오늘은 xml 레이아웃에 대해 정리해보려고 한다.
Layout
ConstraintLayout
- 제약조건(Constraint)기반 모델
- 연결선을 제약조건으로 하여 화면을 구성한다.
- 안드로이드 스튜디오에서 자동으로 설정하는 기본 레이아웃

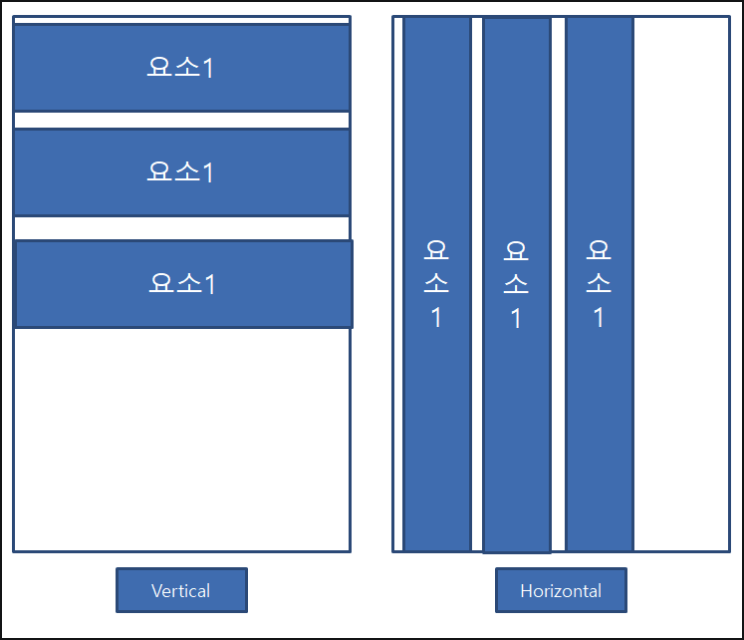
LinearLayout
- 박스(Box)모델
- 한 쪽 방향으로 차례대로 뷰를 추가하여 화면을 구성한다.
- 뷰가 차지할 수 있는 사각형 영역을 담당한다.

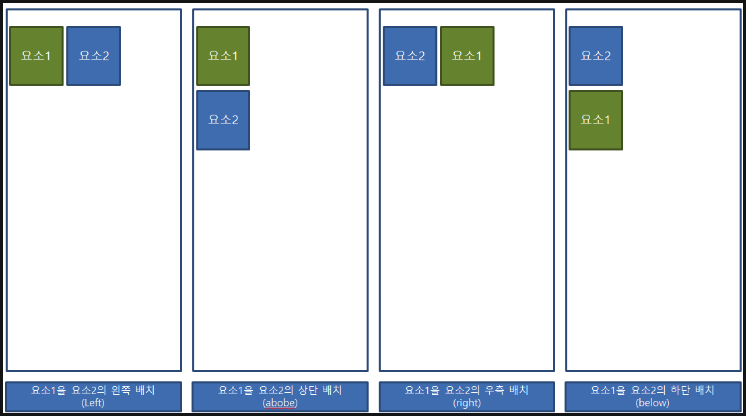
RelativeLayout
- 규칙(Rule)기반 모델
- 부모 컨테이너나 다른 뷰와의 상대적 위치로 화면을 구성하는 방법이다.
- 제약 레이아웃을 사용하게 되면서 상대 레이아웃은 권장하지 않는다.

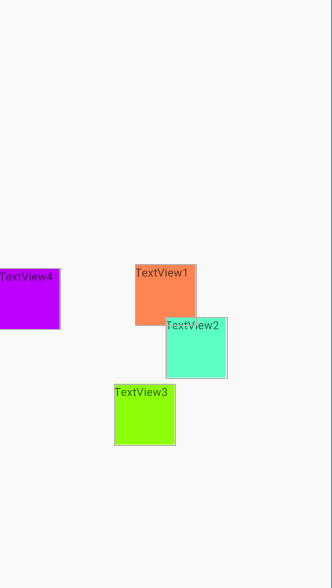
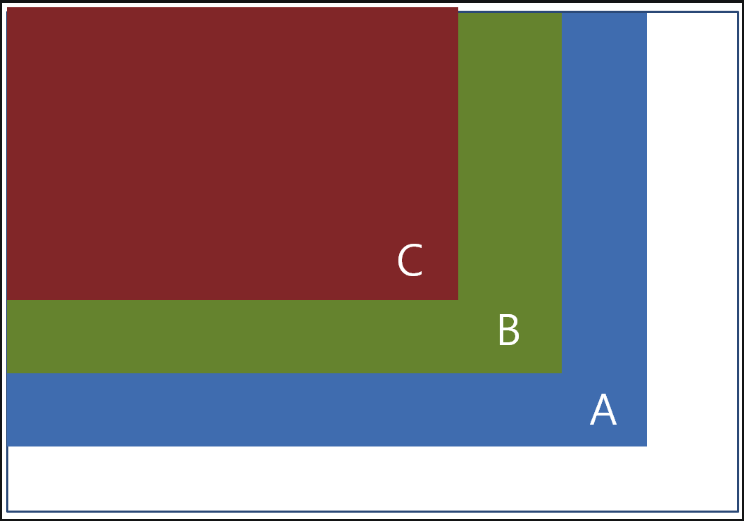
FrameLayout
- 싱글(Single) 모델
- 가장 상위에 있는 하나의 뷰 또는 뷰그룹만 보여주는 방법이다.
- 여러 개의 뷰가 들어가면 충접하여 쌓게 되며 가장 단순하지만 여러 개의 뷰를 중첩한 후 각 뷰를 전환하여 보여주는 방식으로 자주 사용 한다.

TableLayout
- 격자(Grid) 모델
- 격자 모양의 배열을 사용하여 화면을 구성하는 방법이다.
- HTML에서 많이 사용하는 정렬 방식과 유사하지만 많이 사용하지는 않는다.

ScrollView
- 뷰의 내용물이 넘치면 스크롤을 만들 수 있게 도와줌

