오늘 강의부터는 kotlin 강의에서 안드로이드 스튜디오를 이용한 앱개발 강의를 듣기 시작했다. UI에 대해 배우기 위해 처음으로 xml을 배웠다. 내가 질리도록 사용해야 할 것인만큼 까먹지 않도록 잘 정리해야겠다.
UI(UserInteface)
- 사용자가 애플리케이션을 쉽게 사용하기 위해서는 사용자 인터페이스(UI)가 반드시 제공되어야 한다.
- 안드로이드 SDK에는 버튼, 리스트, 스크롤바, 메뉴, 체크박스, 대화상자 등이 포함되어 있고, 이것들을 이용하여 UI를 제작할 수 있다.
위젯(Widget)
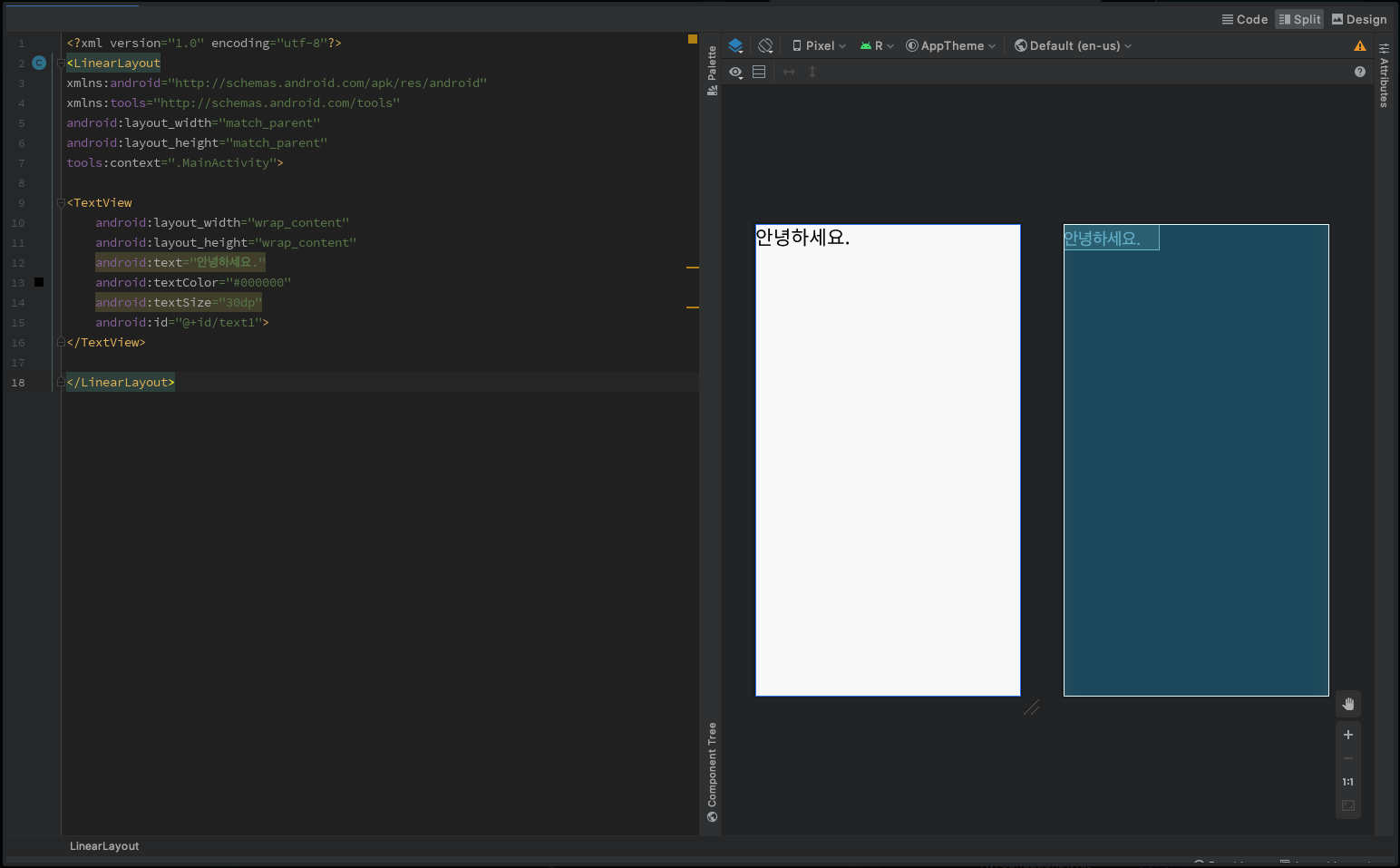
TextView
- 텍스트를 출력하는 위젯
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="안녕하세요."
android:textColor="#000000"
android:textSize="30dp"
android:id="@+id/text1">
</TextView>
</LinearLayout>
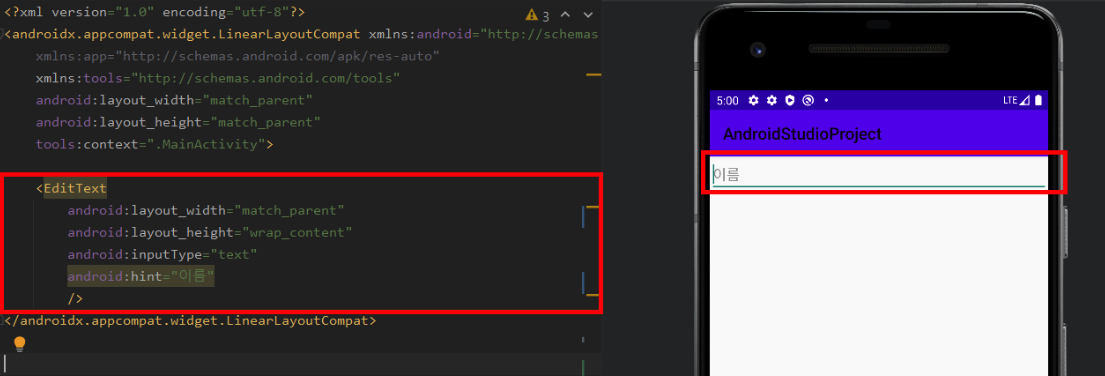
EditText
- 사용자로부터 텍스트를 입력받을 수 있는 위젯
- TextView의 모든 속성을 상속

Button
- 사용자의 터치 동작으로 명령을 내리는데 사용한다.
- onClick 속성으로 이벤트 핸들러 함수를 지정한다.
- CompundButton은 check/unCheck 두가지 상태 가진다.
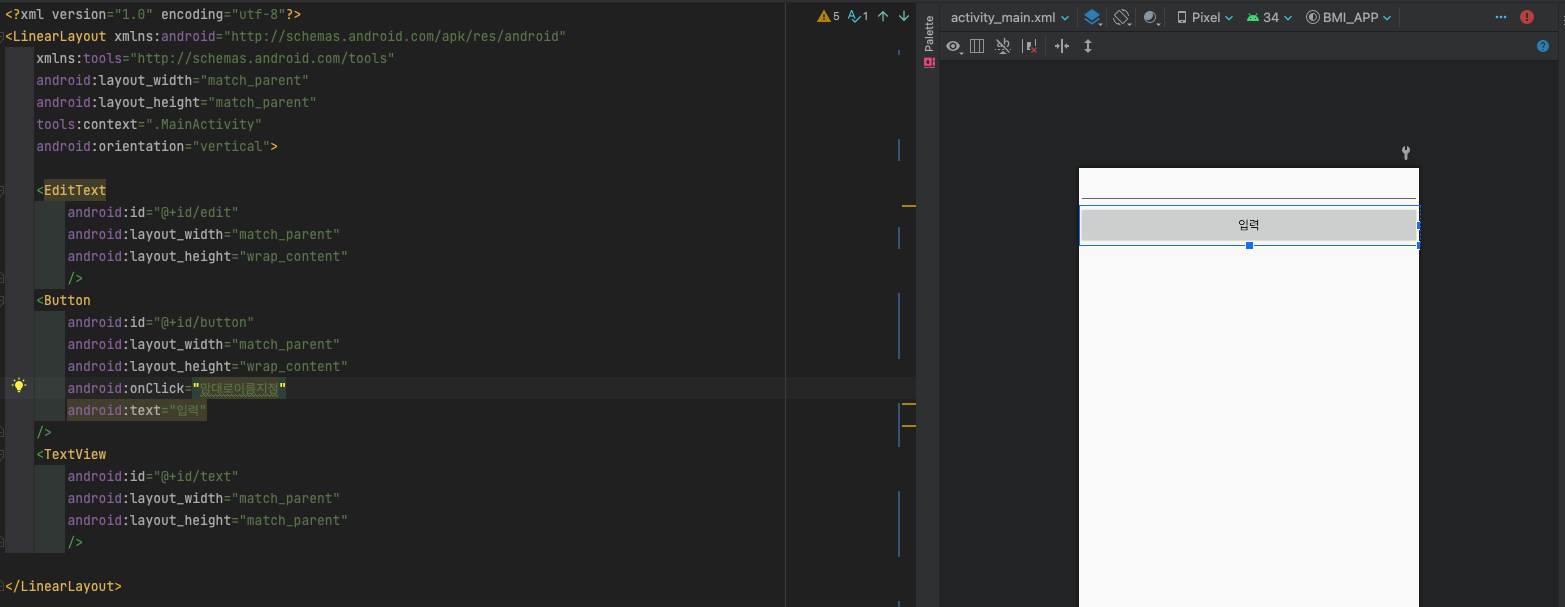
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<EditText
android:id="@+id/edit"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
<Button
android:id="@+id/button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick-"맘대로이름지정"
android:text="입력"
/>
<TextView
android:id="@+id/text"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
</LinearLayout>
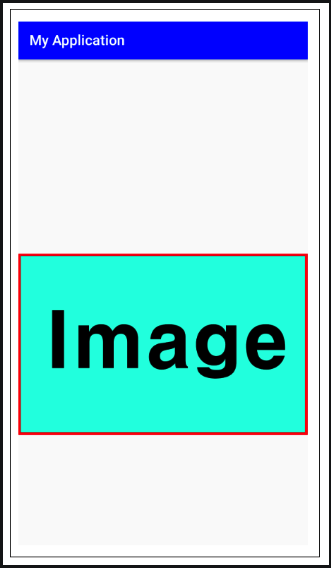
ImageView
- 아이콘이나 이미지 파일을 출력하는 위젯
- png, jpg, gif등의 포맷 지원한다.
<ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/myimage" />