가 해본 방법은 두가지였는데 하나는 아래와 같은 방법이었다.
{주소}/index.html위에서 말했던 것과 같이 깃허브에서 읽는 파일은 index.html이기 때문에 뒤에 저 주소를 추가하면 해결된다는 글은 많았으나 적용이 되지 않았다.
git commit --allow-empty -m "{내용}"
git push origin master다른 한가지 방법은 아까 작성한 파일에서 위와 같이 코드를 작성하는 것이었다.
하지만 이 코드를 작성한 뒤 404에러가 뜨지는 않았지만 빈 화면만 떴다.
➡️ 빈 화면만 뜨는 경우

??????????
이게 끝이었다. 개발자 도구를 통해 console창을 열어봐도 아무런 에러가 감지되지 않았다. 이건 진짜 무슨 경우인가...
구글링을 통해서 여러 방법을 찾고자 하였고 많은 글들이 Router때문에 이 오류가 발생할 수 있다고 하였다. 그래서 App.js 파일에 있는 Router 태그에 하나만 더 추가해줬다.
<BrowserRouter basename={process.env.PUBLIC_URL}>
... // 코드
</BrowserRouter>공식 문서에 따르면 배포 시 시작하는 URL 경로를 정확히 잡아줘야 하는데 react-router의 HashRouter의 basename 프로퍼티에 이를 적어주어 시작 절대 경로를 알려주면 이 문제를 해결할 수 있다고 한다.
성공✅

NO~ 진짜 이렇게 해도 안된다...?
+ 코드를 수정하여 웹사이트에 반영하는 방법
여기까지 올 줄은 몰랐는데...(헥..헥..) 강적이군.
아마 위 과정을 그대로 실행했는데도 안된다면 진짜 숨겨놓은 마지막 방법이 있긴 하다.
우리가 완성된 페이지를 만들었다고 하더라도 수정을 한 후 커밋과 푸쉬를 한다고 배포된 페이지에 적용이 되는 것은 아니다.
npm run deploy커밋과 푸쉬를 한 이후에 위 코드까지 작성을 해줘야 모든 작업이 끝나고, 정상적으로 홈페이지에 반영이 되는 것이다.
따라서 저 코드를 한번 입력하고 기다려보자. 10분 뒤에 웹페이지 사이트에 들어가면 정상적으로 원하는 화면이 떠있을 것이다.
deploy는 한시간에 10회로 제한되어 있다고 하니 유의하자.
자료 출처:
정현수님의 "그런 포트폴리오로 괜찮은가"
vue3+vite 프로젝트 gh-pages패키지로 배포시 404 NOT FOUND
[React로 직접 만드는 포트폴리오 페이지] 1. github.io 도메인 열기
GitHub Pages 배포 시 빈 화면만 뜨는 에러 | BrowserRouter, HashRouter
썸네일: 일러스트-ai-복원버전


직접 만든 포트폴리오.. 너무 멋있네요!!!!
경험에 기반한 에러 해결 방법 정말 유용하게 보고갑니다 ㅎㅎ