import { useState, useEffect } from "react";
function App() {
const KEY = "키값"
const DATE = "날짜"
const [loading,setLoading] = useState(true);
const [movies,setMovies] = useState([])
const getMovies = async() => {
const json = await (
await fetch(
`http://www.kobis.or.kr/kobisopenapi/webservice/rest/boxoffice/searchDailyBoxOfficeList.json?key=${KEY}&targetDt=${DATE}`
)
).json();
setMovies(json.boxOfficeResult.dailyBoxOfficeList);
setLoading(false);
}
useEffect(() => {
getMovies();
}, [])
return (
<div>
{loading ? <h1>Loading...</h1> :
<div>{movies.map(movie =>
<div key={movie.movieCd}> <h3>{movie.movieNm}</h3>
<p>누적 관객 수 : {movie.audiAcc}명</p>
<p>영화 개봉일 : ({movie.openDt}) </p>
</div>)} </div>}
</div>
);
}
export default App;

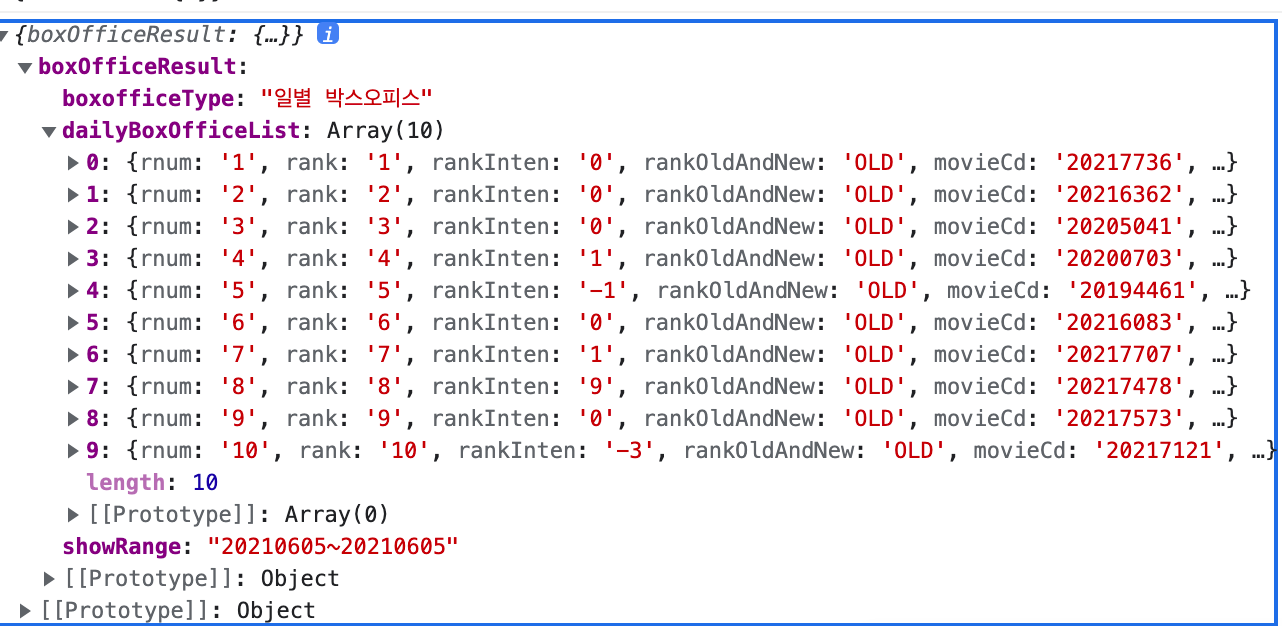
Array(10)안에 내용들을 가져와서 사용할 거기 때문에 Array자체를 가져온다.
json.boxOfficeResult.dailyBoxOfficeList

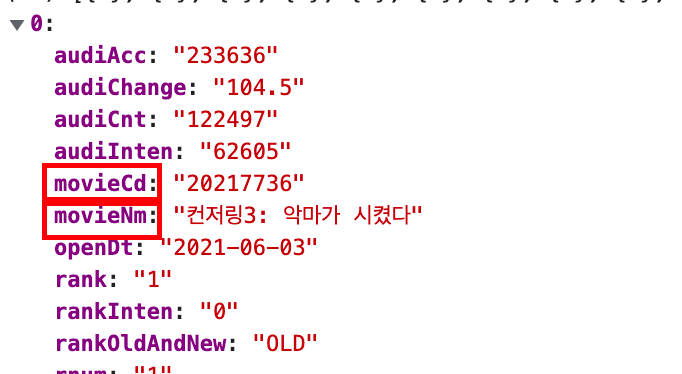
영화 대표코드인 movieCd를 key값으로주고 해당되는 value들을 movieNm으로 뽑는다.

누적 관객 수와 개봉일을 추가하였다.
그 외에도 많은 파라미터들이 있다.
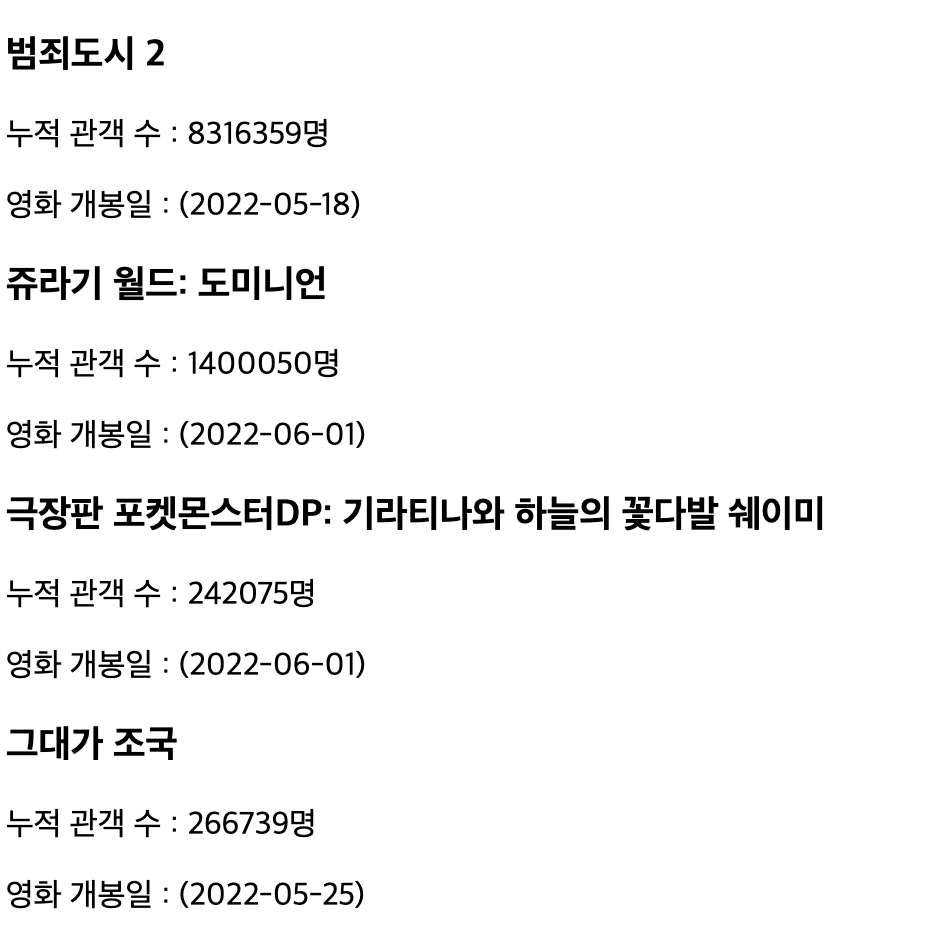
2022년 6월 4일 기준 영화목록
이 API의 아쉬운 점은 여러모로 많은데 우선 10개 제한의 영화 수량, 장르, 포스터 등 좀 아쉽긴하지만 그냥 테스트용 으로 데이터 추출할 때는 간단해서 쓰기 편할것 같다.
