VScode에서 github page를 생성해 주는 gh-pages를 알아보자.
gh-pages
npm i gh-pagesinstall code

설치가 다 되었다면 사용하고 있는 VScode의 폴더에 package.json을 열어보자.

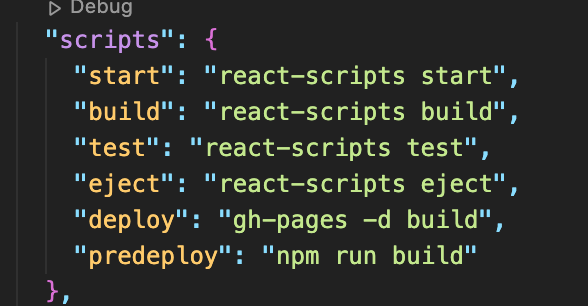
scripts 를 찾아서 deploy & predeploy 코드를 추가 작성해 주자.
deploy = gh-pages 를 빌드 해주는 코드
predeploy = deploy가 실행되기전에 작동하는 코드

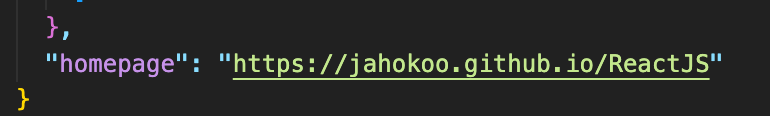
그리고 맨 밑(빈칸)으로 가서 homepage 를 만들어주자.
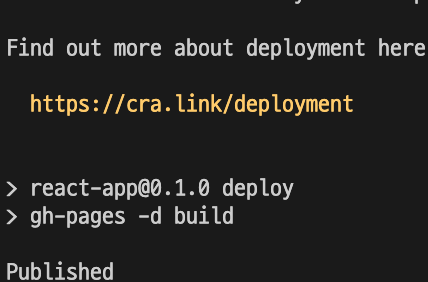
"homepage": "https://{깃허브명}.github.io/{레퍼지토리명}"준비는 모드 끝났고 이제 터미널에서 npm run deploy를 실행 해주자.

정상적으로 완료 되었다면 Published 가 창에 뜰 것이다.
오류
gh-pages 를 인스톨한 후에 설정을 맞춰놓고 Pulbished까지 완료되었는데 어떤 이유에선지 배경화면만 떡하니 보여주고 있었다... (심지어 개발자도구 안에 내용도 없었음)
무슨 문제인지 구글😀 병원에 진단 받으러 가보았다.
문제는 바로 이것!
<Router basename={process.env.PUBLIC_URL}>
basename을 설정해 주는 것이었다.
기본 URL을 설정해주는 props이다.
