input & state
React의 input 사용법을 알아보자.
기본코드는 생략...
<h1>Super converter</h1>
<input placeholder="minutes" type="number"/>
<input placeholder="hours" type="number"/>이 코드를 보면 어떠한가?
그렇다 html과 다를게 없다.
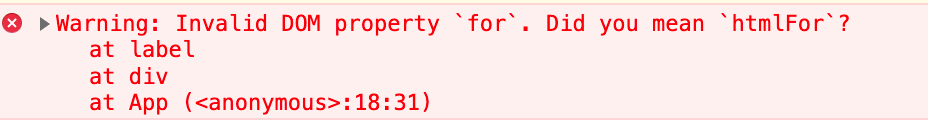
<label>도 같이 사용이 가능하다.
<label htmlFor='minutes'>Minutes</label>
<input id='minutes' placeholder="Minutes" type="number"/>html에서는 <label for="minutes"> 형태이지만
react에서는 위 처럼 표현해주면 된다.

이렇게 아주 친절하게 말해주는 우리의 react씨
이번에도 저번 게시물과 같이 useState를 사용해 보자.
const [minutes, setMinutes] = React.useState()
const onChange = (event) =>{
setMinutes(event.target.value)
}js와 마찬가지로 target.value로 입력한 값을 알수있다.(native event)
그냥 event를 불러오면
synthetic event(합성 이벤트)되어 브라우저에서 값을 받아오게 된다.
synthetic event
이벤트 핸들러는 모든 브라우저에서 이벤트를 동일하게 처리하기 위한 이벤트 래퍼 SyntheticEvent 객체를 전달받습니다
ReactJS
브라우저의 고유 이벤트가 필요하다면 native event로 불러오자.
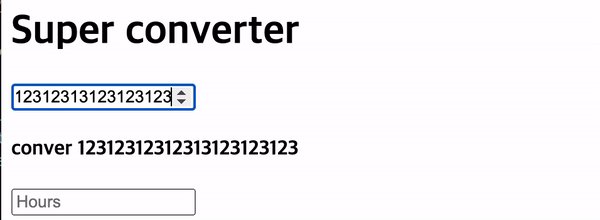
전체코드(입력받은 값 확인)
<script type="text/babel">
const root = document.querySelector("#root")
function App(){
const [minutes, setMinutes] = React.useState()
const onChange = (event) =>{
setMinutes(event.target.value)
}
return(
<div>
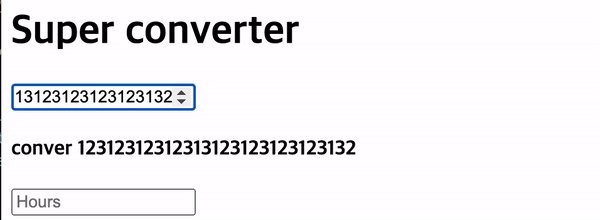
<h1>Super converter</h1>
<label htmlFor="minutes"></label>
<input value ={minutes} id="minutes" placeholder ="Minutes" type="number" onChange={onChange}/>
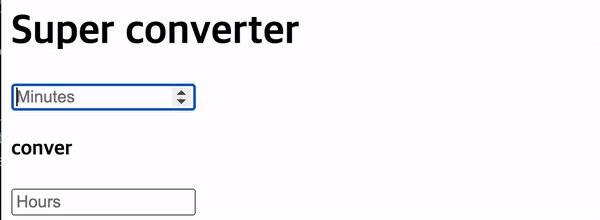
<h4>conver {minutes}</h4>
<input placeholder ="Hours" type="number"/>
</div>
)
}
ReactDOM.render(<App/>,root)
</script>
value = 값을 업데이트 한 후 UI에 보여준다.
onChange = event를 발생
<input>에서 onChange를 지우게 된다면
1.이벤트가 발생하지 않는다.
2.value인minutes(state)의 초기값은 변하지 않는다.
3.input은 키보드이벤트를 감지해도 업데이트가 되지 않는다.
Hours 만들기
<input value={minutes / 60} placeholder="Hours" type="number"/>방법은 minutes을 60으로 나눠주면 된다.
하지만 여기서 소수점이 수 도없이 등장하기 때문에 반올림을 하여 깔끔하게 만들어 주자.
<input value={Math.round(minutes / 60)} placeholder="Hours" type="number" disabled/>Math의 round를 사용하여 반올림 하였다.
그러면 만약 Hours에 값을 입력하면 어떻게 될까?
그렇다 Minutes의 값은 변하지 않는다.
사용 하지 않을 거라면 input 속성에 disabled를 넣어서 클릭을 못하게 해버리자.
disabled or disabled={true}reset 버튼 만들기
const reset = () => setMinutes(0)
<button onClick={reset}>reset</button>값을 0으로 바꿔버리는 함수
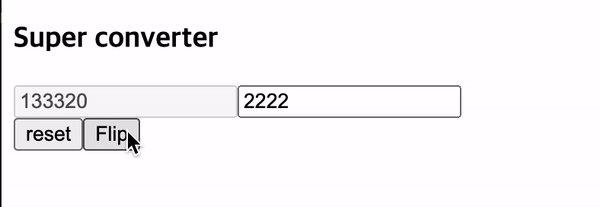
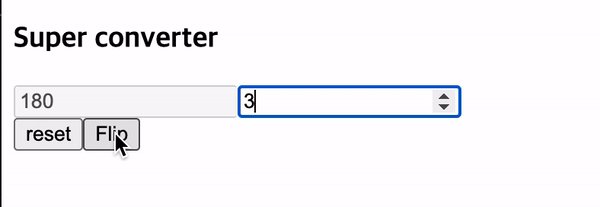
flip
button에 이벤트를 추가해서 기존 disabled 되어있는 hours를 flip버튼을 클릭하여 minutes와 disabled를 바꿔주는 코드를 작성해 보자.
다시 위로 올라가서 Hours속성에 disabled를 확인하자.
useState
useState를 추가해 보자.
const [flipped, setFlipped] = React.useState(false);default를 false로 설정
만약 버튼을 클릭하게 되면 기존 disabled={true} 되어있는 상태인 Hours = false가 되어 풀리게 된다.
반대로 Minutes = true로 바뀌어 disabled 가 되어버린다.
minutes = disabled={flipped}
hours = disabled={!flipped} state를 넣어 초기값 설정
const onFlip = () => {
setFlipped((current) => !current);
}setFlipped(!flipped); 처럼 작성 해도 되지만 해당 함수에서 현재 state 변수를 새로 만들어서 작성하는 편이 현재 state를 더 명확하게 해주는거 같다.
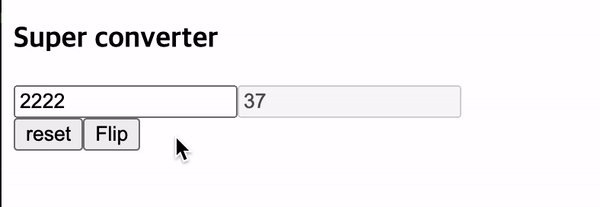
<input value={flipped ? amount * 60 : amount} onChange={onChange} id="minutes" placeholder="Minutes" type="number" disabled={flipped} />
<input value={flipped ? amount : Math.round(amount / 60)} onChange={onChange} placeholder="Hours" type="number" disabled={!flipped} />🖐 amount = minutes 임을 참고
삼항연산자를 사용해서 해당됐을 때 조건을 작성해 주면 된다.
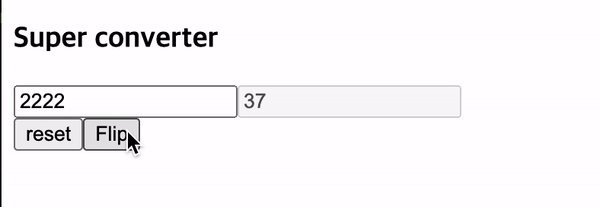
여기까지 잘왔지만 flip 버튼을 누르게 되면 값이 변하게 된다.

reset기능을 함수에 추가하여 원상태로 바꿔보자.
const onFlip = () => {
reset()
setFlipped((current) => !current);
}

편안...
