※ 해당 블로그는 아래 참조 링크의 블로그 글을 정리 및 번역한 포스트입니다.
초보 개발자든, 숙련된 개발자든, 대부분의 개발자들은 주로 Create React App(CRA)을 이용하여 리액트 프로젝트를 생성했을 거예요. CRA는 리액트 팀이 추천하는 공식 리액트 보일러 플레이트이기도 하고, HMR(Hot Module Replacement)과 같은 유용한 기능을 제공하기 때문이죠.
CRA는 Webpack을 사용합니다. Webpack은 자바스크립트 코드로 구성된 툴이에요. 자바스크립트는 interpreted 언어이기 때문에 느려요. 처리해야 할 코드 양이 방대한 경우, 그 단점이 확실히 느껴질 겁니다. 그래서 개발자들은 Go와 같은 저급언어(low-level language)를 활용하여 자바스크립트 툴을 창조합니다. 그렇게 해서 생겨난 게 Esbuild예요.
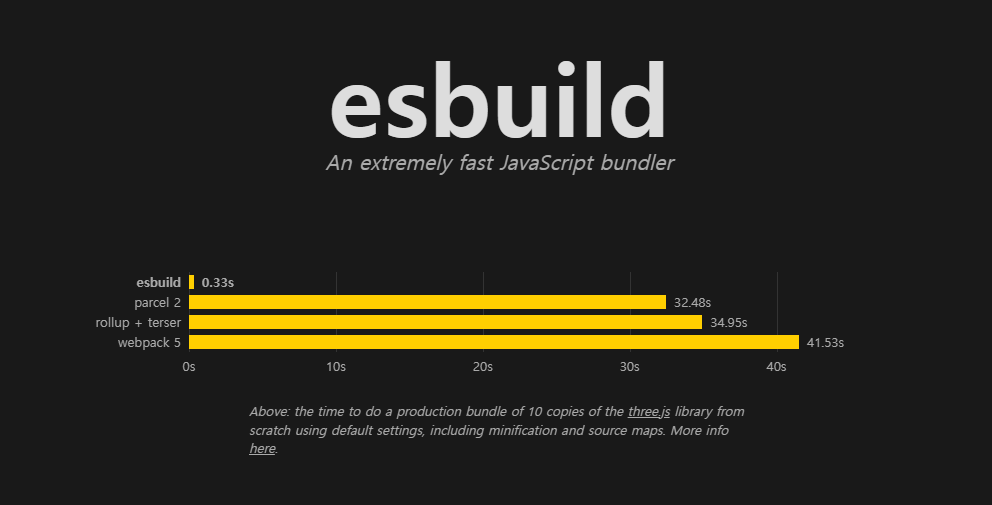
Esbuild는 Go 언어로 작성된 자바스크립트 빌드툴입니다. 번개 같은 속도를 자랑하죠.

Vite는 Esbuild를 기반으로 만들어진 프론트엔드 빌드툴입니다.
Vite는 브라우저에서의 네이티브 ES 모듈 활용과 compile-to-native 언어로 작성된 자바스크립트 툴이라는 새로운 발전을 통해 더 나은 개발자 경험을 제공합니다.
ES 모듈 활용 덕에 자바스크립트 코드를 모두 번들할 필요 없이 브라우저에서 자바스크립트 어플리케이션을 작동시킬 수 있어요.
Vite의 핵심은 간단합니다. ES 모듈을 사용하여 브라우저가 필요로 하는 어플리케이션 코드의 일부분만 변환하고 제공하는 겁니다.
개발 모드로 빌드를 할 때, Vite는 자바스크립트 모듈을 두 가지 카테고리로 나눕니다. 하나는 의존성 모듈, 다른 하나는 소스 코드.
-
의존성 모듈은
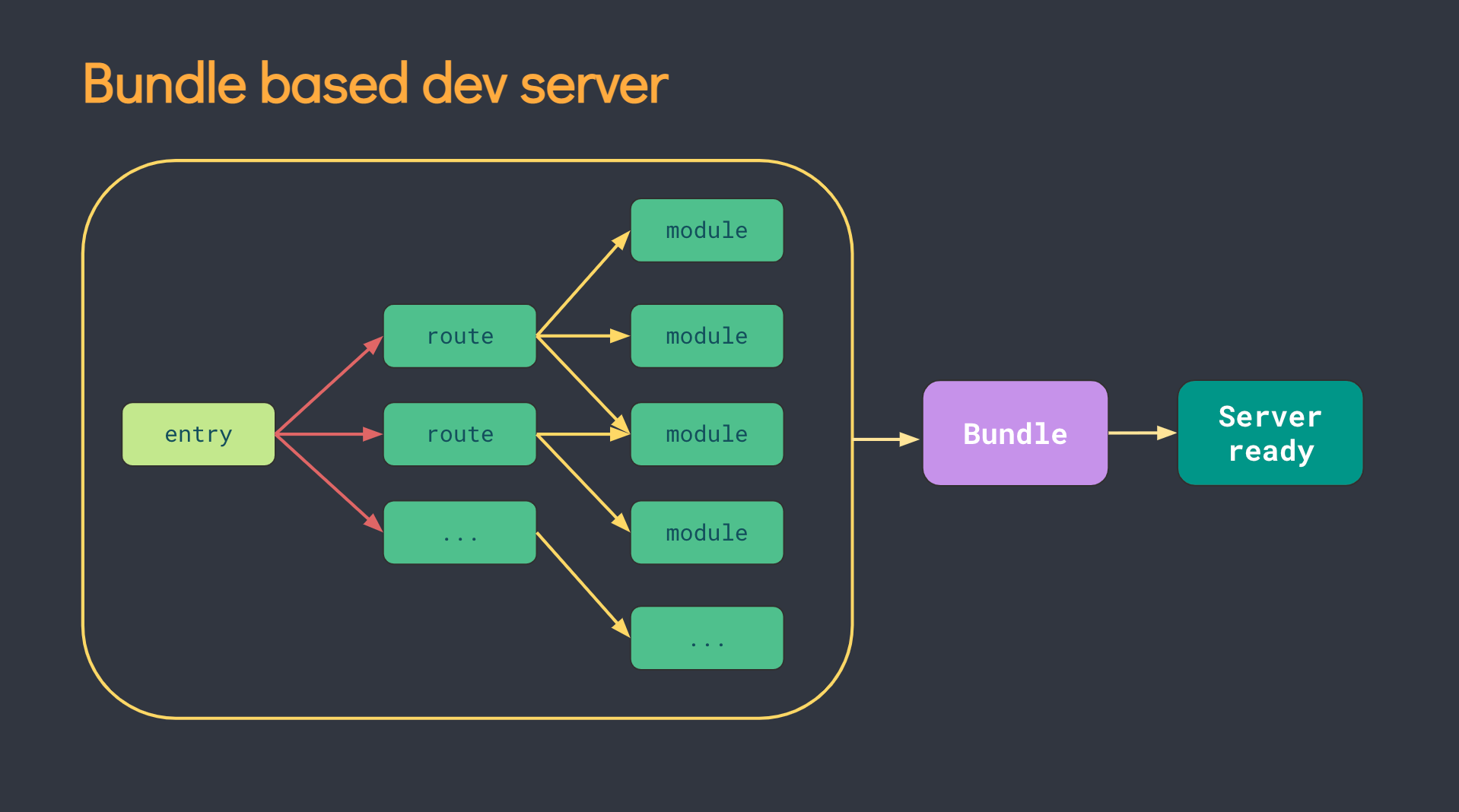
node_modules폴더로부터 import 되는 자바스크립트 모듈이며 개발하는 동안엔 자주 바뀌지 않는 편입니다. 이 모듈은 esbuild를 사용하여 처리됩니다. Webpack이 브라우저의 요청 이전에 모든 자바스크립트 모듈을 처리하는 반면,Vite는 브라우저 요청 전에 의존성 모듈만 미리 번들링합니다. -
소스코드는
.jsx,.vue,.scss와 같은 라이브러리 관련 확장자를 포함할 수도 있으며, 자주 수정되는 파일입니다. 또한 소스코드 전체는 동시에 로드될 필요가 없다는 특징이 있습니다.
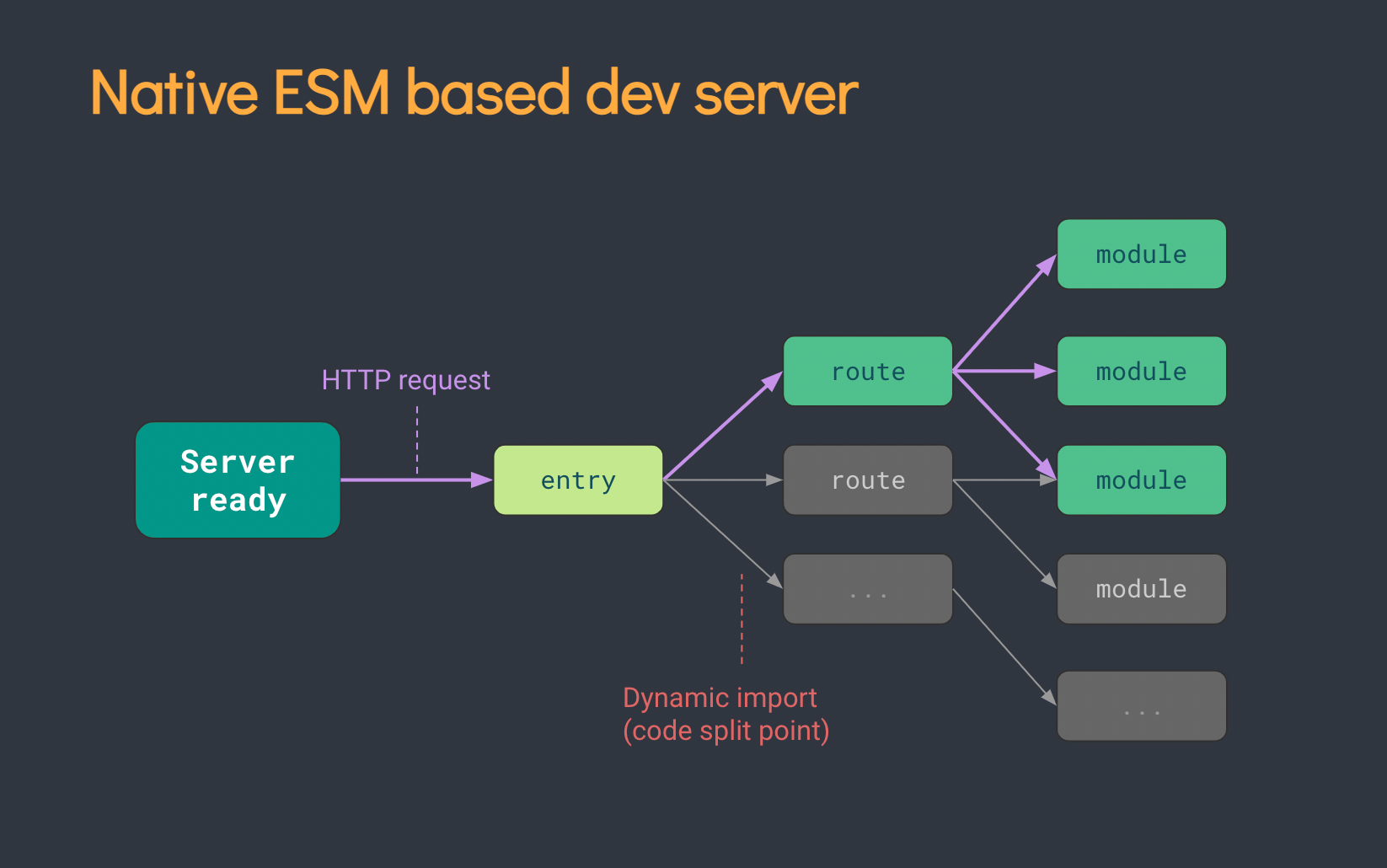
Vite는 native ESM을 통해 소스코드를 제공합니다. 이는 브라우저로 하여금 번들러의 작업 일부를 넘겨 받게 합니다. Vite는 브라우저의 요청이 있을 시에만 소스코드를 변환하고 제공합니다.


HMR에 대해서 얘기해 봅시다. HMR은 나머지 페이지에 영향을 끼치지 않고, 특정 모듈만 "즉시 반영" 될 수 있도록 해 줍니다. 그러나 프로젝트의 크기가 커질 수록, HMR의 시간 또한 길어지게 되므로 이는 생산성 저하로 이어지게 되죠.
Vite는 네이티브 ESM을 기반으로 HMR을 구현하므로 다른 번들링 툴보다 우위에 있다고 할 수 있습니다. 모듈이 수정되면, Vite는 수정된 모듈과 관련된 부분만을 교체할 뿐이고, 브라우저에서 해당 모듈을 요청하면 교체된 모듈을 전달할 뿐입니다. 이는 어플리케이션의 크기와 관계 없이 HMR을 언제든 빠르게 이뤄지도록 하죠.
네 줄 요약
Vite는 번들링을 생략하여 개발 서버를 빠르게 구동시킨다.Vite는 더 빠른 리로딩과 캐싱을 위해 HTTP 상태 코드를 활용한다.Vite는 HMR을 위해 native ESM을 사용한다. 따라서 앱에 대한 변경사항이 빠르게 반영된다.Vite가 설정한 최소한의 config로도 사용할 수 있다.
🔗 참조