CSS를 어떻게 할까 이리저리 만져보다가 Slider를 넣고 싶어져서 구글링하던 중 Swiper라는 Plugin을 찾아서 사용해 보았다.
Swiper 튜토리얼
https://swiperjs.com/get-started

헤더에 React 부분이 따로 구분되어 있어서 편리하다.
이제 사용할 Slider를 찾아서 Demos를 클릭!

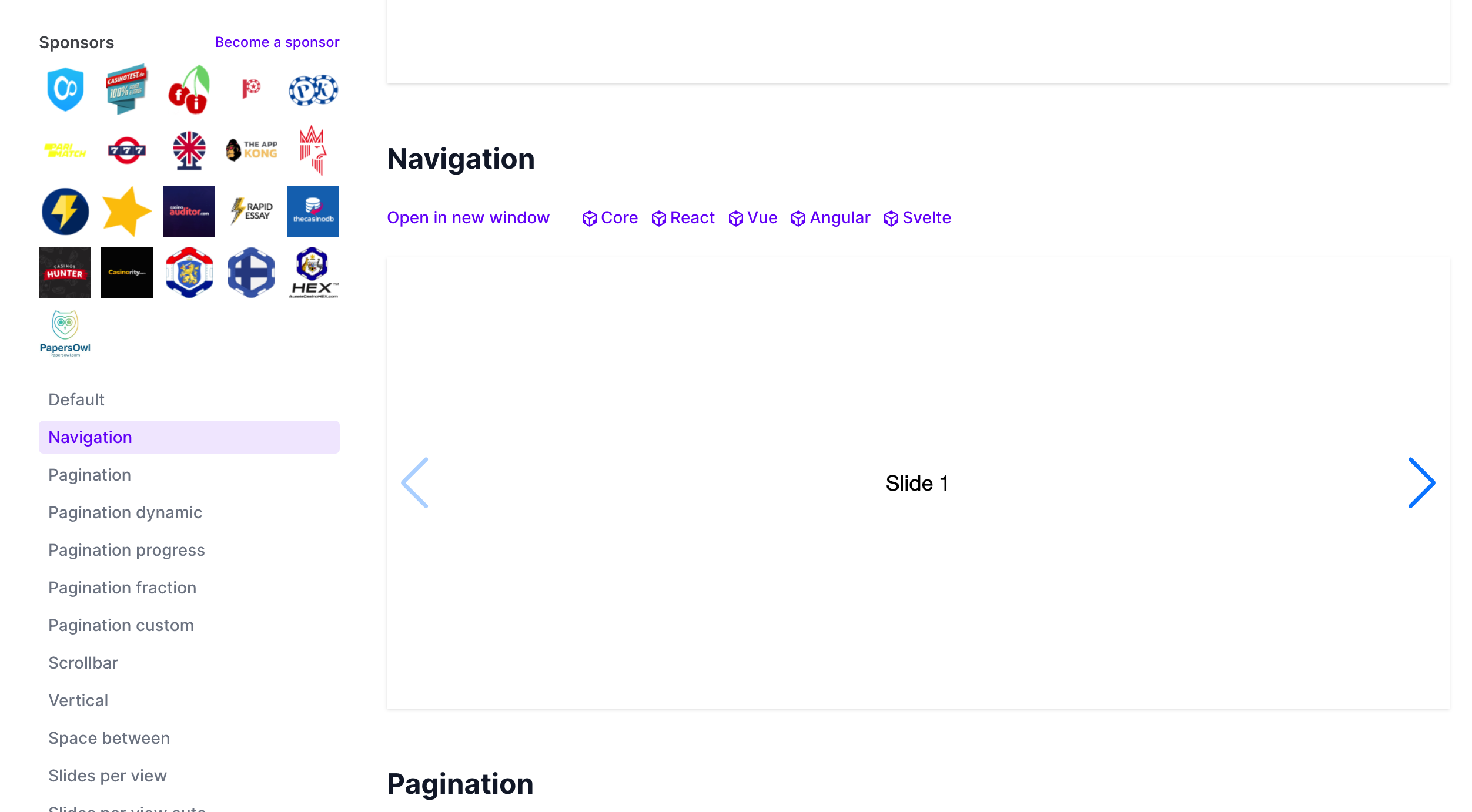
왼쪽 네비게이션과 우측 컨텐츠에 해당되는 Slider의 기능과 이름이 나온다.
기본적인 Slider도 좋지만 뭔가 3D느낌의 기능을 주고 싶다면 쭉~~내리다보면

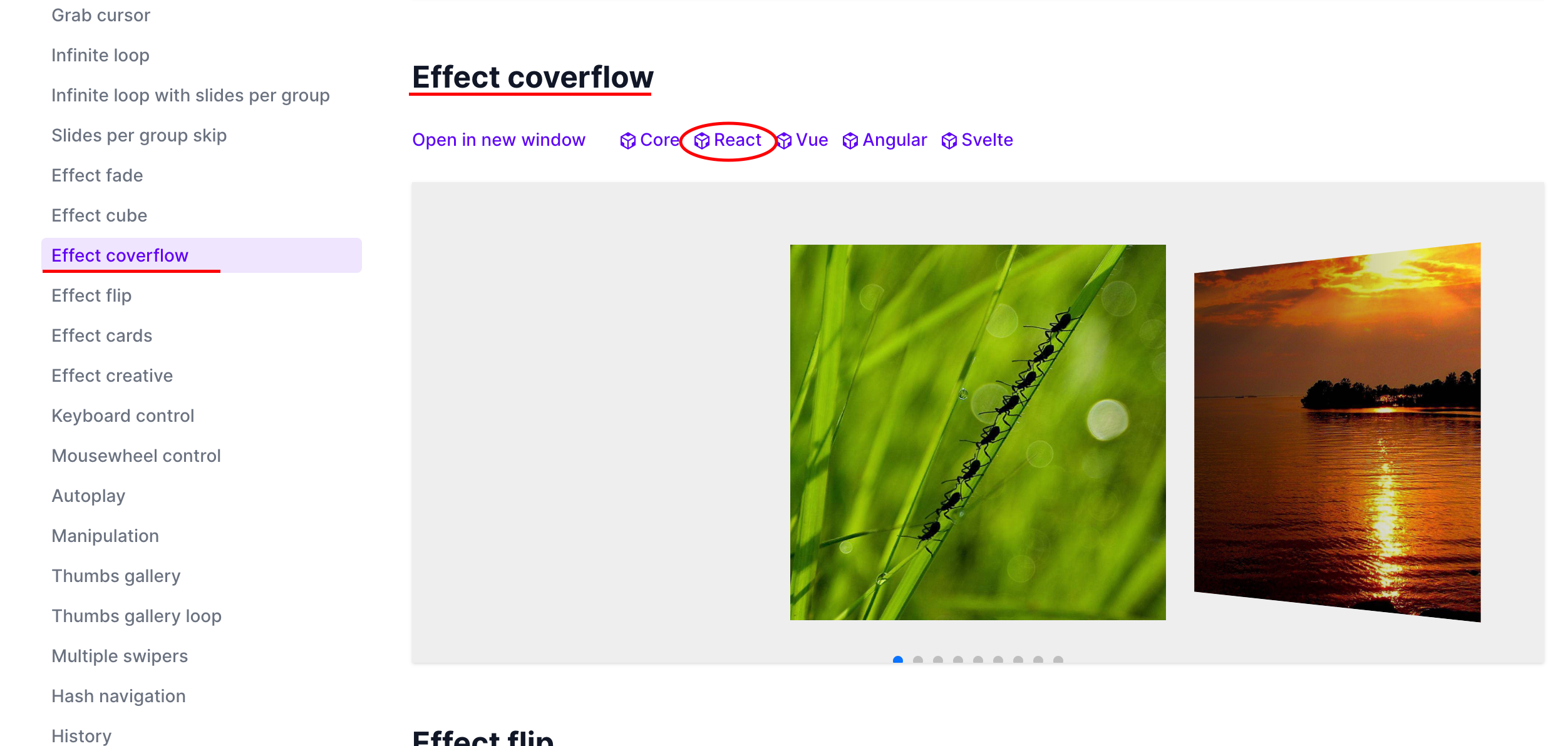
Effect coverflosw라는 슬라이더가 있다.
본인이 사용하는 프레임워크에 맞춰 눌러주자.
만약 Javascript를 사용한다면 튜토리얼에서 확인하거나 구글링 하면 정보가 많이 나온다.
이제 저기서 React를 들어가 보자.

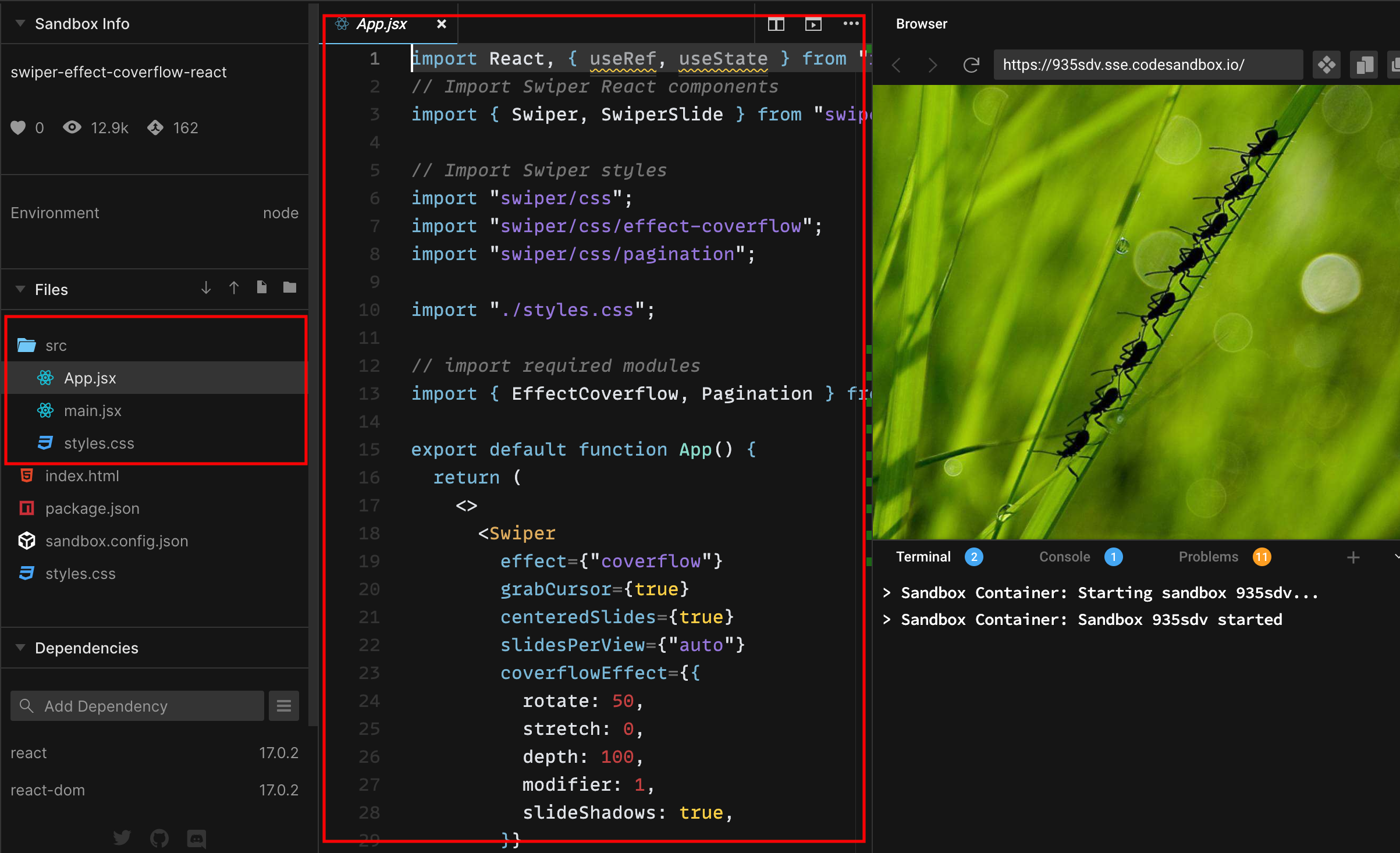
그러면 요렇게 demo를 만들어 놓은 멋진 사이트에 들어가진다.
나머지는 볼 필요 없이 빨간색 박스에 있는 아이들만 눈여겨보자.
거두절미🦹🏻♀️하고 바로 필요한 코드만 작성해 본다.
// Import Swiper React components
import { Swiper, SwiperSlide } from "swiper/react";
import "swiper/css";
import "swiper/css/effect-coverflow";
import "swiper/css/pagination";
// Swiper에서 가져올 모듈들
import { EffectCoverflow, Pagination } from "swiper";
function App() {
return (
<>
<Swiper
effect={"coverflow"}
grabCursor={true}
centeredSlides={true}
slidesPerView={"auto"}
coverflowEffect={{
rotate: 50,
stretch: 0,
depth: 100,
modifier: 1,
slideShadows: true,
}}
pagination={true}
modules={[EffectCoverflow, Pagination]}
className="mySwiper"
>
<SwiperSlide>
<img src="https://swiperjs.com/demos/images/nature-1.jpg" />
</SwiperSlide>
</Swiper>
</>
);
}
import부분은 주석으로 대충 설명..ㅎ;
이제 중요한건 return 부분이다.
<Swiper>= Swiper 기능을 사용할 곳에 부모로 감싸준다.
<SwiperSlide>= Slide가 직접적으로 사용될 태그
Router
Swiper 모듈 추가 순서
EffectCoverflow 모듈(기능) 사용 예 )
1. import { EffectCoverflow } from "swiper"
2. Swiper 태그안에 modules{[EffectCoverflow]}에 추가.
3. 파라미터 확인 후 기능 추가
coverflowEffect={{
rotate: 50,
stretch: 0,
depth: 100,
modifier: 1,
slideShadows: true,
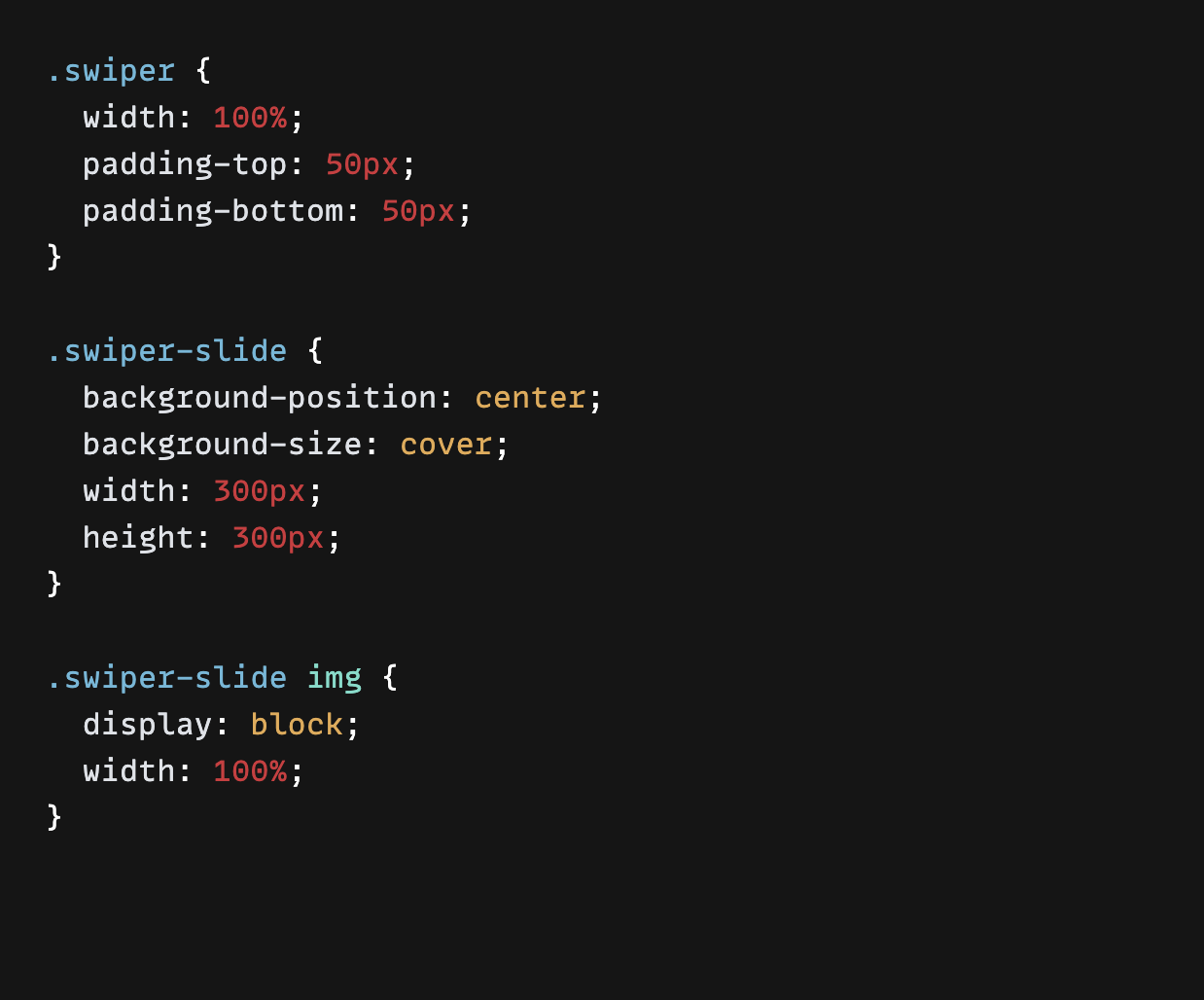
}}그다음 css를 살펴보자.

이 3개가 필수로 들어가져 있다.
마음대로 커스텀해서 멋진 결과물을 만들어 보자.
끝!
이제 실전에서 써보자.
import { Swiper, SwiperSlide } from "swiper/react";
import { EffectCoverflow, Navigation,Mousewheel} from "swiper";
import로 필요한 모듈들을 가져오자.
Navigation = 버튼으로 움직이는 모듈
Mousewheel = 마우스 휠로 움직이는 모듈
<Swiper
effect={"coverflow"}
grabCursor={true}
centeredSlides={true}
slidesPerView={4}
coverflowEffect={{
rotate: 10, // 회전각도
stretch: 0,
depth: 100, // 깊이감도
modifier: 2, //
slideShadows: true,//선택한 부분 밝게 나머지는 그늘지게 해준다.
}}
navigation={true} // 네비게이션 버튼
mousewheel={true} // 마우스 휠
modules={[EffectCoverflow,Navigation,Mousewheel]} // 모듈추가
className="mySwiper"
>
<div className="container">
{movies.map(movie =>
<SwiperSlide>
<Movie
id={movie.id}
key={movie.id}
poster_path={movie.poster_path}
title={movie.title}
average={movie.vote_average}
/> </SwiperSlide>)} </div>
</Swiper>
처음에 시행착오로 튜토리얼이랑 구글링 해보고 몇시간을 날렸는데 알고보니 자리배치가 정말로 중요했다.
SwiperSlide를 movies.map에서 리턴하는 곳에 넣어줘야 하나씩 가져오는 형식이었다.
코드는 끝! 지옥의 CSS를 꾸며보자.🙀
CSS
overflow : hidden

변경 전

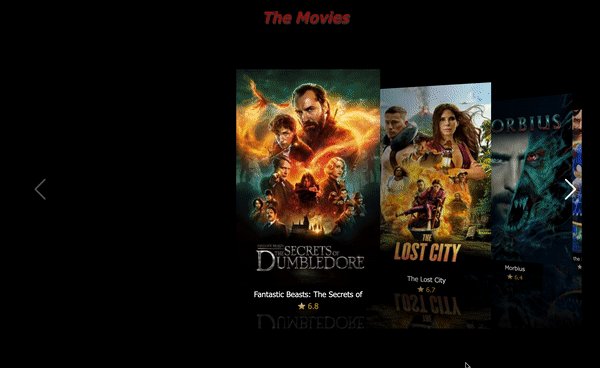
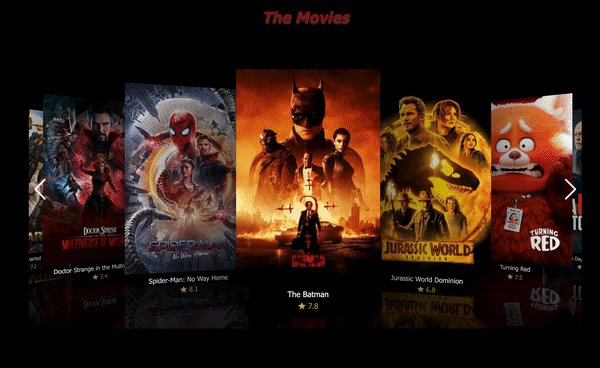
변경 후
h4 {
color:#fff;
height: 19.5px;
margin: 5px 0px 5px;
overflow: hidden;
font-weight:lighter;
}
h4는 영화 제목 부분이다.
height로 간격을 정해주고 넘칠경우 overflow를 사용하여 없애주게 하였다.
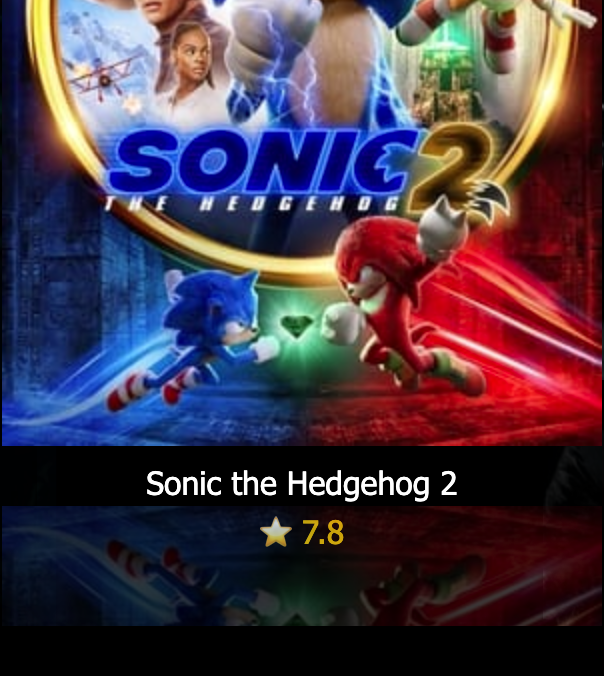
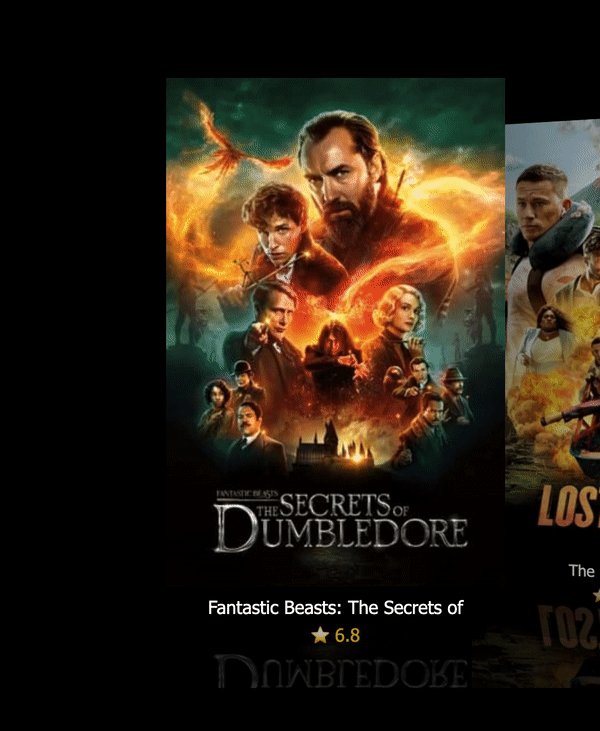
반사효과

.poster{
-webkit-box-reflect: below 30px linear-gradient(transparent, rgba(0,0,0,0), rgba(0,0,0,0.3));
}뭔가 조금더 입체적인 느낌을 주고싶어서 사용해 보았다.
below로 밑으로 반사 시키고 영화제목과 별점이 잘 보이게 30px 만큼 띄워주었고, linear-gradient로 투명하게 그라데이션을 주었다.
Navigation 버튼 색상변경

.swiper{
--swiper-theme-color:#fff;
}파란색이 너무 보기 싫어서 개발자도구로 찾아서 바꿔놓았다.😶
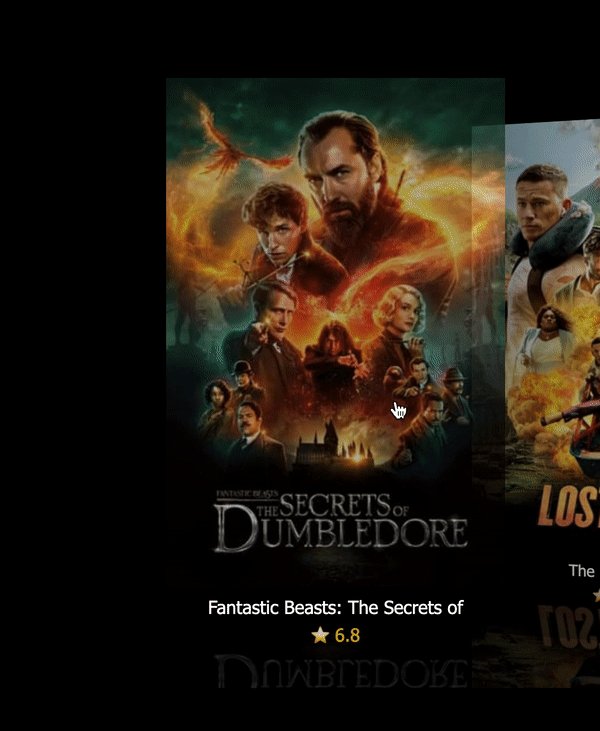
hover

#movie :hover{
background-color: #000;
opacity: 80%;
transition: all 1s;
}영화 포스터에 마우스를 갔다대면 어둡게 해주는 hover를 추가
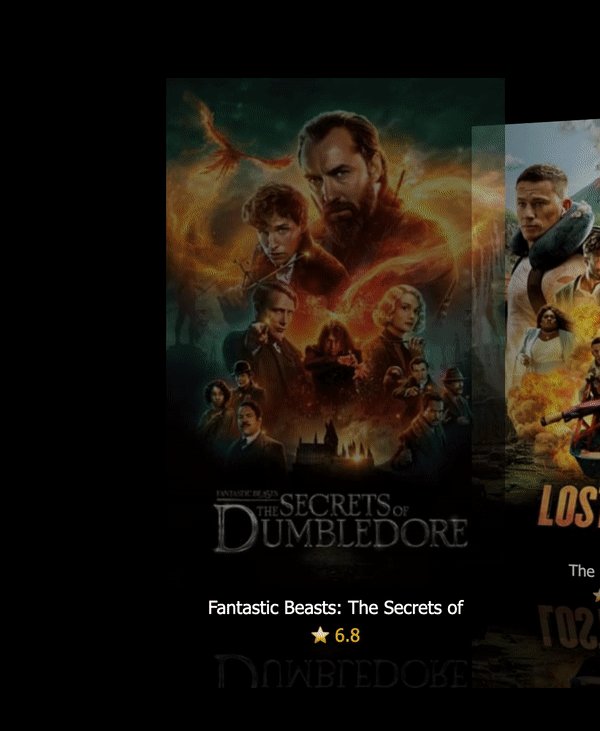
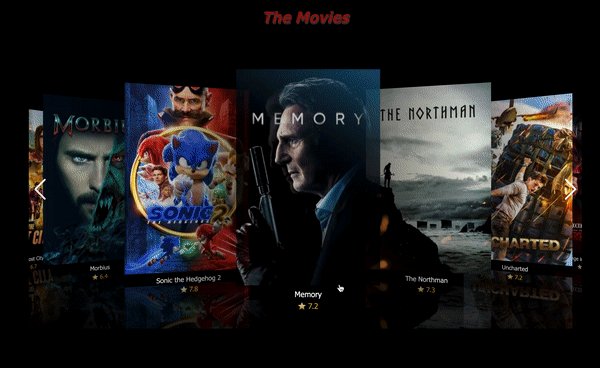
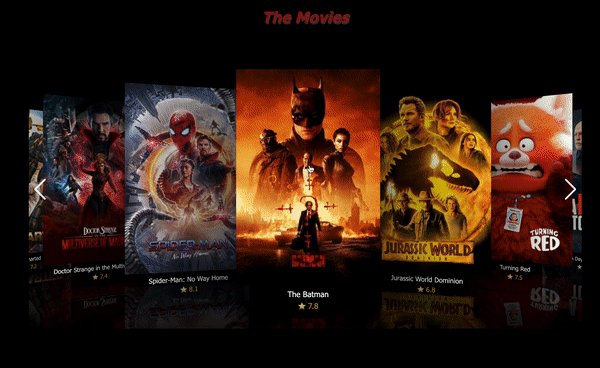
기능확인


Swiper가 다했다...😅 굿이에요 굿~~!
