
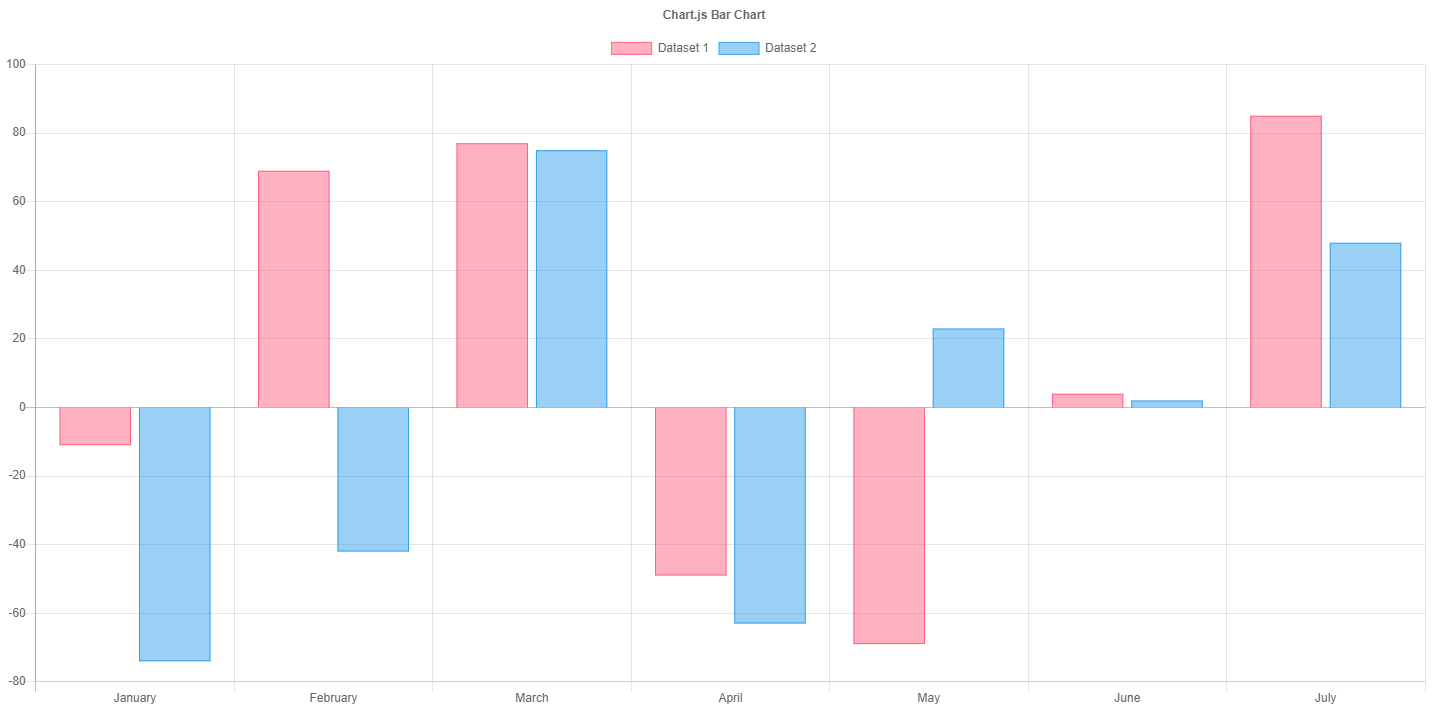
Bar Chart 옵션 비교
옵션 비교에서의 핵심은 어떤 차트 라이브러리가 더 많은 옵션을 제공하느냐이다.
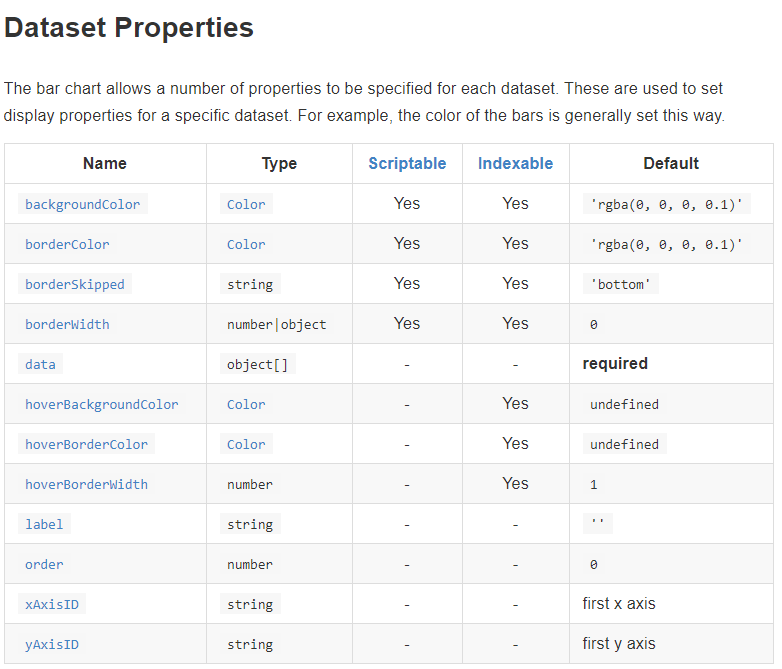
Chart.js는

위와 같은 옵션들을 제공한다.
C3.js는 위처럼 한번에 정리된 것이 없는데,
하나씩 보자면
1. 배경 색상 지원 (단, CSS를 이용한 방법)
2. 경계선 색상 지원 (단, CSS를 이용한 방법)
3. 경계선 스킵 지원 (단, CSS를 이용한 방법)
4. 경계선 거리 조절 가능 (기본 API)
5. 데이터 다양한 방식으로 입력 가능 (기본 API)
6. 마우스 올릴 때 배경색 변경 (data.onmouseover 으로 구현 가능)
7. 마우스 올릴 때 경계선색 변경 (data.onmouseover 으로 구현 가능)
8. 마우스 올릴 때 경계선 거리 조절 가능 (data.onmouseover 으로 구현 가능)
9. 라벨 변경 가능 (기본 API)
10. 정렬 가능 (data.order으로 구현 가능)
결론
chart.js에서 제공하는 모든 것은 c3.js에서도 제공한다.
c3.js는 상위호환이다.
