
회원가입과 간단한 튜토리얼은 여기를 클릭!
내용은 이전 포스팅한 글과 별반 다를게 없어 자세한 설명은 생략한다.
TMBD-API
const KEY = "your KEY"
const URL = "https://api.themoviedb.org/3/movie/"
const [loading, setLoading] = useState(true);
const [movies, setMovies] = useState([])
const getMovies = async () => {
const json = await (
await fetch(
`${URL}popular?api_key=${KEY}`)
).json();
setMovies(json.results);
setLoading(false);
}
useEffect(() => {
getMovies();
}, [])
return (
<div>
{loading ? <h1>Loading...</h1> :
<div>{movies.map(movie =>
<Movie
key={movie.id}
poster_path={movie.poster_path}
title={movie.title}
overview={movie.overview}
genre_ids={movie.genre_ids}
/>)} </div>}
</div>
);fetch 부분 설명
The Movie DB API의 popular는 page로 나눠져 있으며 한 페이지 당 20개의 인기 영화목록을 가져온다.
return 부분 설명
Movie의 코드를 보기 앞서 그전과 크게 다를 건 없고props를 가져와 사용한게 전부이다.
바로 Movie.js의 코드를 보자
import PropTypes from "prop-types";
function Movie({poster_path, title, overview, genre_ids, id}) {
return (
<div>
<img src={"https://image.tmdb.org/t/p/w200" + poster_path} alt={title}/>
<h2>{title}</h2>
<p>{overview}</p>
<ul>{genre_ids.map((genre) => (<li key={genre}>{genre}</li>))}</ul>
</div>
);
}
Movie.propTypes ={
poster_path : PropTypes.string.isRequired,
title : PropTypes.string.isRequired,
overview : PropTypes.string.isRequired,
genre_ids : PropTypes.arrayOf(PropTypes.number).isRequired
}
export default Movie;prop-types를 import하여 타입을 정해주자.
genre_ids 는 원래 value값이 영화장르여야 하는데 그냥 key값으로 되어있어 원활한 강의 진행을 위해 타입을 number로 주고 그냥 따라가 본다.
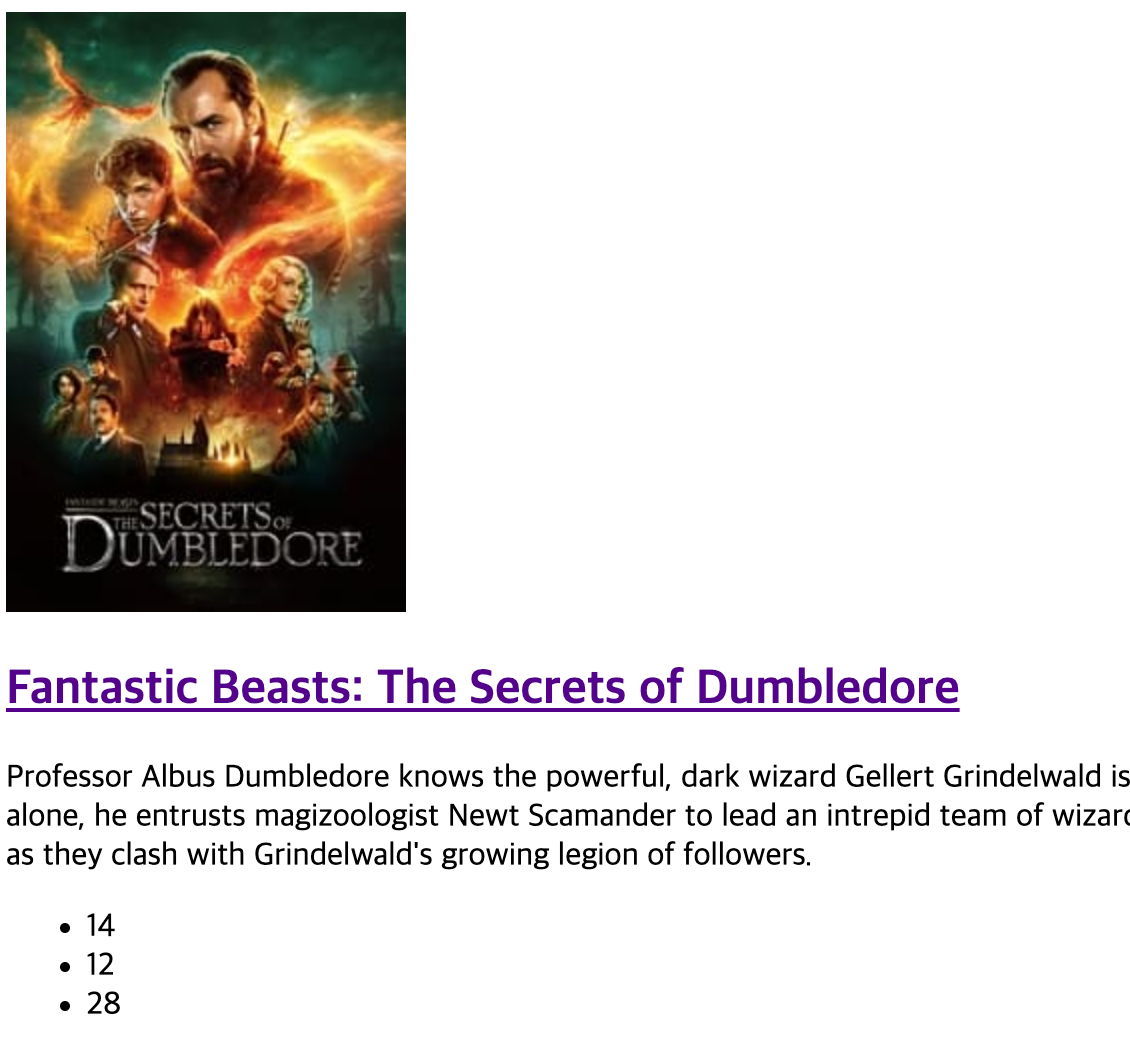
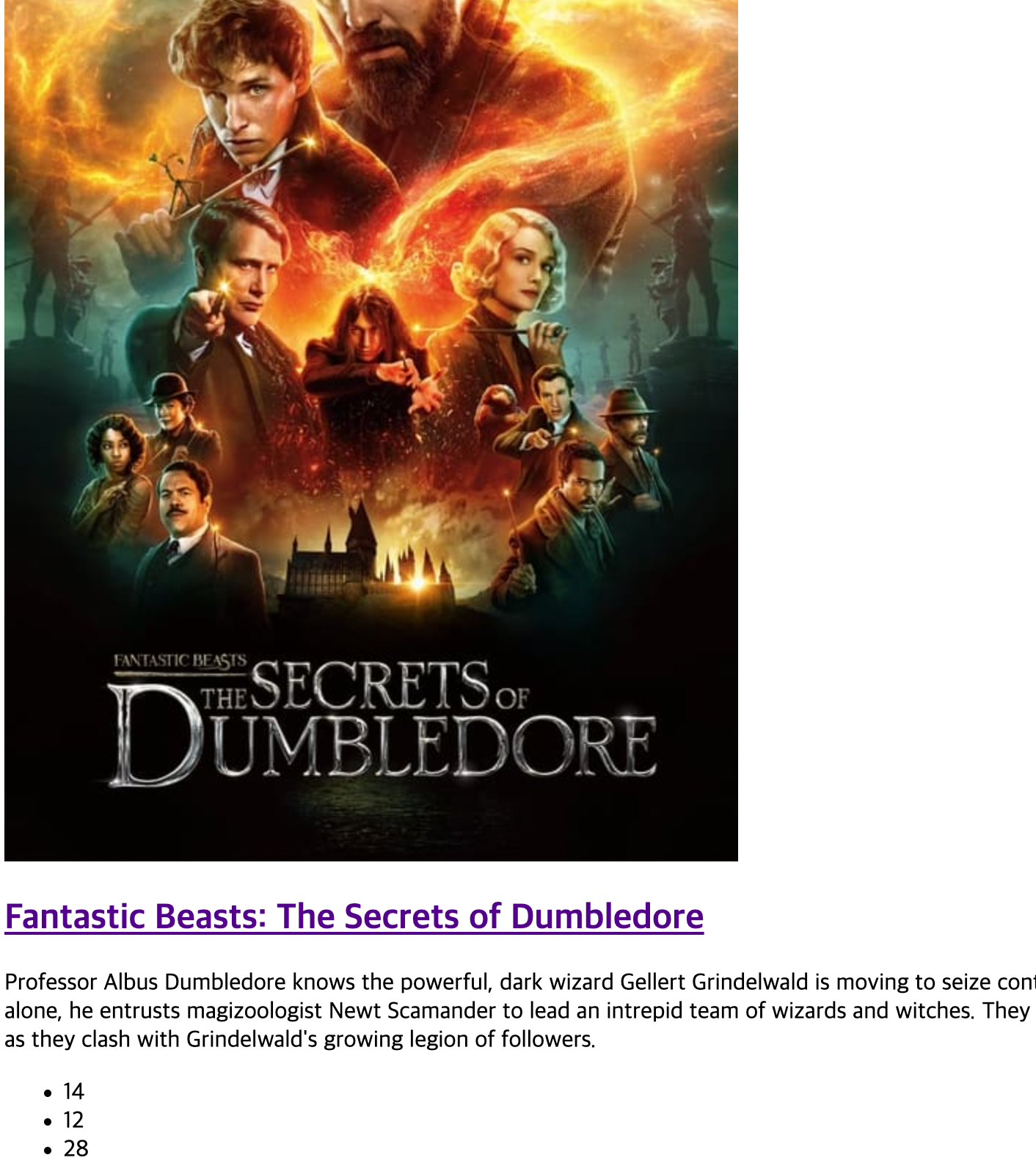
img = w200 은 크기를 말한다. (Ex. w100 ,w500)

W200

w500
