API
이번에는 코인(암호화폐)들의 정보를 가져오는 API를 사용해 볼 것이다.
coinpaprika의 API를 사용하였다.
정보 가져오기
useEffect(() => {
fetch("https://api.coinpaprika.com/v1/tickers?limit=50")
.then((response) => response.json());
},[]코인정보가 대략 8000개 쯤 되는데 렉이 장난 아니여서limit을 넣어 50개만 받아오게 하였고
fetch로 받아온 정보가JSON형식이기 때문에 JSON으로 받아옴
const [loading, setLoading] = useState(true);
const [coins, setCoins] = useState([]);
fetch("https://api.coinpaprika.com/v1/tickers?limit=50")
.then((response) => response.json())
.then((json) => {
setCoins(json);
setLoading(false);
// jsx
<div> //coin의 갯수
<h1>Coin Exchanger {loading ? "" : `(${coins.length})`}</h1>
{loading ? <strong>Loading...</strong> :
<div>api를 통해 코인의 정보가 브라우저에 나타나는데에 시간이 걸리기 때문에 코인의 정보가 나타날 때 까지 로딩화면을 띄우고 나타나면false로 만들어 지운다.

눈감았다 뜨는 속도로 사라지는 로딩씨...
이제 코인의 정보들을 위 gif에 보이는 것처럼 만들거다.
<select>
{coins.map((coin,index) =>
<option key={index} value={index}>{coin.name} ({coin.symbol}) : ${coin.quotes.USD.price} USD
</option>)}
</select>코인의 정보를 map으로 받아와 필요한 value들을 뽑아냈다.(map= key,value)
value(변수 index)는 이미 coins자체가 json 형식이라 가지고있어 필요가 없지만 이후에 사용할 거기 때문에 넣어주자.
여기까지가 강의 내용이었고 니코가 내준 과제를 만들어보자.

nico : 예를 들어 input 창에 20달러를 작성하면 몇개의 btc 코인으로 환산되는지...
바로 Let's Go
const [exchange, setExchange] = useState();
const [index,setIndex] = useState(0);exchange = 숫자 입력시 변경되는 코인의 개수를 위한 변수
index = <option>에서 선택한 index의 값
const onSelect = (e) =>{
setIndex(e.target.value)
console.log(e.target.value)
}
const onChange = (usd) => {
setExchange(usd.target.value / coins[index].quotes.USD.price +` ${coins[index].symbol}`)
}코드는 별거 없기 때문에 생략..
<input onChange={onChange} type="number" placeholder="exchange to Coin"/>
<span> : {exchange ? exchange : 0} </span>input에 위에 작성한 onChange 함수를 넣어주고
span에 삼항연산자를 이용해 조건을 준다.
이렇게 하면 끝이난다!!

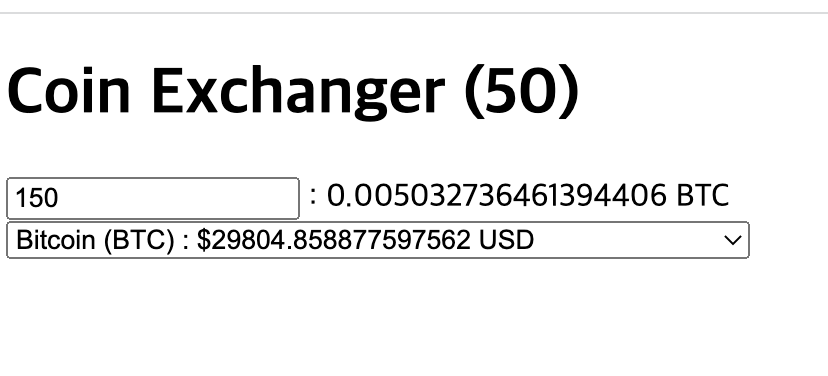
150달러로 살수있는 BTC의 개수

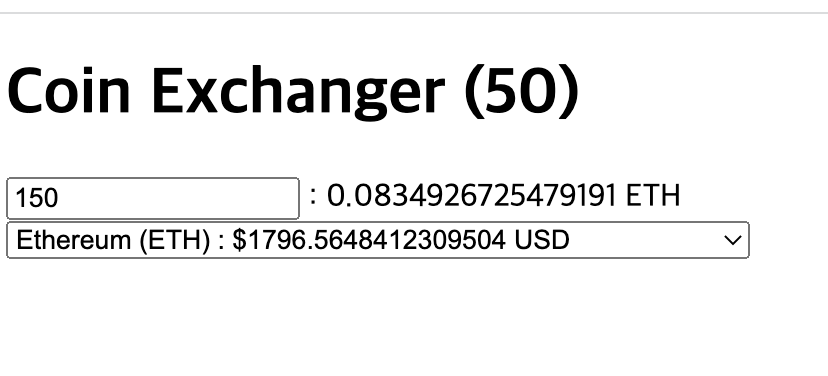
150달러로 살수있는 ETH의 개수
이더리움 정말 많이 컸다...
여기서 시간이 굉장히 오래걸렸었던게 있는데 바로 <option>의 value부분이다.
처음에 value를 찍을 때 마다 <option>에 들어있는 코인정보가 찍혀서 이걸 어떻게 해결해야되나 다른게 있나 찾아보기 했는데 결과는 value를 설정해주는 것이었다...
에러가 나거나 문제가 있다면 연결되어 있는 코드들을 먼저 확인하는게 첫번째인 것을 깨닫게 됬었다.
전체 코드와 함께 나는 또 다시..
import { useState, useEffect } from "react";
function App() {
const [exchange, setExchange] = useState();
const [loading, setLoading] = useState(true);
const [coins, setCoins] = useState([]);
const [index,setIndex] = useState(0);
const onSelect = (e) =>{
setIndex(e.target.value)
console.log(e.target.value)
}
const onChange = (usd) => {
setExchange(usd.target.value / coins[index].quotes.USD.price +` ${coins[index].symbol}`)
}
useEffect(() => {
fetch("https://api.coinpaprika.com/v1/tickers?limit=50")
.then((response) => response.json())
.then((json) => {
setCoins(json);
setLoading(false);
});
}, [])
return (
<div>
<h1>Coin Exchanger {loading ? "" : `(${coins.length})`}</h1>
{loading ? <strong>Loading...</strong> :
<div>
<input onChange={onChange} type="number" placeholder="exchange to Coin"/>
<span> : {exchange ? exchange : 0} </span>
<br/>
<select onChange={onSelect}>
{coins.map((coin,index) =>
<option key={index} value={index}>{coin.name} ({coin.symbol}) : ${coin.quotes.USD.price} USD
</option>)}
</select>
</div>
}
</div>
);
}
export default App;
