web browser와 server 는 통신을 어떻게 할까?
client(web browser) 가 Server한테 request : html 을 요청,
그러면 server 는 client 한테 response: html 을 전송한다.
이 둘 사이에 전달되는 공통의 약속, 메세지를 http 라고 한다.

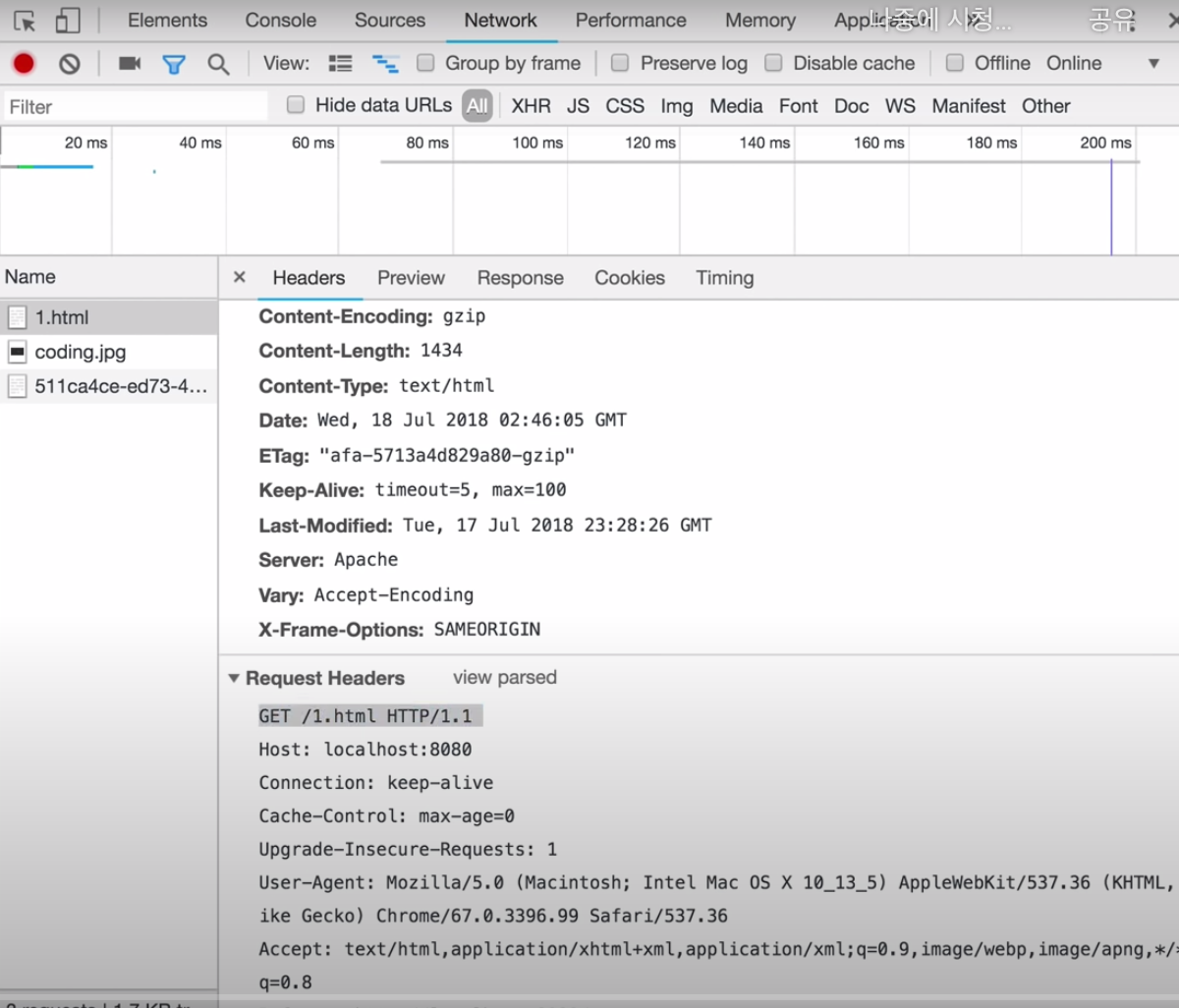
위 그림처럼 크롬 개발자 도구에서 Network 에 들어가면 web browser 와 web server 사이의 request, response 메세지를 확인 가능하다.
request format
get- 웹서버로부터 가져오는 method

host- host 라는것은 인터넷에 연결된 컴퓨터를 한대한대 식별하는 도구인데 여기서 적혀있는 host 는 우리가 요청하는 웹사이트의 주소를 의미, 8080이라는 포트 번호에 등록되어있는 웹서버를 의미한다

user-Agent 부분은 어떤 유저가 접속했는지 확인 가능한 부분 , 여기서 만약에 크롤링 봇이 서버를 방문한거라면 이부분에 robot 이라고 적혀있고 해당 방문자 로봇을 차단하는것도 가능함
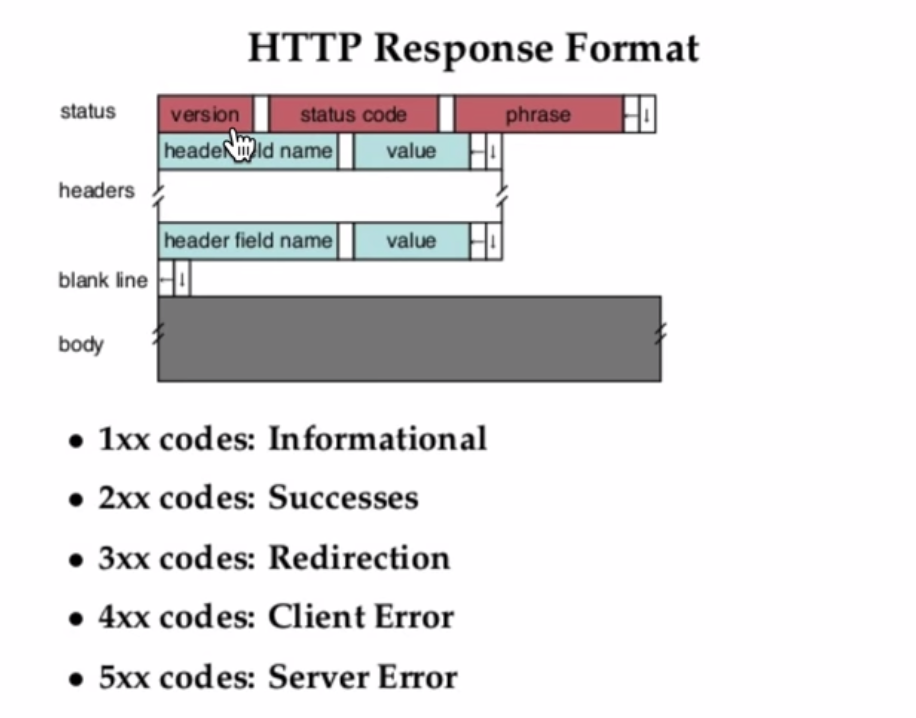
Response header format

response header 구조인데 여기서는
status code , phrase - 응답에 대한 결과이고 4xx codes 등 error 메세지등을 볼 수있는데
해당 코드별 에러 내용은
https://www.restapitutorial.com/httpstatuscodes.html
위 사이트에서 확인 가능하다
reponse header 에서 중요한 부분은
content-type

이 것은web server 가 응답할때는 text 로 전송하며 html이라는 컴퓨터 언어이다 라는 뜻
그럼 이걸 본 web browser는 화면에 html로 표시해줌
http 와 https ssl
이 클라이언트와 서버사이에 통신하는 text 규약이 http라고 했다. 근데 이 웹 브라우저와 서버 사이 통신 중에 제 3자가 들어와서 정보를 확인 할 수도 있다. 물론 개인 정보나 금융, 군사 등 중요 정보가 아니라면 상관 없겠지만 중요한 정보가 있다면 리스크가 클 것이다.
그래서 생긴것이 https인데 여기서 s는 secure 즉 암호화 되어있다는 것, 따라서 중간에 제3자가 이 정보를 가로채도 내용을 확인하기 어렵다.
Cache
- 한번 웹사이트에 방문해서 이미지나 내용이 저장 되면 다음 재방문 시에는 다운로드 없이 바로 웹브라우저 확인이 가능하다. 이렇게 이미 저장된 파일을 읽어서 네트워크 성능을 향상시키는 기술을 cache 라고 한다.
cache-control , pragma 같은 header 값들은 cache 성능을 향상시키기 위한 기술이 있다.
cookie
- 우리가 쿠팡에 들어가서 로그인 하고 장바구니에 상품 넣어놨다든지 하는걸 나중에 다시 재접속 해도 로그인 되어있고 장바구니에 상품이 있는 등 웹 브라우저에서 정보를 기억할 수 있게 해주는 기술을 cookie 라고 한다.
현재는 cookie 보다 저장 공간, 보안성 등 뛰어난 기술인 web storage 도 존재한다.
proxy
- 중개 서버 역할을 한다. cache 를 대신 해주거나 보안 관련, 네트워킹 관련 일들을 처리 해주는 서버 기술이다.
이러한 네트워크 통신 내용을 크롬 개발자 도구 말고도 wireshark라는 어플리케이션을 통해 컴퓨터 내부에서 일어나는 모든 네트워크 트래픽을 볼 수 있는 기술도 있다.
https://opentutorials.org/course/3385 를 참고하여 작성한 글입니다.
