⚡️문제
일단 내가 처한 상황은, 페이지를 이동하거나 state 변경이 생길 때마다 화면이 번쩍하고 깜빡거린다는 거였다. 렌더링이 문제인가 싶어 리액트 개발자 도구를 이용해 리렌더링 되는 컴포넌트에 하이라이트를 켜서 확인하는데, 적절하게 리렌더링이 이뤄지고 있음에도 불구하고 걍 페이지 전체가 번쩍거렸다.
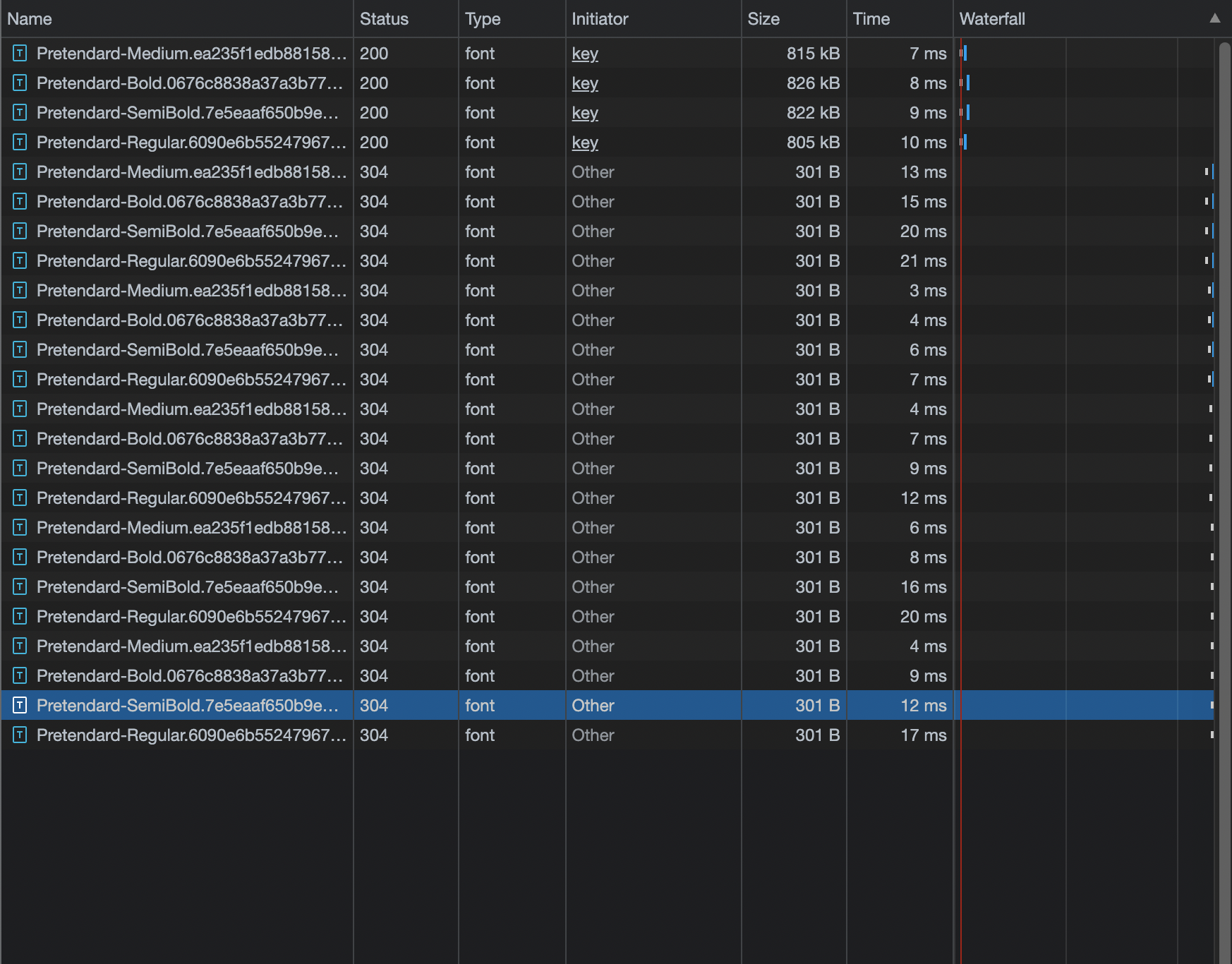
그래서 대체 문제가 뭐지 하다가 변경이 이뤄지는 상황마다 폰트 파일이 계속해서 불러와 지는 걸 확인했다.

나는 styled-component 를 사용 중이었고, 폰트 설정을 위한 globalFonts.js라는 파일을 따로 만들어 App.jsx에 아래와 같이 적용시켰었다.
import { GlobalFont } from './styles/globalFonts';
function App() {
return (
<>
<GlobalStyle />
<GlobalFont />
<ThemeProvider theme={theme}>
<BrowserRouter>
<Switch>
<Route path="/" component={Layout} />
</Switch>
</BrowserRouter>
</ThemeProvider>
</>
);
}
export default App;
폰트 설정은 아래와 같았다.
import PretendardL from 'src/assets/fonts/Pretendard-Light.woff2';
export const GlobalFont = createGlobalStyle`
@font-face {
font-family: "Pretendard";
src: local("Pretendard"),
url(${PretendardL}) format('woff2');
font-weight: 300;
font-display: block;
}
`🛠 내가 시도한 것
1. font-display 속성을 optional로 변경
optional로 변경하니 깜빡이는 현상은 없어졌지만, 폰트 파일이 계속 불러와 지는 건 여전했다.
2. 폰트 적용 방식 변경
폰트 적용을 js파일이 아닌 css파일을 활용하는 쪽으로 변경했다. globalFonts.js가 아닌 globalFonts.css로 바꾸고, App.jsx(부모 컴포넌트)에 import 시켰다.
import 'src/styles/globalFonts.css';
function App() {
return (
<>
<GlobalStyle />
<ThemeProvider theme={theme}>
<BrowserRouter>
<Switch>
<Route path="/" component={Layout} />
</Switch>
</BrowserRouter>
</ThemeProvider>
</>
);
}
export default App;그랬더니 깜빡임도 없고, 폰트도 최초 1회 로드된 이후로 다신 로드되지 않는 것을 확인!
