컴포넌트 불러오기
기존 component인 App의 내용을 제목 빼고 다 지운 뒤 나머지 내용을 MinutesToHours라는 component에 넣어보자.
function MinutesToHours() {
const [amount, setAmount] = React.useState(); // rerender 하기 위해 쓰임
const [flipped, setFlipped] = React.useState(false);
const onChange = (event) => {
setAmount(event.target.value);
}
const reset = () => setAmount(0)
const onFlip = () => {
reset()
setFlipped((current) => !current);
}
return (
<div>
<input value={flipped ? amount * 60 : amount} onChange={onChange} id="minutes" placeholder="Minutes" type="number" disabled={flipped} />
<input value={flipped ? amount : Math.round(amount / 60)} onChange={onChange} placeholder="Hours" type="number" disabled={!flipped} />
<div>
<button onClick={reset}>reset</button>
<button onClick={onFlip}>Flip</button>
</div>
</div>)
}제목을 제외한 나머지 코드 복붙
이제 이 컴포넌트를 App 컴포넌트에서 불러와 보자.
function App() {
return (
<div>
<h1>Super converter</h1>
<MinutesToHours/>
</div>)뿅
아주 간단하게 불러 오는걸 볼수있다..
그렇다면 복수이면서 선택하여 지정하고 싶을 때는 어떻게 해야될까?
단순히 저렇게 복붙 해도 나쁘지는 않을 것이다.
하지만 react는 눈뜨고 못본다.
Select 에 대해서 알아보자
Select
<select> select </select>html의 select 와 동일하다.
html에서는 option 태그안에 selected를 작성하여 불러오기를 동작 했다면
react는 value 값 만으로 불러올 수 있다.
const [index,seIndex] = React.useState("0")
const onSelect =(event) =>{
seIndex(event.target.value)
}
useState의 default = selected
value값을 가져오는 function을 만들어 준다.
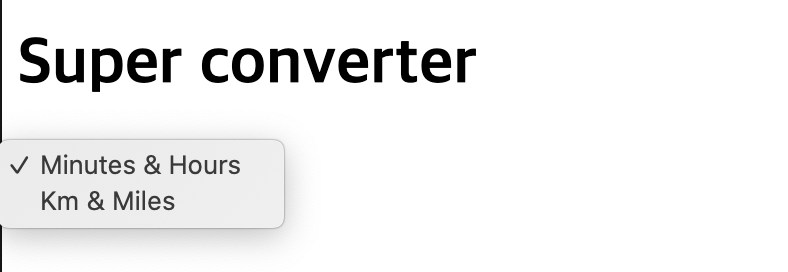
<select value={index} onChange={onSelect}>
<option value="0" >Minutes & Hours</option>
<option value="1">Km & Miles</option>
</select>
select에value값(state)와 함수 설정
각option태그에value를 지정 해주자.

select 창이 잘 나온다.
이제 선택하게 되면 value값에 맞게 컴포넌트를 불러오는 코드를 작성해야된다.
javascript코드를 작성할 것인데 React에서는 {}안에 작성 해주면 javascript문법을 사용할 수 있다.
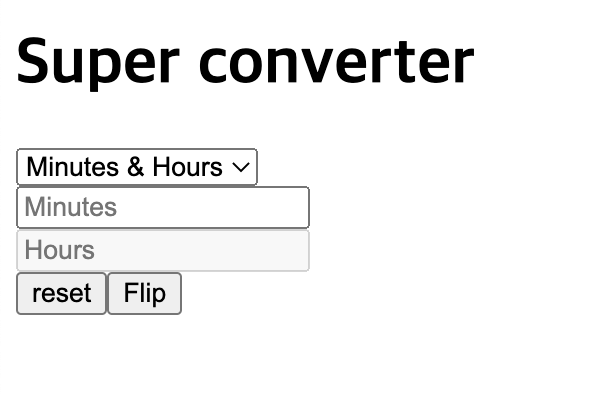
{index === "0" ? <MinutesToHours/> : null}
{index === "1" ? <KmToMiles/> : null}삼항연산자를 사용하여 작성
<컴포넌트이름/> 으로 컴포넌트를 불러온다.
🖐 여기서 주의할 점!
value 값은 string으로 받아오기 때문에 "" 안에 꼭 작성하자!

불러온 모습
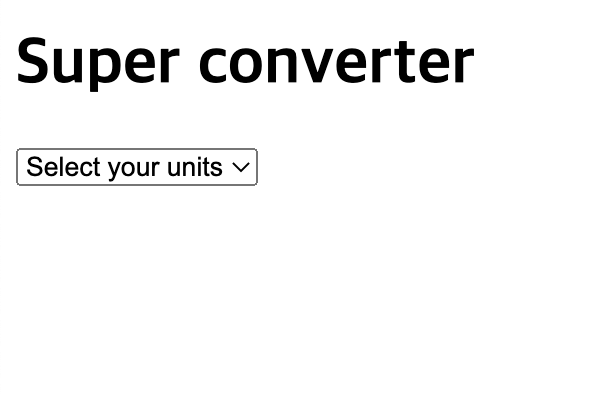
처음부터 불러오는게 싫다면 선택창을 하나 더 만들어서 default 값으로 정해주자.
const [index,seIndex] = React.useState("x")
// select
<select>
<option value="x">Select your units</option>
</select>useState에 x를 기본 값으로 주어 Select your ....라는 문구를 처음에 나타나게 하였다.

Props
부모Component로 부터 자식Component에 데이터를 보내주는 방법이다.
두개의 버튼을 다르게 만들어보자.
function SaveChangesBtn() {
return <button style={{
backgroundColor: "tomato",
color: "white",
padding: "10px 20px",
border: 0,
borderRadius: 10,
fontSize : bit ? 15 : 30
}}>
Save Changes
</button>;
function ConfirmBtn() {
return <button style={{
backgroundColor: "tomato",
color: "white",
padding: "10px 20px",
border: 0,
borderRadius: 10,
fontSize : bit ? 15 : 30
}}>
Confirm
</button>;
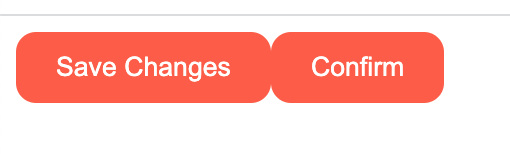
function App() {
return <div>
<SaveChangesBtn/>
<ConfirmBtn />
</div>;
}
브라우저의 모습
브라우저에 아주 잘 나왔다 하지만 중복코드가 많고 버튼이 50개나 있는데 수정해야 된다면 하나하나 장인정신으로 바꿔줘야 될 것이다.
위 코드를 props형식(?)으로 작성해 보자.
function Btn(props) {
return <button style={{
backgroundColor: "tomato",
color: "white",
padding: "10px 20px",
border: 0,
borderRadius: 10,
}}>
{props.names}
</button>;
}우선 하나의 Component로 만들어 준다.
파라미터에 props변수를 넣어주고 버튼의 이름이 들어갈 위치에 {} 문법을 사용해서 불러온다.
function App() {
return <div>
<Btn names="SaveChanges"/>
<Btn names="Confirm"/>
</div>;
}App Component는 Btn속성에 변수이름 = "버튼이름" 형태로 작성한다.
하나의 Component에서 두개의 다른 텍스트 버튼을 만들어준다.

결과
좀더 직관적으로 작성할 수도 있다.
function Btn({names}){
return <button>
{names}
</button>
}방금 전에는 {props.names}로 지정하여 작성하였는데,
파라미터에 {}를 작성하여 names를 한번에 불러올 수 있게되었다.
두개의 버튼에서 차이점을 만들고 싶다면 삼항연산자와 속성을 추가하여 바꿀 수 있다.
//app
<Btn names="SaveChanges" hi={true}/>
<Btn names="Confirm" hi={false}/>
//Btn
function Btn(props,hi) {
fontSize : hi ? 20 : 10,
}App 컴포넌트의 Btn에 hi라는 변수를 하나 작성했다.
Btn 함수에 hi를 추가하고 삼항연산자를 이용해 폰트사이즈의 크기를 조절하는 코드를 작성하였다.

console.log(hi)
//true
//false이벤트 리스너
onClick 이벤트를 사용해보자
// Btn
function Btn({names,changeValue})
return <button onClick={changeValue}
>
// app
function App() {
const [value , setValue] = React.useState("Save Changes");
const changeValue = () => setValue("Revert Changes");
return <div>
<Btn names={value} changeValue={changeValue} />
<Btn names="Confirm"/>
</div>;
}rerendering하기 위해서 useState를 만들어주고,
버튼을 눌렀을 때 Revert Changes로 변경되는 함수를 생성하였다.
여기서 중요한 것은
App에 Btn 속성을 보면 변수를 똑같이 해놓은 이유가 있다.
onClick={changeValue}이게 정상 코드
changeValue={changeValue}로 작성한 이유는prop으로 전달 받는걸 햇갈리지 않게 하기위함
// Btn
function Btn({names,onClick})
return <button onClick={onClick}
> 만약 onClick으로 작성하고 싶다면 Btn컴포넌트에서 prop을 onClick으로 변경해주면 된다.
App()>Btn은html태그가 아니기 때문에prop을 받아서 동작한다.
onClick뿐만 아니라 무엇을 넣던 전부prop이다.
Memo
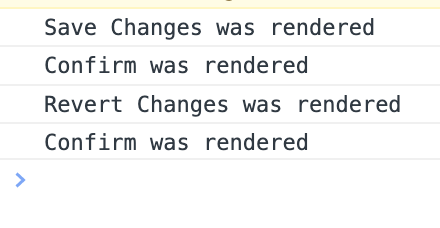
이벤트가 발생하면 modifier(변경값)가 state를 변경고 render가 다시 작동되난 현상이 계속해서 나타난다.
이전 렌더된 결과와 비교하여 DOM 업데이트를 결정한다. 만약 렌더 결과가 이전과 다르다면, React는 DOM을 업데이트한다.
출처입니다.

rerender방지를 위해 memo를 사용해 보자.
만약 무수히 많은 컴포넌트에서 자식들이
rerender가 된다면 느려지는 현상을 방지하기 위해 서도 사용된다.
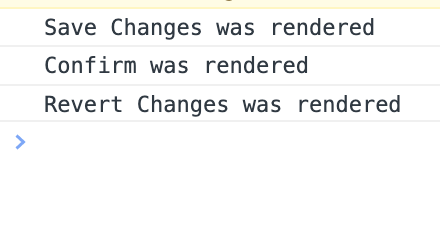
const MemorizedBtn = React.memo(Btn)코드 선언은 간단하다.
이제 Btn을 저 변수로 바꿔주자.
<MemorizedBtn names={value} changeValue={changeValue} />
<MemorizedBtn names="Confirm"/>
이전에 render와 비교하여 달라진 render만 업데이트 하였다.
