
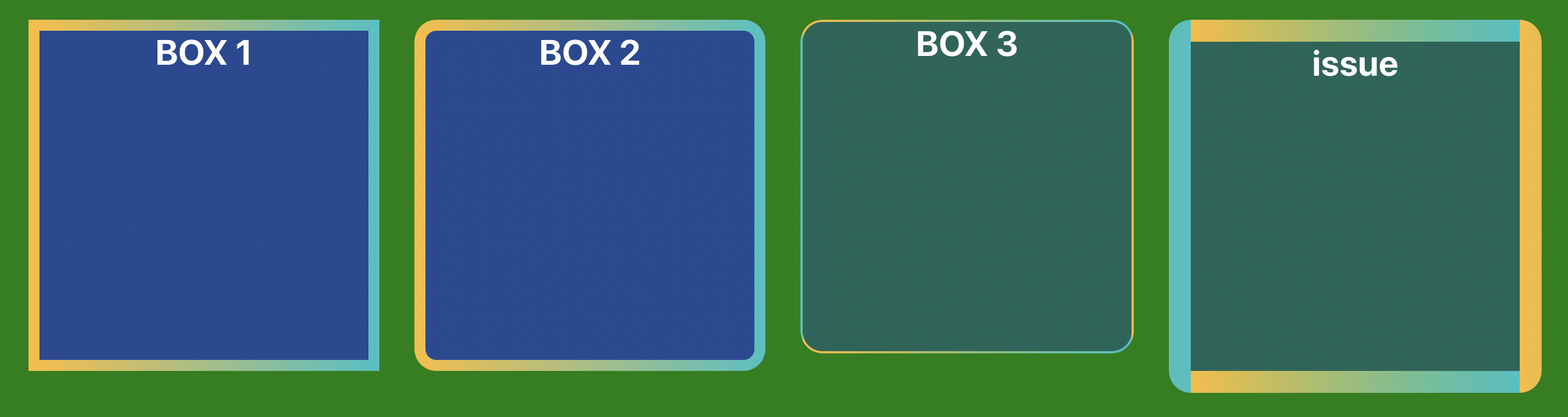
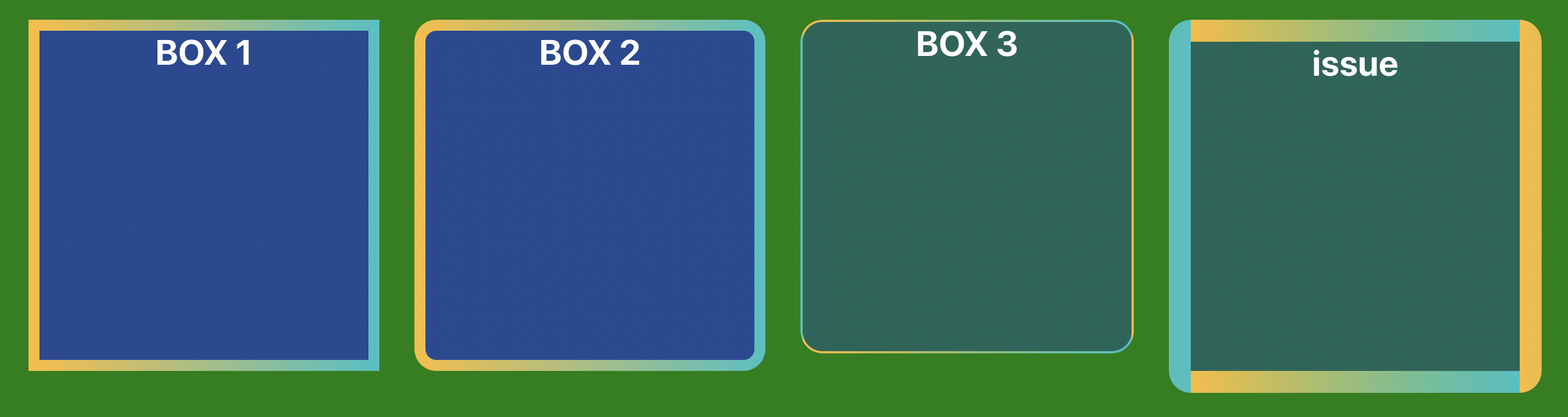
BOX 1 : Gradient border 기본형
.box1 {
width: 300px;
height: 300px;
color: #fff;
background-color: rgb(34, 74, 149);
border: 10px solid;
border-image: linear-gradient(
to left,
rgba(34, 193, 195, 1) 0%,
rgba(253, 187, 45, 1) 100%
);
border-image-slice: 1;
}
- 위의 코드로는
border-radius 속성이 적용되지 않는다.
BOX 2 : Gradient border + border radius
.box2 {
width: 300px;
height: 300px;
color: #fff;
background-color: rgb(34, 74, 149);
border: 10px solid transparent;
border-radius: 20px;
background-image: linear-gradient(rgb(34, 74, 149), rgb(34, 74, 149)),
linear-gradient(
to left,
rgba(34, 193, 195, 1) 0%,
rgba(253, 187, 45, 1) 100%
);
background-origin: border-box;
background-clip: content-box, border-box;
}
border-radius를 적용해야 한다면 이 코드를 사용하면 된다.background-image 속성을 이용해 보더에 그라데이션 효과를 입힌다. 이 경우, background-image 속성에 박스에 적용할 내부 배경색도 같이 설정해 주어야 하는데 첫 번째 linear-gradient로서 설정해 주면 된다.- 만일 이 코드로 내부 배경색을 불투명하게 설정하면,
background-image의 두 번째 linear-gradient, 즉 보더에 입혀진 그라데이션 배경이 비쳐지게 된다.
BOX 3 : Gradient border + border radius + 불투명한 배경
.box3 {
width: 300px;
height: 300px;
color: #fff;
background-color: rgba(34, 74, 149, 0.5);
position: relative;
border-radius: 20px;
}
.box3::before{
content: '';
position: absolute;
display: block;
width: calc(100% + 4px);
height: calc(100% + 4px);
border-radius: 20px;
border: 2px solid transparent;
background-image: linear-gradient(
to left,
rgba(34, 193, 195, 1) 0%,
rgba(253, 187, 45, 1) 100%
);
box-sizing: border-box;
top: -2px;
left: -2px;
-webkit-mask: linear-gradient(#fff 0 0) content-box, linear-gradient(#fff 0 0);
-webkit-mask-composite: destination-out;
z-index: -1
}
- 내부 배경색이 될 box3이라는 div를 만들고, 가상 선택자를 이용해 해당 div의 보더 역할이 될 요소를 따로 생성해 주는 방식이다.
- (보더의 두께 x 2)만큼 width/height 값에 더해 주어야 하고, 보더 두께만큼 top/left 값을 마이너스 시켜 주어야 제대로 위치를 잡는다.
- 이 코드의 단점이라면 제대로 된 그라데이션은 아니라는 것.. 그래서 보더 두께가 얇아야 한다는 점이다. 보더를 두껍게 설정한 경우는 상단 이미지의 처참한 마지막 박스를 참고