
이전에 Vanilla JS로 SPA 구현 에서 보았듯이, 동적으로 DOM Element를 조작하는 작업은 번거롭기도 하고 가독성이 굉장히 떨어진다.
그래서 UI 작업을 좀 더 간결하고 편리하게 할 수 있도록 도와주는 Library, React를 사용해보려고 한다.
그럼 React App의 가장 작은 단위인 element 부터 천천히 알아보자!
Element 생성하기
Vanilla JS에서 document.createElement() 함수를 이용해 element를 생성했다면, React에서는 아래의 함수를 이용해 element를 생성한다.
React.createElement(type, [props], [...children])
Parameter는 아래와 같다.
- type : 문자열 혹은
React Component - [props] :
element의 속성 - [...children] : 자식
elements
기존의 DOM Element 생성과 다르게 setAttribute() 및 appendChild() 함수를 사용하지 않아도 element 생성과 동시에 속성과 자식 elements를 추가할 수 있다.
방법도 알았으니 직접 React Element를 생성해보자.
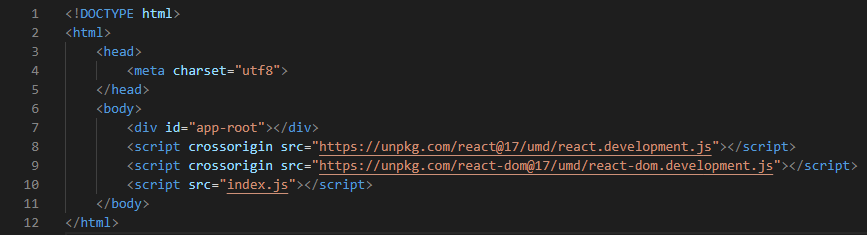
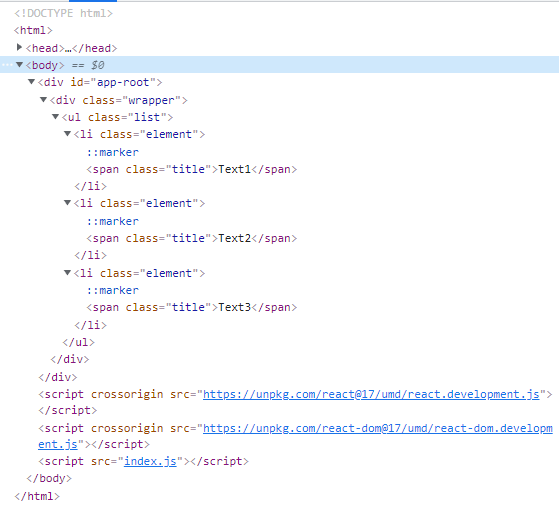
index.html

실습을 위한 간단한 html 파일이다.
8 - 9 번째 라인의 script는 React를 사용하기 위해서 CDN을 이용해 Library를 가져온 것이다.
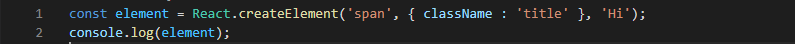
index.js

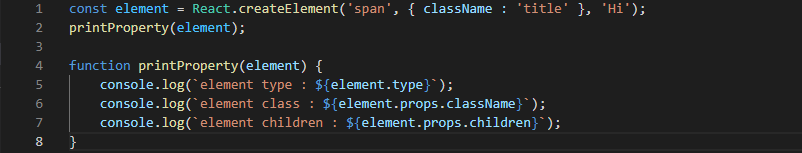
React.createElement() 함수를 이용해 React Element를 생성하고, 해당 element를 콘솔에 출력해보자.

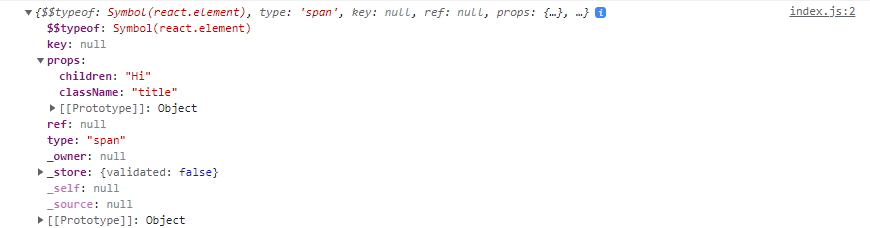
보다시피 React Element도 prototype 프로퍼티가 Object를 가리키는 일반적인 JavaScript 객체다.
불변 객체
React Element는 프로퍼티의 값을 수정할 수 없는 불변객체다.
그렇기 때문에 이미 생성된 element를 수정하고 싶다면, 새로운 element를 다시 만드는 방법밖에 없다.
사실인지 한 번 확인해보자.

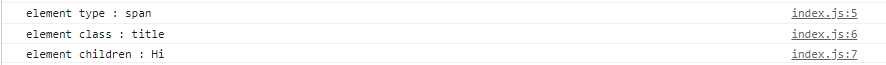
객체의 프로퍼티를 출력해주는 함수를 만들었고, 결과는 다음과 같다.

속성 접근자를 이용해서 의도한 대로 객체의 프로퍼티를 읽을 수 있다.
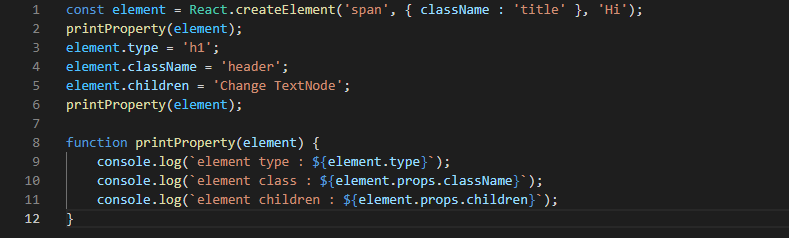
원래 목적은 불변객체인지 확인하려고 했으므로, 새로운 값을 대입할 수 있는지 시도해보자.

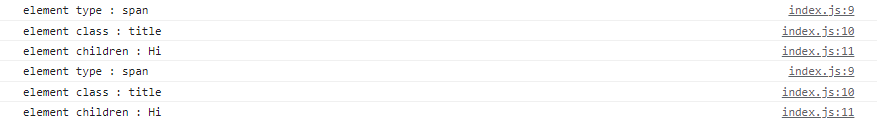
기존 element를 수정하고 다시 프로퍼티를 콘솔에 출력하도록 고쳐보았다. 이제 확인해보자!

예상했던 대로 element의 프로퍼티는 수정되지 않았다. 이로써 React Element는 불변객체임을 확인할 수 있었다.
JSX
위에서 보았던 예제처럼 자식 element가 text 뿐이라면 상관 없지만, 자식으로 다른 element가 많아진다면 가독성이 떨어지게 된다.
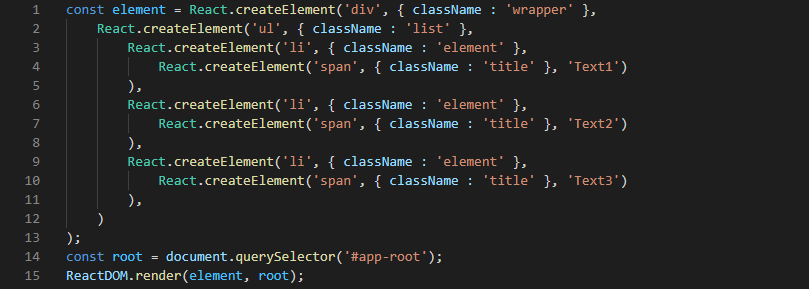
예제로 React.createElement() 함수를 이용해 간단한 리스트를 만들어 보도록 하자.

이번엔 렌더링 된 결과물을 확인하기 위해 ReactDOM.render() 함수를 사용해보자. 문법은 아래와 같다.
ReactDOM.render(element, container[, callback])
이제 직접 보도록 하자.


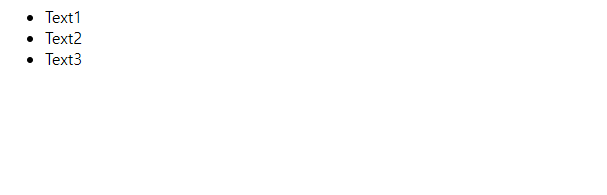
의도한 대로 렌더링 된 것을 볼 수 있다.
이대로도 Vanilla JS 보다는 낫다고 생각하지만, 그래도 여전히 복잡해 보인다. 그래서 React에서는 좀 더 직관적으로 UI 작업을 할 수 있도록 JSX 문법을 제공한다.
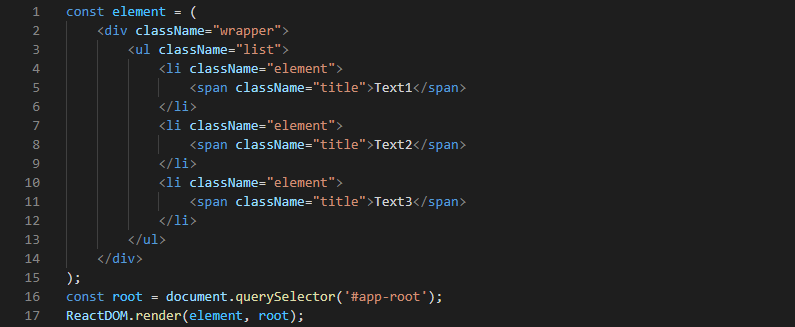
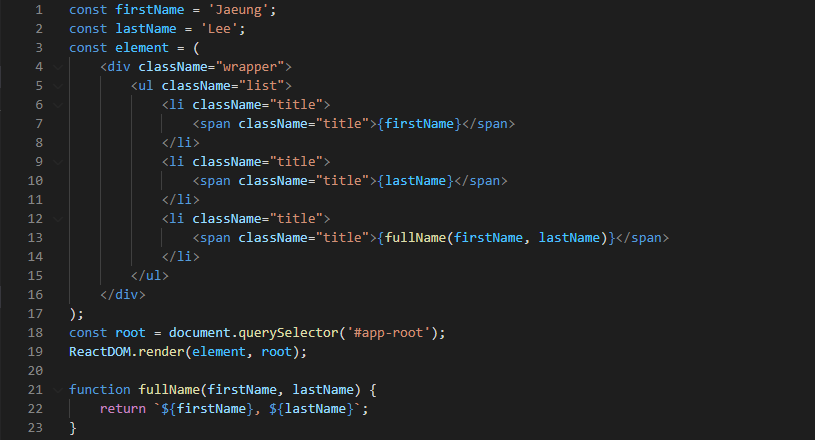
위의 코드를 JSX 문법으로 바꿔보면 아래와 같다.

className을 camelCase를 사용하는 등 조금 차이점이 있지만, HTML과 유사한 부분이 많아서 UI 작업을 하기 훨씬 편해보인다.
물론 JavaScript 표준이 아니라 Babel같은 트랜스파일러를 필요로 하지만, 단점보다 장점이 훨씬 많아서 크게 문제가 되지 않을 것 같다.
알아둬야 할 것은 JSX 문법은 JavaScript의 class 문법처럼 단지 문법적 설탕(Syntactic Sugar)이며, 해당 문법은 Babel로 트랜스파일링 시 React.createElement() 함수로 컴파일 된다.
어떻게 변환되는지 더 자세히 알고싶다면 Babel 에서 제공하는 서비스를 이용해보자.
표현식 포함하기
JavaScript의 템플릿 문자열 처럼, JSX도 아래처럼 중괄호를 통해 표현식을 포함할 수 있다.

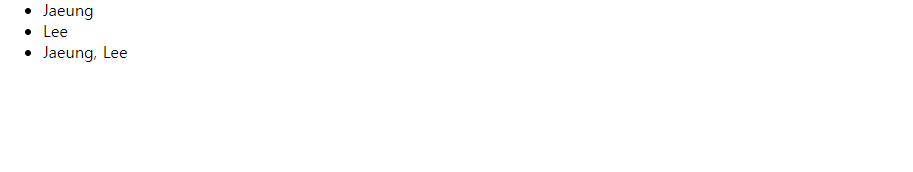
렌더링 된 결과는 아래와 같다.

이 외에도 다양한 JavaScript 표현식을 JSX 문법에 포함시킬 수 있다.
조건부 렌더링
JSX문법은 children element가 boolean, null, undefined일 경우 무시한다.
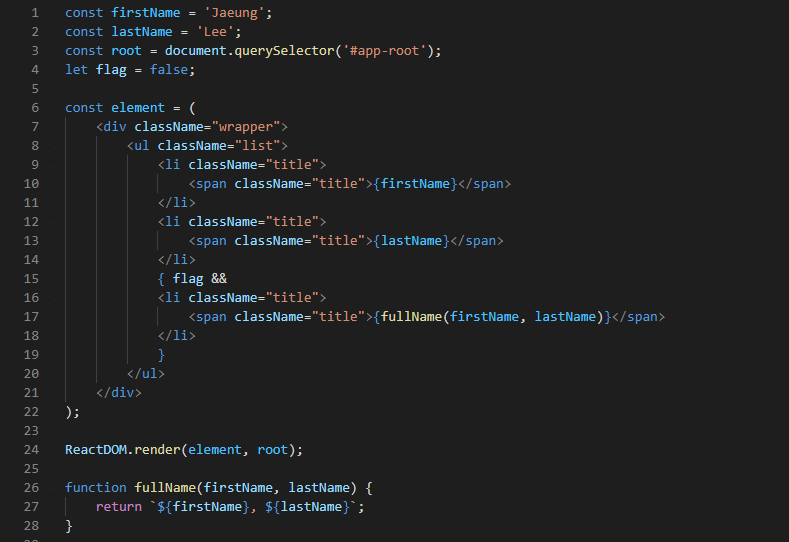
이런 특성과 JavaScript의 단축 연산을 조합해서 아래처럼 조건에 따라 렌더링이 가능하다.

flag 값이 true일 경우 세 번째 li가 정상적으로 렌더링 되고, false일 경우 && 단축 연산에 의해 결과를 결정한 값인 false를 렌더링 하려고 하지만, JSX의 규칙에 의해 렌더링 되지 않아서 결국 세 번째 li element는 렌더링 되지 않는다.
여기서 주의해야 할 점은 boolean, null, undefined 이외의 falsy 값(0, -0, NaN)은 무시되지 않기 때문에 표현식 작성시 실수하지 않도록 하자!
이 외에 JSX 문법에 대한 자세한 내용은 JSX 소개 - React 및 JSX 이해하기 - React를 참고하자.😉
참고자료
엘리먼트 렌더링 - React
https://ko.reactjs.org/docs/rendering-elements.html
JSX 소개 - React
https://ko.reactjs.org/docs/introducing-jsx.html
JSX 이해하기 - React
https://ko.reactjs.org/docs/jsx-in-depth.html
React 최상위 API - React
https://ko.reactjs.org/docs/react-api.html
