Prop Types
PropTypes 는 전달받은 데이터의 유효성을 검증하기 위해서 다양한 유효성 검사기(Validator)를 내보낸다.
ReactJS
만약 prop의 속성을 string,number 등 으로 정해 놓거나 경고를 보고 싶다면 PropTypes를 사용해 보자.
function App() {
return( <div>
<Btn text="Save Changes" fontSize={18} />
<Btn text={14} fontSize={"Continue"} />
</div>)
}여기서 text = string , fontSize = number로 지정해 보자.
function Btn({text,fontSize}) {
return <button style={{
backgroundColor: "tomato",
color: "white",
padding: "10px 20px",
border: 0,
borderRadius: 10,
fontSize : fontSize,
}}>
{text}
</button>;Btn 컴포넌트에
text,fontSize를 추가
style에fontSize지정

이 상태로 실행하면 아무 탈 없이 실행이 되버린다.
이제 PropTypes를 설정해 주자.
<script src="https://unpkg.com/prop-types@15.7.2/prop-types.js"></script>먼저 PropTypes를 쓰기 위해서는 불러와야 한다.
Btn.propTypes = {
text: PropTypes.string ,
fontSize: PropTypes.number
};대 소문자 주의 해야함
각 prop에 원하는 타입을 설정해 주자.
string = string , Number = number로 설정

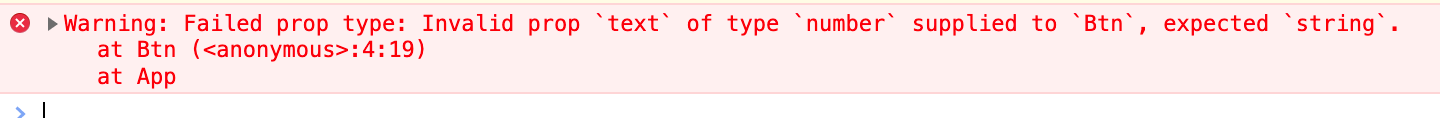
타입이 잘못됬다고 알려주는 똑똑한 React상
⚡️타입에 맞게 바꿔주면 에러는 사라진다.
prop 기본 값
원하는 prop에 기본값을 주고 싶을 때는 아래와 같다.
//Btn
function Btn({text,fontSize = 15})
// App
<Btn text="Save Changes" fontSize={18} />
<Btn text="Continue" />
prop이undifined상태면default값을 리턴해 준다.(fontSize = 15)
React문법이 아닌Javascript문법
console.log(fontSize)
// 18
// 15console에 찍어보면 위와 같이 나오게 된다.
PropTypes 종류
optionalArray: PropTypes.array,
optionalBool: PropTypes.bool,
optionalFunc: PropTypes.func,
optionalNumber: PropTypes.number,
optionalObject: PropTypes.object,
optionalString: PropTypes.string,
optionalSymbol: PropTypes.symbol,이 외에도 많은 type들이 있다.
ReactJS 참조
