
React는 여러 컴포넌트를 조합해서 UI를 구성한다.
컴포넌트는 외부 및 내부의 데이터를 이용해서 엘리먼트 등을 반환하는 JavaScript의 함수같은 역할을 하는데, 정확히 어떻게 구성되는지 아래에서 자세히 알아보자!
컴포넌트 란?
컴포넌트는 함수 컴포넌트와 클래스 컴포넌트 두 종류로 나뉘게 된다.
두 컴포넌트 모두 여러 데이터 및 함수를 이용해 새로운 엘리먼트를 반환하는 역할을 한다는 것은 같지만, 구분되어 있는만큼 두 컴포넌트 간에는 차이가 존재한다.
자세한 내용은 컴포넌트를 어떻게 작성하는지 보면서 알아보자!
함수 컴포넌트
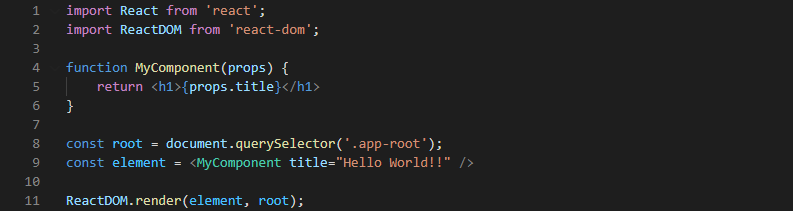
함수 컴포넌트를 생성해서 렌더링하는 것부터 시작해서 컴포넌트에 대해 천천히 알아 가보자.

Mycomponent 함수를 보면 props 객체를 parameter로 가지며, JSX 문법을 이용해 props 객체의 title 프로퍼티를 이용해 <h1> element를 반환하고 있다.
그리고 9번 라인 에서 JSX 문법을 이용해 Mycomponent 컴포넌트를 생성하는데, 이 때 title 속성의 값을 "Hello World!!"로 생성한다.
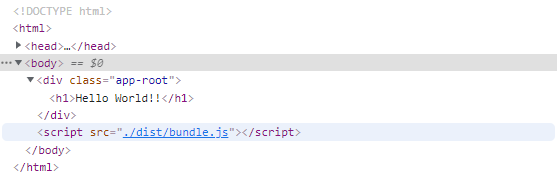
이제 렌더링 된 결과를 확인해보자.

<h1> element의 text가 MyComponent의 title 속성값으로 렌더링 된 것을 볼 수 있다.
이렇게 컴포넌트는 외부에서 입력받는 props 객체와, 추후에 다룰 state를 이용해서 재사용이 가능한 element를 생성하는 것이 가능하다.
위에서 설명한 것 외에 함수 컴포넌트는 간결하고 메모리를 덜 사용하지만, state를 통한 상태 관리 및 컴포넌트의 생명주기 메서드를 사용하지 못한다는 점이다.
이 문제는 React 16.8 부터 Hook을 통해서 해결이 되었으며, 16.8 버전 이후로는 함수 컴포넌트를 사용하는 것을 권장하고 있다.
클래스 컴포넌트
16.8버전 이후 Hook이 등장함으로써 함수 컴포넌트 사용을 권장하고 있지만, 과거에 완성된 프로젝트의 유지보수를 위해서라도 클래스 컴포넌트를 제대로 이해하고 있어야 한다.
React에서도 클래스 컴포넌트의 지원을 중단할 생각은 없다고 하니 더욱 알아둬서 나쁠건 없다고 생각한다.
그런 의미에서 Hook 포스팅 전 까지는 클래스 컴포넌트와 친해지기 위해 모든 예제는 클래스 컴포넌트로 작성하겠다!
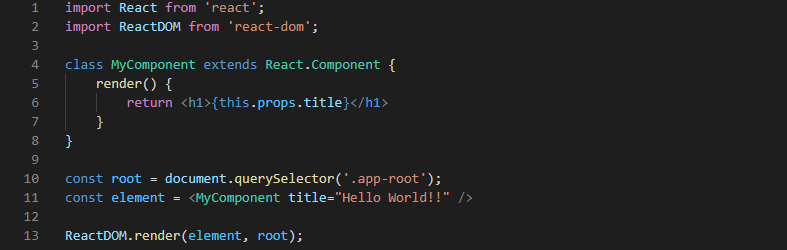
그럼 클래스 컴포넌트는 어떻게 작성하는지 보자.

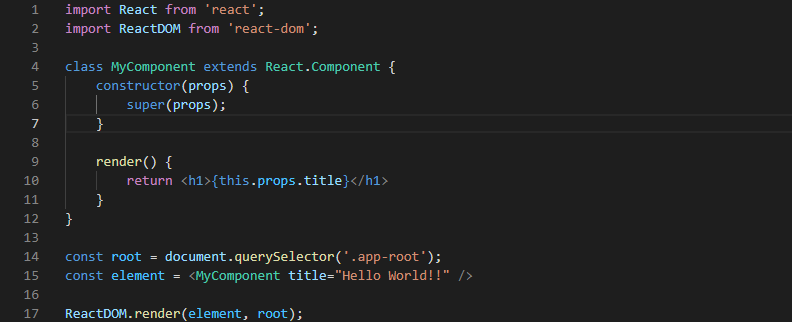
함수 컴포넌트에서 사용했던 코드를 그대로 클래스 컴포넌트로 다시 작성했다.
JavaScript의 class 문법을 이용해 React.component 를 상속받는 컴포넌트를 정의하면 된다.
클래스 컴포넌트 사용시 알아둬야 할 점은 반드시 render() 함수를 구현하고, 해당 함수가 아래 중 하나를 반환해야 한다.
- React element
- Array, Fragment
- Portal
- String, Number
- Boolean, null
클래스 컴포넌트도 class인 이상 constructor() 함수. 즉 생성자 함수가 존재하는데, 메서드를 바인딩 하거나 state를 초기화 하지 않는다면 구현하지 않고 생략이 가능하다.
다만, constructor() 함수를 구현해야 한다면 아래와 같이 가장 먼저 super(props)를 이용해 부모 class의 생성자 함수를 호출해야 한다.

그렇지 않으면 this.props가 정의되지 않아 버그가 발생할 수 있기 때문이다.
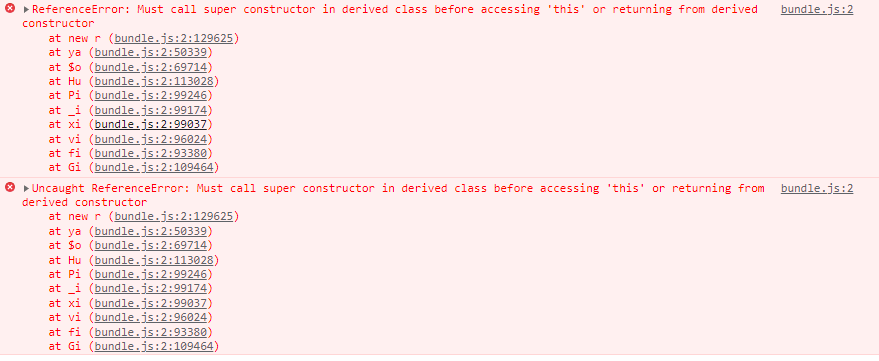
실제로 생성자 함수를 구현해놓고 super(props)를 호출하지 않는다면 아래처럼 에러를 발생시킨다.

주의하도록 하자.
컴포넌트 재사용
React는 컴포넌트를 재사용할 때 상속(Inheritance) 보다는 합성(Composition)을 권장한다.
여기서 말하는 합성은 컴포넌트가 다른 컴포넌트를 반환하는 것을 말한다. 아래 예제를 보자.
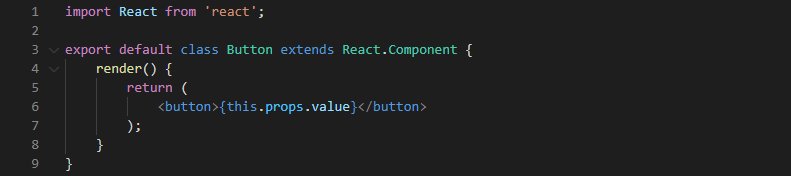
Button.js

button element를 반환하는 컴포넌트를 모듈로 만든다.
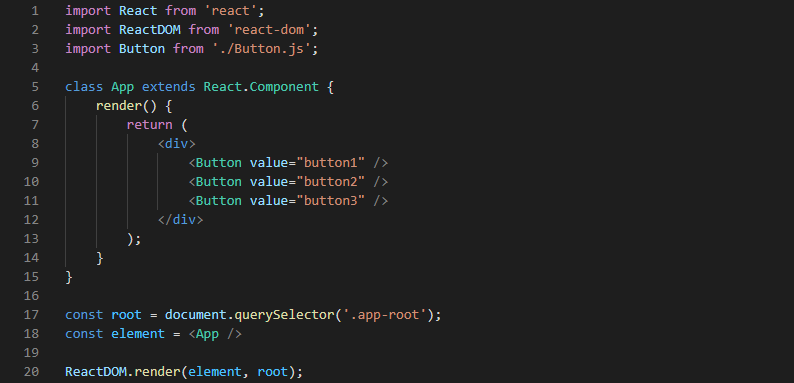
index.js

Button 컴포넌트를 반환하는 App 컴포넌트를 정의하고, App 컴포넌트를 렌더링 한다.

렌더링 결과는 위와 같다.
이처럼 React는 합성을 통해 여러 조각으로 나누어진 컴포넌트들을 조합하고, 재사용성을 높여준다.
주의할 점
React 에서는 함수 컴포넌트와 클래스 컴포넌트 모두 props 객체에 대해서 순수 함수처럼 동작해야 한다고 써있다.
순수 함수는 input이 동일하면 output도 동일한 함수를 말하며, 위에서 말한 컴포넌트가 순수 함수처럼 동작해야 한다는 말은 부모 컴포넌트에서 넘겨받은 props 객체를 자식 컴포넌트가 직접 수정하면 안 된다는 뜻이다.
이러한 규칙을 어기지 않기 위해 React는 시간의 흐름이나 이벤트에 따라 컴포넌트의 데이터를 변경하기 위한 방법으로 state를 사용하고 있다.
state는 다음 포스팅에서 알아보자.
참고 자료
Components와 Props - React
https://ko.reactjs.org/docs/components-and-props.html
React.Component - React
https://ko.reactjs.org/docs/react-component.html
합성 vs 상속 - React
https://ko.reactjs.org/docs/composition-vs-inheritance.html
